Java使用JWS API開發Web Service
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
JAX-WS,即Java API for XML Web Service,是Java開發基於SOAP協議的Web Service的標準。使用JWS API就可以直接開發簡單的Web Service應用。
一、建立Web Service
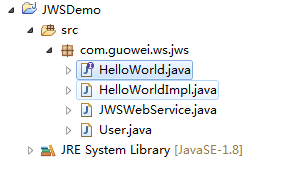
開啟Eclipse,新建一個Java Project,如下圖所示:
新建了“HelloWorld”一個介面,“User”、“HelloWorldImpl”、“JWSWebService”三個類,其中“User”是實體類,“HelloWorldImpl”繼承自“HelloWorld”介面,“JWSWebService”類是主程式入口。
“HelloWorld”介面的程式碼如下:
package com.guowei.ws.jws;import javax.jws.WebParam;import javax.jws.WebService;/** * @author guowei * */@WebServicepublic interface HelloWorld { String sayHi(@WebParam(name="text") String text); String sayHiToUser(@WebParam(name="user") User user);}
“User”類的程式碼如下:
package com.guowei.ws.jws;/** * @authorguowei * */public class User { private String name; private String description; public String getName() { return name; } public void setName(String name) { this.name = name; } public String getDescription() { return description; } public void setDescription(String description) { this.description = description; }}
“HelloWorldImpl”類的程式碼如下:
package com.guowei.ws.jws;import javax.jws.WebService;@WebService(endpointInterface = "com.guowei.ws.jws.HelloWorld",serviceName = "HelloWorld")public class HelloWorldImpl implements HelloWorld { public String sayHi(String text) { // TODO Auto-generated method stub System.out.println("sayHi called"); return "Hello " + text; } public String sayHiToUser(User user) { // TODO Auto-generated method stub System.out.println("sayHiToUser called"); return "Hello "+ user.getName() +user.getDescription(); }}“JWSWebService”類的程式碼如下:
