表格 table 的操作
阿新 • • 發佈:2018-12-21

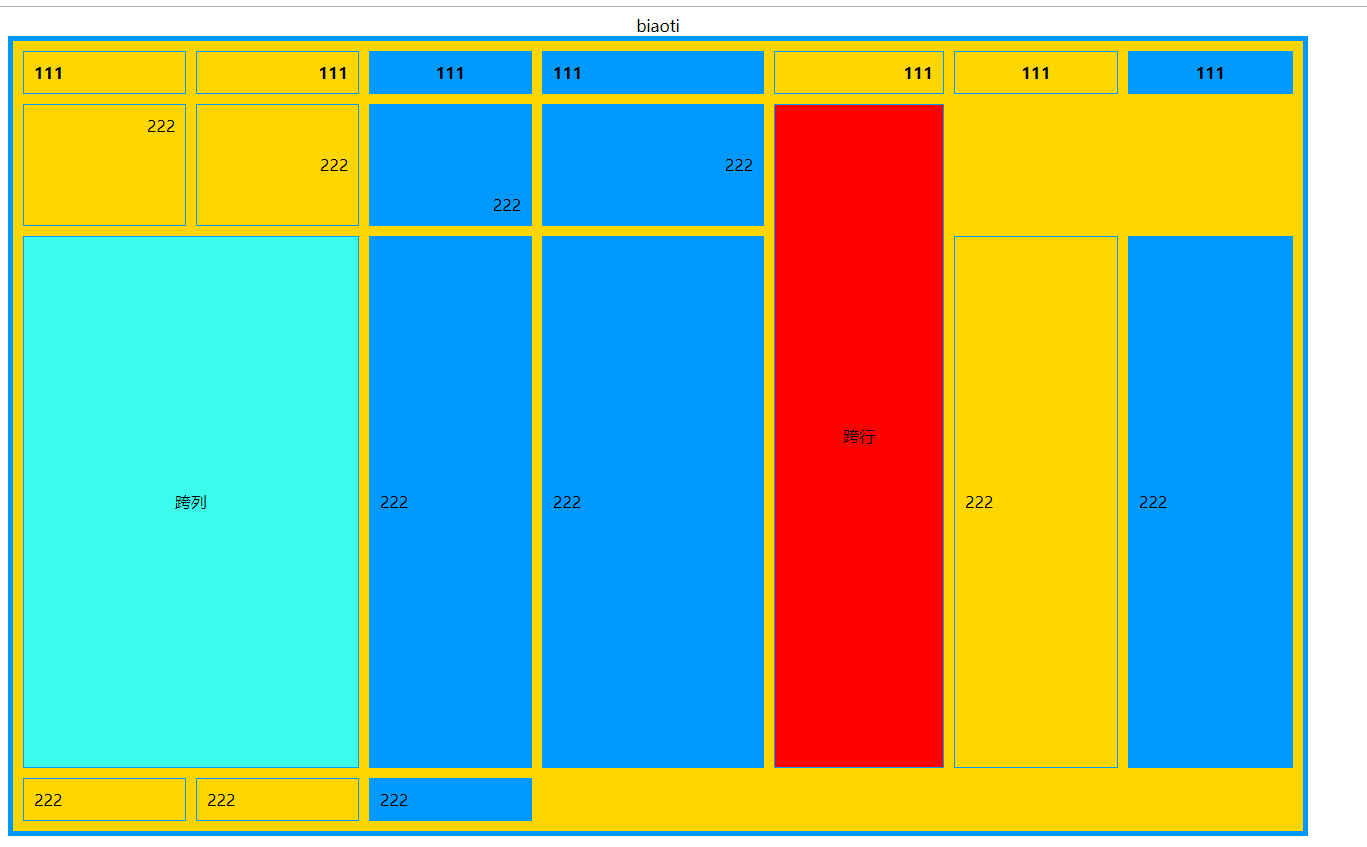
1 <table width="800" height='400' border="5" bgcolor="#ffd600" background='' cellspacing="10" cellpadding="10" bordercolor='#0099ff'> 2 3 <colgroup> 4 <col/> <!-- 第一列 --> 5 <col/> <!-- 第二列 --> 6 </colgroup> 7 8 <colgroup style="background-color: #0099ff;"> 9 <col/> <!-- 第三列 --> 10 <col/> <!-- 第四列 --> 11 </colgroup> 12 <colgroup> 13 <col/> <!-- 第五列 --> 14 <col/> <!-- 第六列 --> 15 </colgroup> 16 <col style="font-size: 20px;color: #0099ff;" /> <!-- 第七列 --> 17 18 19 20 <caption>biaoti</caption> 21 <thead> 22 <tr > 23 <th align="left">111</th> 24 <th align="right">111</th> 25 <th>111</th> 26 <th align="left">111</th> 27 <th align="right">111</th> 28 <th>111</th> 29 <th>111</th> 30 31 32 </tr> 33 </thead> 34 <tbody> 35 <tr align='right'> 36 <td valign="top">222</td> 37 <td valign="center">222</td> 38 <td valign="bottom">222</td> 39 <td width="200" height="100">222</td> 40 <td rowspan="2" align="center" valign="center" bgcolor="#f00">跨行</td> 41 42 </tr> 43 <tr> 44 <td colspan="2" align="center" valign="center" bgcolor="#3dfbec">跨列</td> 45 <td>222</td> 46 <td>222</td> 47 <td>222</td> 48 <td>222</td> 49 50 </tr> 51 </tbody> 52 <tfoot> 53 <tr> 54 <td>222</td> 55 <td>222</td> 56 <td>222</td> 57 </tr> 58 </tfoot> 59 </table>
表格有一個特有的樣式,就是border-collapse:collapse 用來合併單元格 , 使用這個樣式之後,cellspacing 屬性就會失效。
表格的直列化,僅用於背景色的設定 ;別的樣式,如文字大小,粗細均無效。
