1.2 初識node.js ----第一個程式
瞭解了node是什麼以後,我們來下載node
node可以在任何作業系統安裝,底層都是chrome v8引擎,使用c++開發
https://nodejs.org/en/download/
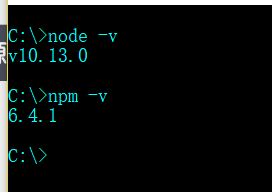
傻瓜式安裝,安裝完成之後,在CMD+R,開啟控制檯,然後檢視版本,node -v

這樣你的node就安裝完成了,下面是npm包,在安裝node的時候,npm自帶也就安裝了,除了在控制檯檢視node是否安裝成功,在下載檔案裡,也可以檢視
安裝完node.js,讓我們來寫第一個程式
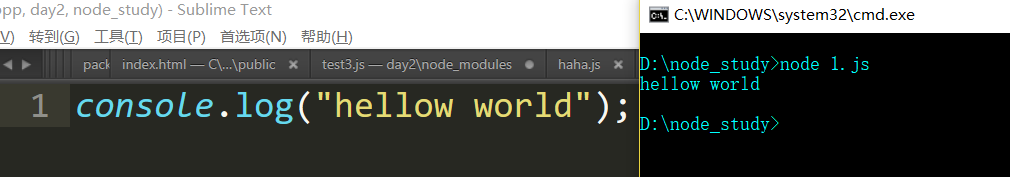
在桌面新建一個資料夾,然後在裡面新建一個文件,1.js,然後開啟編輯器,直接將桌面的文件拖入編輯器裡面就可以,然後開始寫程式
我們來寫一個Hellow world
然後在cmd中執行,cd 你的檔案,然後node 1.js
記住,我們的口號是,執行誰,就node誰

這裡注意我用的是絕對路徑,如果想換成相對路徑,此時可以用cd命令來切換游標位置
若是想切換磁碟,直接磁碟名:比如F:

