獲取DOM節點的常用方法
阿新 • • 發佈:2018-12-21
DOM操作是為了方便程式設計師操作頁面元素。
常見的DOM節點有:
元素節點, 即HTML標籤
文字節點, 即標籤裡面的內容 包含空格
屬性節點 即標籤裡面的屬性 比如 a標籤有 href href就是屬性節點
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素節點</title>
</head>
<script type="text/javascript">
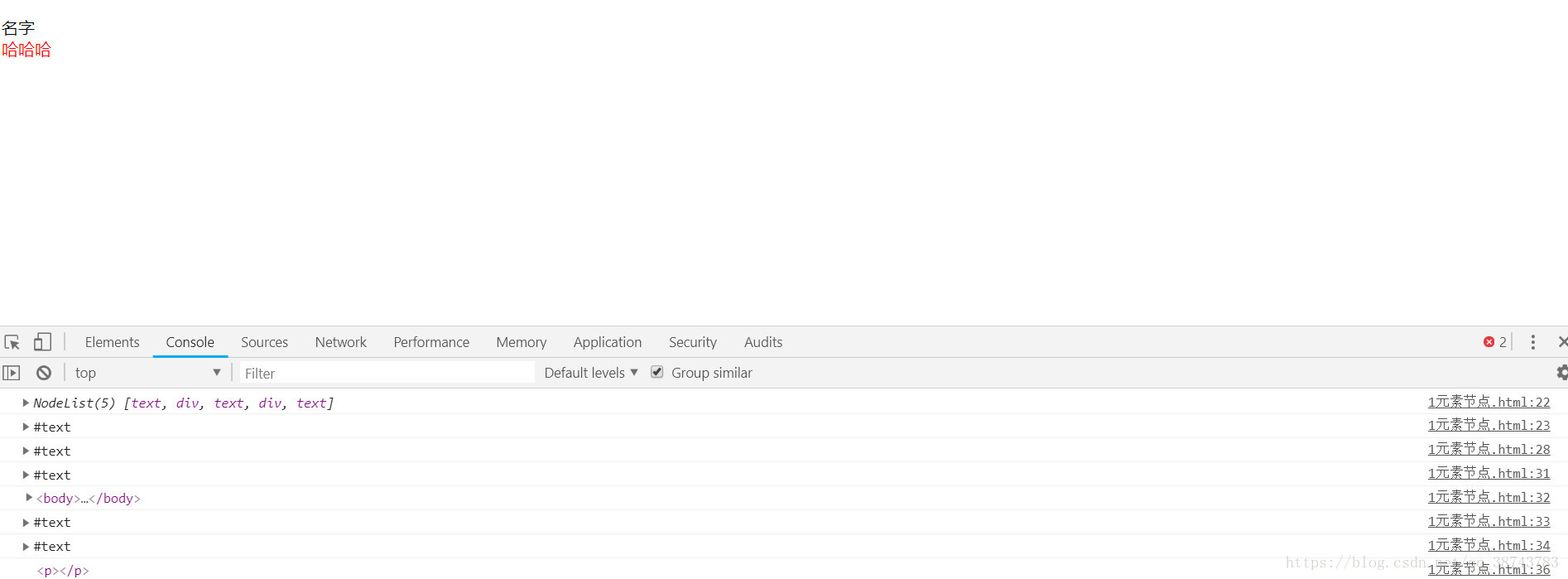
window.onload=function 以上執行結果
操作一個節點首先要獲取到
var o=document.getElementById(‘box ‘); 存在變數o 中
總結獲取節點的所有方法:
childNodes 獲取所有子節點 返回值是listNode 子節點列表 通過下標獲取
firstChild 獲取當前節點的第一個節點
lastChild 獲取當前節點的最後一個節點
parentNode 獲取當前節點的父節點
previousSibling 獲取當前的節點 前一個同級節點,兄弟節點 (上一個)
nextSibiling 獲取當前節點 後一個同級節點 (下一個)
同時獲取上一個 或者下一個的時候 可以用連綴 比如上面程式碼
var i=o.previousSibling.previousSibling; 獲取div的上一個元素節點的上一個
o的上一個節點是空格 text , text上一個是p標籤所以它是p