el-input不能獲取自定義聚焦指令
首先貼出的是el-input程式碼
<el-input clearable type="text" v-model="form.username" v-focus class="username" placeholder="請輸入賬號"> </el-input>
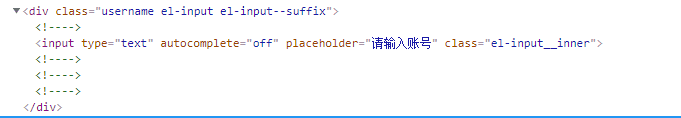
下面是瀏覽器解析出來的

el-input解析程式碼
區域性自定義指令聚焦
directives: { focus: { inserted: function (el) { el.children[0].focus() } } },
看加粗的地方,如果寫 el.focus( )相當於把自定義指令給了el-input這個div 而不是input輸入框,所以加了一個children[0],獲取input節點
相關推薦
el-input不能獲取自定義聚焦指令
首先貼出的是el-input程式碼 <el-input clearable type="text" v-model="form.username" v-focus class="username" placeholder="請輸入賬號"> </el-input>
Vuejs自定義select2指令
del node ace upd direct prop fault 綁定 get 在做select2插件的時候遇到一些坑,最終解決如下: Vue.directive(‘select2‘, { inserted: function (el, bin
vue15 自定義元素指令、標簽指令
odi msg log 傳遞 max eight rip () .com <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <
AOP通過反射獲取自定義註解
ram tar .get tty sig runt type log eth 自定義註解: @Target({ElementType.METHOD}) @Retention(RetentionPolicy.RUNTIME) @Documented @Component
獲取自定義布局中的控件
自定義 自定義布局 list .com baidu ice aid 控件 lis %E8%B0%83%E7%94%A8WEBsERVICE%E9%80%9F%E5%BA%A6%E9%97%AE%E9%A2%98 http://music.baidu.com/songlis
jquery獲取自定義屬性的值
取值 知識庫 rep -name bsp class tar itl jquery //獲取屬性值 1 <div id="text" value="黑噠噠的盟友"><div> jQuery取值: $("#text").attr("value");
獲取自定義屬性的值
js獲取自定義屬性的值在js中有3種常見的方法:獲取自定義屬性的值
總結Jquery中獲取自定義屬性使用.attr()和.data()以及.prop()的區別
p.p1 { margin: 0.0px 0.0px 2.0px 0.0px; font: 14.0px ".PingFang SC" } p.p2 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px ".PingFang SC" } p.p3 { margin:
織夢獲取自定義欄位附件型別檔案的格式型別檔案大小上傳日期
內容頁顯示效果 實現步驟 1、\templets\system\channel_addon.htm 裡面要清空,只留~link~ (注意:前後不能留有一個空格) 2、/include/extend.func.php 最下面加入方法 function GetFileInfo
在vue專案中引用element-ui時 讓el-input 獲取焦點的方法
在製作專案的時候遇到一個需求,點選一個按鈕彈出一個input輸入框,並讓輸入框獲得焦點,專案中引用了element-ui 在網上查找了很多方法,但是在實際使用中發現了一個問題無論是使用$ref獲取input元素然後使用focus方法還是使用餓了麼元件自帶的autoFocus都只有在第一次點選按鈕的時候可以讓
React學習之旅----獲取自定義屬性
獲取自定屬性,在小程式中可能更常用,在React中同樣也是可以獲取的,看例項 import React, { Component } from 'react'; class Event extends Component { constructor(props) { super(pr
Android 7.0 獲取自定義許可權
private String[] permissions = {Manifest.permission.CAMERA, Manifest.permission.WRITE_EXTERNAL_STORAGE, // Manifest.permission.ACCESS_COARSE_
BJUI怎樣對input新增自定義驗證規則
場景 在使用BJUI框架實現新增以及編輯功能時,要對輸入的內容進行驗證。 對於簡單的非空驗證以及是否為數字驗證,BJUI有自帶的驗證語法。 參照: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/82418214
vue自定義tap指令
Vue.directive('tap',{ bind(el, binding, vNode){ let expression = binding.value; let handler = expression.name; let args
【小程式】獲取自定義屬性
<view bindtap="getDataAttr" data-postId="{{postId}}" data-id="id" class="div"> </view> getDataAttr:function(e){ console.log(e.currentTa
MFC中FindResource如何獲取自定義資源
在.exe中可以這樣新增和訪問: 1,新增資料/資源: 在resource(資源)中 通過 “Add resource -> Import...”選擇需要新增的 資料/資源,其中的 resource type 可以自己命名, 需要注意的是需要利用字串命名,譬如可以為"MYRESTY
js中通過節點獲取自定義屬性
父標籤,子標籤 TObj = pNode.parent().next() .children(‘div’).children(’.title’); TObj = pNode.parent().parent().children(‘div’).children(’.title’); TOb
百度地圖--獲取自定義區域JSON資料(上)
基於百度地圖的自定義區域繪圖–呼叫地圖 註冊百度地圖的SDK: 這一步是呼叫百度地圖的核心,通過獲取SDK才能進行相關操作。 使用百度地圖: 在html中引入js檔案: <script src="http://api.map.baidu.com/a
百度地圖--獲取自定義區域JSON資料(下)
基於百度地圖的自定義區域繪圖–繪製區域 基於上一篇的尊卑工作後,開始正式繪圖: 第一步:建立react專案(我的目錄結構如圖)
20181216——自定義全域性指令
Vue.directive(‘focus’,{ bind: function(el){}, insertte: function(){}, updated:function(){} }) 樣式相關的存放在bind指令中,相當於存放在記憶體中。就是屬性 與行為相關的進行操作存放在inser