通過這個例項我們就知道,js現在用兩個執行環境,一個是瀏覽器,一個是node,
也就說明了,node是js的一個runtime執行環境
相關推薦
1.2 初識node.js ----第一個程式
瞭解了node是什麼以後,我們來下載node node可以在任何作業系統安裝,底層都是chrome v8引擎,使用c++開發 https://nodejs.org/en/download/ 傻瓜式安裝,安裝完成之後,在CMD+R,開啟控制檯,然後檢視版本,node -v 這樣你
前端(Node.js)(1)-- 初識Node.js
1、認識 Node.js 誕生、發展、應用現狀、生態圈等方面 1.1、 2008年 RyanDahl的目標是建立一個易擴充套件、適用於現代Web應用通訊的伺服器平臺 1.2、國內外的應用情況 LinkedIn移動版From ROR to Node.js,base on Joyent Paypal
1.2.0 Django 建立第一個專案
1.2.1 安裝 Django 安裝和啟動Django git clone https://github.com/django/django.git //mac下python cd Django && sudo python3 setup.py ins
Objective-C基礎筆記(1)基本概念和第一個程式
一、基本概念Objective-C(簡稱OC)是iOS開發的核心語言,蘋果公司在維護,在開發過程中也會配合著使用C語言、C++,OC主要負責UI介面,C語言、C++可用於圖形處理。C語言是面向過程的語言,OC是在C語言基礎上加上了一層面向物件的語法(將複雜面向物件語法去掉了)
【 D3.js 入門系列 --- 1 】 第一個程式HelloWorld
下面開始用D3.js處理第一個簡單問題,先看下面的程式碼: <html> <head> <meta charset="utf-8"&g
JAVA學習之路第2篇-JAVA第一個程式hello world
java實現hello word 第1篇中我們瞭解了什麼是機器語言以及關於儲存單位的一些知識點,知道了能夠用編寫機器語言的二進位制值程式設計,但是二進位制面向機器挺友好機器能夠快速的識別和執行,但是面向編寫它的人就不太友好了。能否有一種語言對人比較友好而且機器還能識別執行的呢?我告訴你是
Mybatis學習筆記(1)——第一個程式
暑期之前就有打算學習SSM,但是我記得當時再配置一個框架瘋狂報錯,弄得我很難受,,再加上當時有點其他事情,所以就放了下來。現在很有需求要會ssm,所以就學了一下。感覺框架這東西配置就煩的要死。錯一丁點就全錯。。下面開始說配置詳情。 介紹一下這些東西,將mybatis的jar包依賴放
PyQt5(2)——調整佈局(佈局管理器)第一個程式
我們拖拽一個UI檔案,轉為PY檔案後生成一個類Ui_MainWindow 此時,我們新建一個檔案,用來控制業務邏輯(繼承介面中的類),跟介面分開,這樣我們就完成了介面和邏輯相分離(這段程式碼使用率基本100%,牢牢記住)。 1 __author__ = "WSX" 2 import sys 3
1.1 初識node.js
最近在和老師一起學習node.js,做的一些筆記,部落格每週一,二,三,日更新 1.1學一門知識,最好最快的方法是通過官網:https://nodejs.org/en/ 在官網我們可以看到: Node.js® is a JavaScript runtime built on
Node.js第一章 - 初識
一.本地安裝node環境 通過命令可以檢視node 的當前版本號 $ node -v 如下圖: 這樣就說明你本地環境已經安裝了node,並且版本如圖。 1.2 指令碼模式 執行本地js檔案,可以使用命令 node 檔名.js 1.3
3.1 用Android Studio編寫第一個應用程式Hello World
1. 從上一篇的引導介面或者從File -> New -> New Project新建一個工程: Application name:需要填寫的工程名稱,我們這裡填寫“HelloWorld”,即第一個安卓工程。 Company Do
1、使用xcode9建立swift語言的第一個程式hello world
1、開啟xocde,建立一個工程,如下圖所示:2、選擇macOs中的Command Line Tool專案,然後點選next,如下圖所示:3、輸入Product Name的名稱,Organization Identifier的名稱,點選Next,如下圖所示:4、然後選擇儲存工
1. React介紹 React開發環境搭建 React第一個程式
什麼是 React React 是 Facebook 釋出的 JavaScript 庫,以其高效能和獨特的設計理念受到了廣泛關注。React的開發背景 Facebook需要解
4 第一個程式:1.exe
知識儲備 1、組合語言程式從寫出到執行的過程 編寫彙編源程式; 對源程式進行編譯連結; 執行可執行檔案中的程式。 2、可執行檔案包含兩部分內容: 程式(從源程式中的彙編指令翻譯過來的機器碼)和資料(源程式中定義的資料) 相關的描述資訊(比如:程式有多大,要佔用
PyQt5教程——第一個程式(2)
用PyQt5寫的第一個程式 在這篇PyQt5教程中,我們可以學習一些PyQt5的基礎應用。 簡單的例子 這是一個顯示一個小視窗的簡單例子。我們可以做許多這樣的視窗。我們可以調整它的視窗尺寸,最大化或最小化這個視窗。這些需求需要碼很多程式碼。但一些人已經寫好了這些功能實現。因為這些需求在很多應用中重複
ExtJS 4.2 第一個程式
本篇介紹如何建立一個ExtJS應用程式。並通過建立目錄、匯入檔案、編寫程式碼及分析程式碼等步驟來解釋第一個ExtJS程式。 目錄 1. 建立程式 1.2 實際目錄 1.4 執行圖 2. 程式碼分析 1. 建立程式 1.1 建立目錄建議 根據官方建議,建立一個ExtJ
PyQt4入門教程(2)_PyQt4的第一個程式
注:文中譯者的話將用方括號【】標出。 這一部分我們將學習PyQt中一些基本的函式。 一個簡單的例子 這是一個能夠顯示出一個視窗的簡單例子。目前為止我們已經可以對這個窗口乾很多事情了,比如說改變它的尺寸,最大化,最小化……幹這些事情本來需要寫很多程式
笨辦法學Python筆記-習題1:第一個程式
習題1:第一個程式 執行python test1.py報錯: SyntaxError:Missing parentheses in call to 'print' 修改後: 執行結果: 問
OpenGL學習筆記(2)第一個程式——猶他茶壺(Teapot)
好了,python+opengl的開發環境搭建好後,我們就可以開始學習了。 這裡,我們先學習一個常見的例子——猶他茶壺。 先貼程式碼 fromOpenGL.GL import*fromOpenGL.GLU import*fromOpenGL.GLUT import
Kinect嚐鮮(1)——第一個程式
曾經微軟宣傳Kinect宣傳的很火,但一直沒有捨得買一臺。第一次接觸是在某個hackathon上,想做一個空氣滑鼠的專案,藉助Kinect實現的,感覺這個產品挺驚豔。最近想方設法借到一臺一代的Kinect for Windows,還有微軟官方的開發書籍(《Ki