package com.guowei.ws.jws;import javax.xml.ws.Endpoint;public class JWSWebService { public static void main(String[] args) { // TODO Auto-generated method stub System.out.println("Starting Server"); HelloWorldImpl implementor = new HelloWorldImpl(); String address = "http://localhost:9000/helloWorld"; Endpoint.publish(address, implementor); System.out.println("Web Service started"); } }
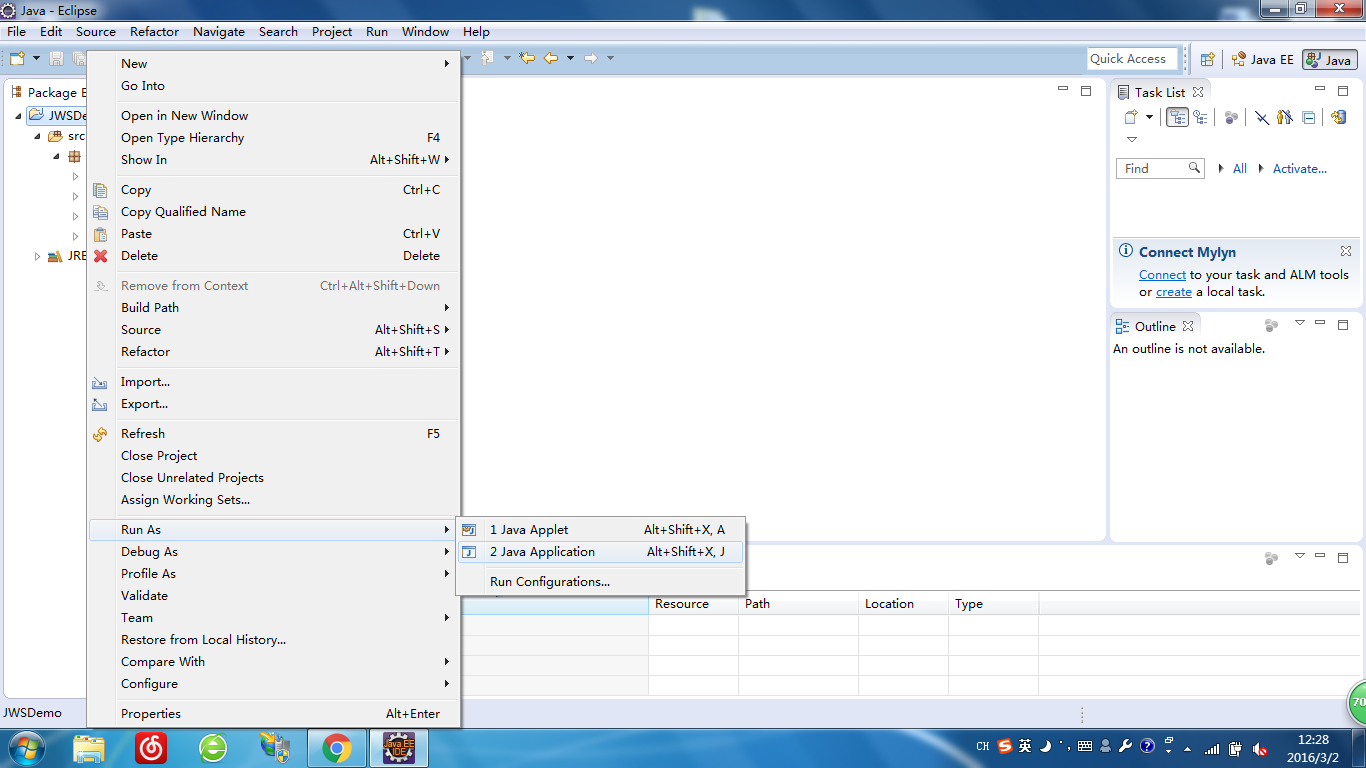
二、釋出Web Service右鍵點選專案,在彈出的選單中選擇“Run As”-“Java Application”,如下圖所示:
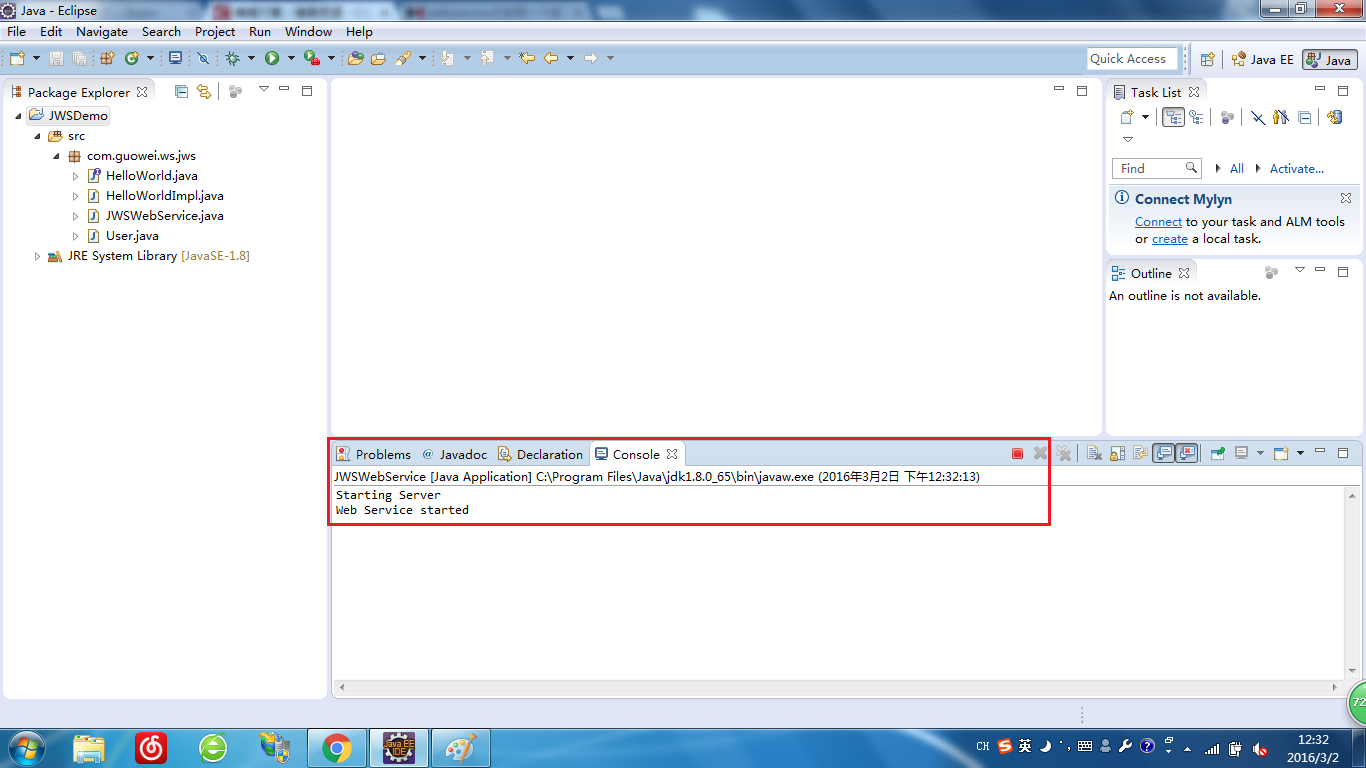
控制檯出現如下提示,表明Web Service釋出成功。
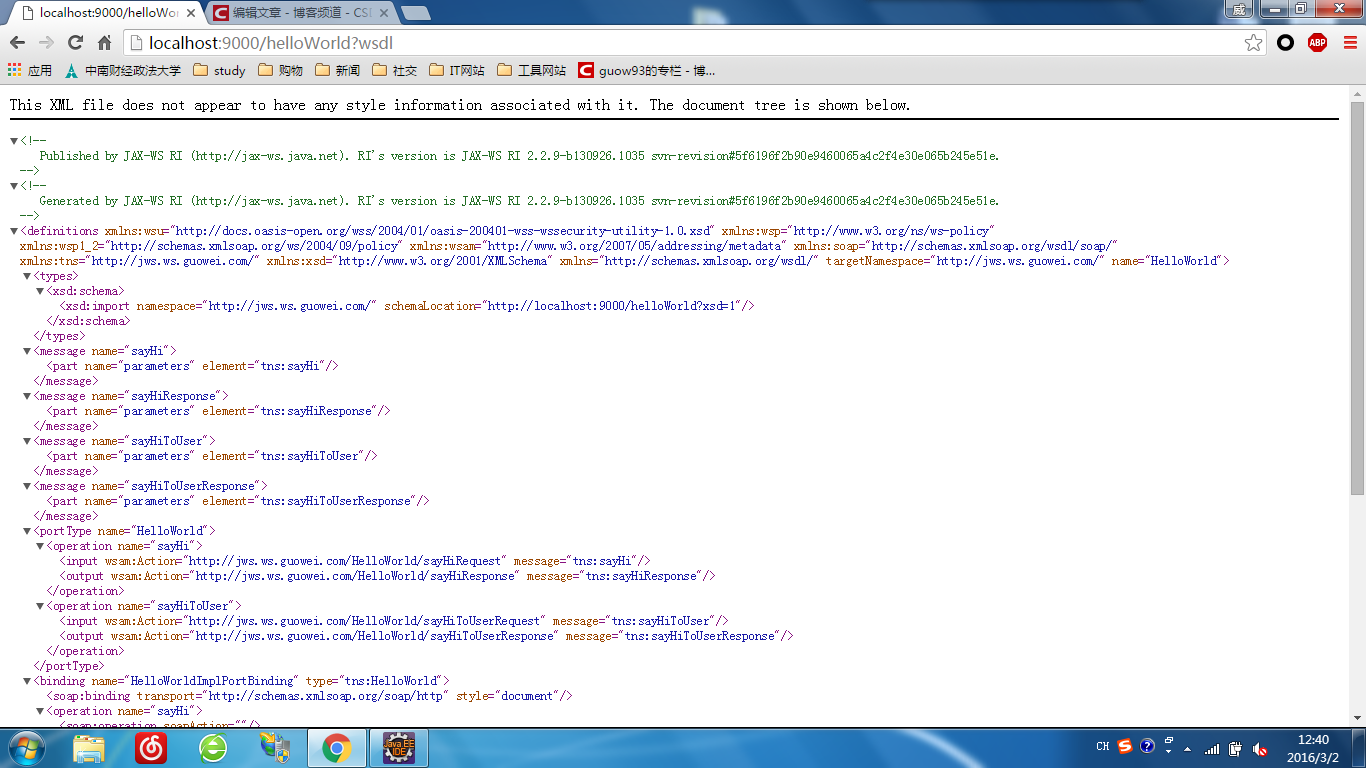
在瀏覽器位址列中輸入地址http://localhost:9000/helloWorld?wsdl,出現如下介面,說明Web Service釋出成功了。其中的內容則是Web Service的描述資訊。
三、Java客戶端呼叫Web Service
