解決blur和onclick衝突問題
阿新 • • 發佈:2018-12-21
場景:如下圖所示,當點選X按鈕時,會同時觸發blur和onclick事件,此時不需要執行blur事件中程式碼,只執行onclick事件中程式碼。
程式碼示例:
<html>
<head>
<script src="http://code.jquery.com/jquery-2.1.4.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input").focus(function(){
$("input").css 程式碼說明:上邊示例中,使用到了relatedTarget,在觸發blur的時候,返回當前事件涉及到的其他DOM元素,以判斷滑鼠點選了哪兒。
擴充套件
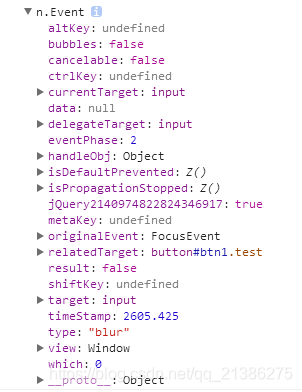
劃重點:此示例中點選時間$(“input”).blur(function(e)({})中的e,打印出來,會看到很多屬性,可以利用其中屬性做很多其他事情,不僅僅是處理本文描述的場景。此示例中e打印出來如下圖: