關於Autolayout適配4S的比較好的方案
阿新 • • 發佈:2018-12-21
一般設計出圖是按照6s來出圖的。
那4s怎麼辦?只要是UI排滿一點。再加上出場率奇高的鍵盤。分分鐘4s裝不下了。
必須上Scrollview啊。
Autolayout 怎麼上Scrollview呢。優先選擇在xib上操作。你不會想寫程式碼的!!!
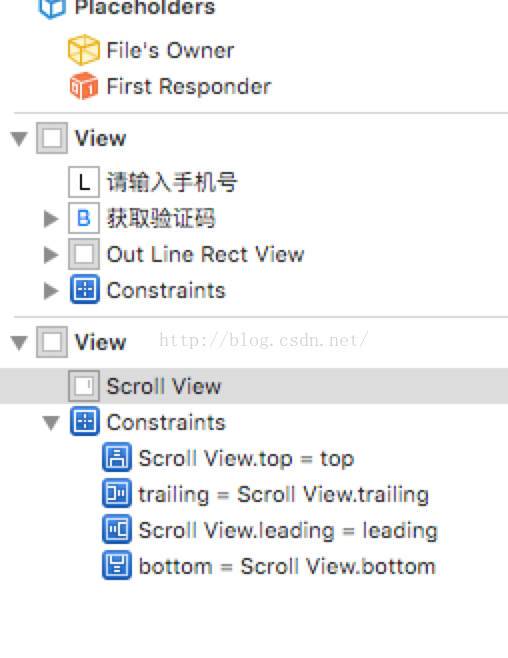
先單獨拉一個view出來,然後再拉一個Scrollview出來作為view的子view。使得Scrollview四個方向都以0的邊距貼近view。這時是這樣的:
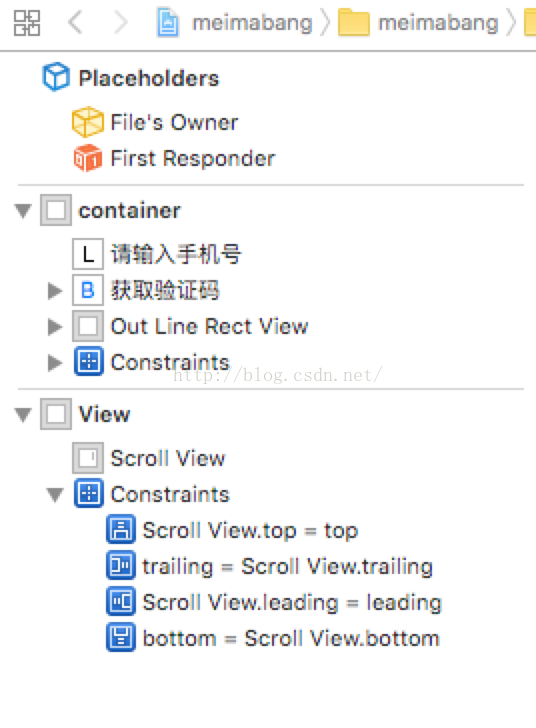
然後把我們原來的controller的view改名成為container
把container拉到scrollviewli裡面。
為Containerview增加top -64, right 0 , bottom 0 ,left 0的margin
為Container 和 scrollviewl 增加equal width的約束 Scrollview的content Size 的寬度將和螢幕齊寬。
Scrollview的content Size 的高度將由container的高度來決定。也就是container 最下面的控制元件的和container 的 bottom space決定。
由最下面的控制元件往container 增加bottom space to container。
此時 xib 應該沒有 constraint錯誤。
你可以自己調整container 最下面的控制元件的和container 的 bottom space,使得有足夠的空白在4s顯示。
重新拉線controller的view。
為scrollview 的keboard屬性設定 dismiss on drag
就可以了.