Java客戶端呼叫Web Service首先需要wsimport工具生成客戶端程式碼,wsimport工具是jdk自帶的工具,用於根據WSDL檔案自動生成本地的Java類。wsimport在jdk安裝目錄下的bin目錄下,如果配置好了Java環境,則可以在控制檯以命令直接使用。
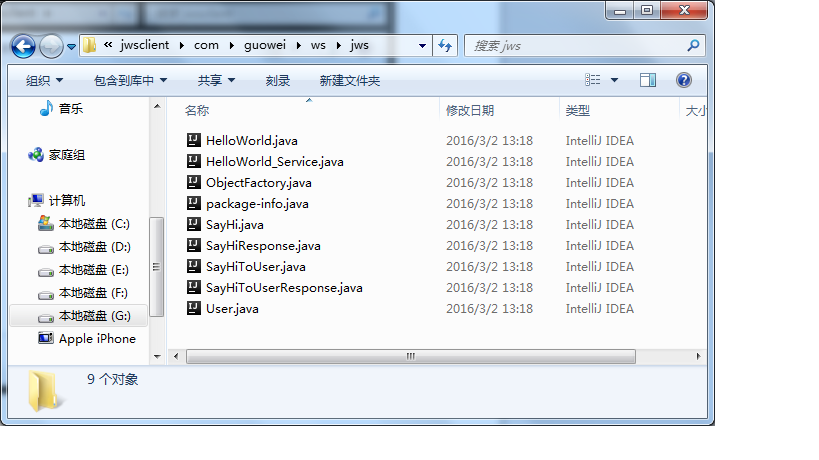
生成的類檔案如下:
使用Eclipse新建一個Java專案“JWSClient”,將使用wsimport工具生成的類檔案包複製到src目錄下,如下圖所示:
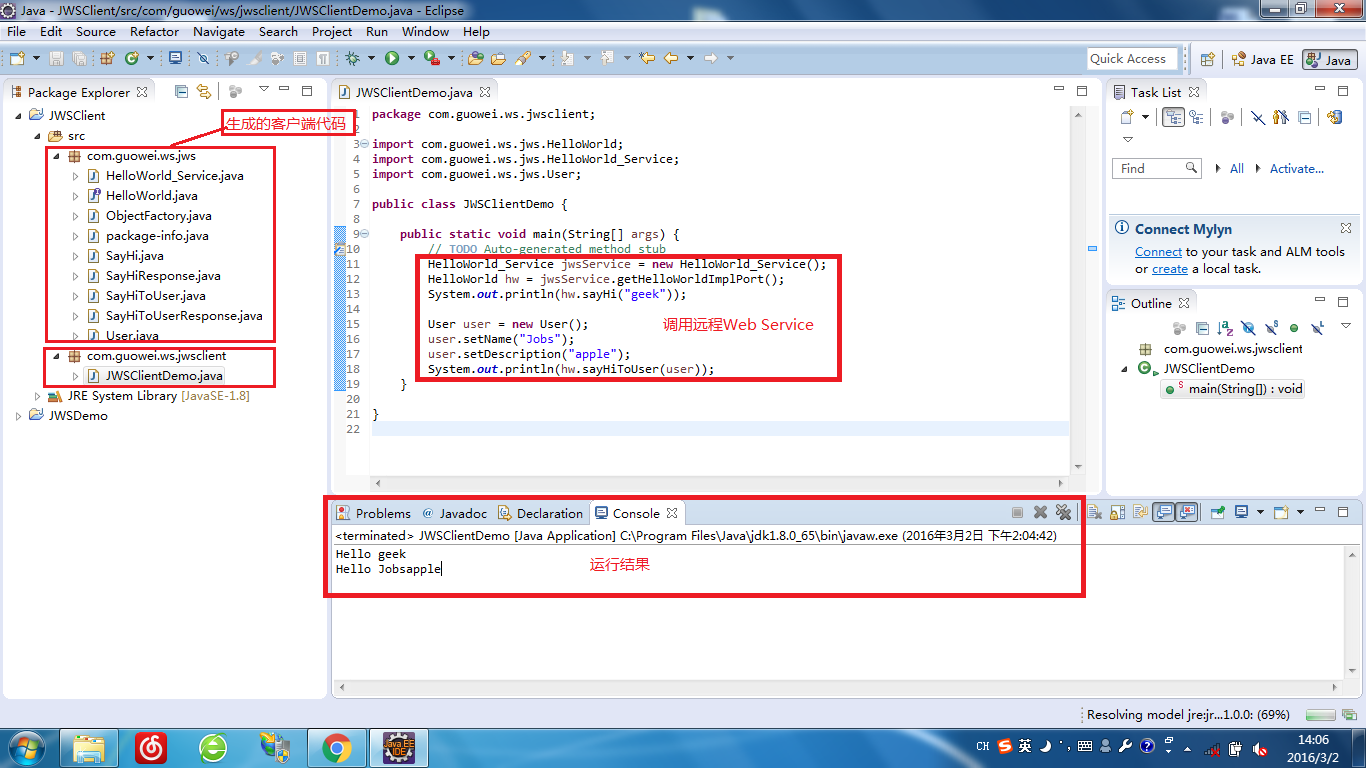
新建一個名為“com.guowei.ws.jwsclient”包,新建一個類“JWSClientDemo”,其程式碼如下:
執行程式,結果如下,說明成功呼叫Web Service。package com.guowei.ws.jwsclient;import com.guowei.ws.jws.HelloWorld;import com.guowei.ws.jws.HelloWorld_Service;import com.guowei.ws.jws.User;public class JWSClientDemo { public static void main(String[] args) { // TODO Auto-generated method stub HelloWorld_Service jwsService = new HelloWorld_Service(); HelloWorld hw = jwsService.getHelloWorldImplPort(); System.out.println(hw.sayHi("geek")); User user = new User(); user.setName("Jobs"); user.setDescription("apple"); System.out.println(hw.sayHiToUser(user)); }}
 你好! 這是你第一次使用 **Markdown編輯器** 所展示的歡迎頁。如果你想學習如何使用Markdown編輯器, 可以仔細閱讀這篇文章,瞭解一下Markdown的基本語法知識。
你好! 這是你第一次使用 **Markdown編輯器** 所展示的歡迎頁。如果你想學習如何使用Markdown編輯器, 可以仔細閱讀這篇文章,瞭解一下Markdown的基本語法知識。
新的改變
我們對Markdown編輯器進行了一些功能拓展與語法支援,除了標準的Markdown編輯器功能,我們增加了如下幾點新功能,幫助你用它寫部落格:
- 全新的介面設計 ,將會帶來全新的寫作體驗;
- 在創作中心設定你喜愛的程式碼高亮樣式,Markdown 將程式碼片顯示選擇的高亮樣式 進行展示;
- 增加了 圖片拖拽 功能,你可以將本地的圖片直接拖拽到編輯區域直接展示;
- 全新的 KaTeX數學公式 語法;
- 增加了支援甘特圖的mermaid語法1 功能;
- 增加了 多螢幕編輯 Markdown文章功能;
- 增加了 焦點寫作模式、預覽模式、簡潔寫作模式、左右區域同步滾輪設定 等功能,功能按鈕位於編輯區域與預覽區域中間;
- 增加了 檢查列表 功能。
功能快捷鍵
撤銷:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜體:Ctrl/Command + I
標題:Ctrl/Command + Shift + H
無序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
檢查列表:Ctrl/Command + Shift + C
插入程式碼:Ctrl/Command + Shift + K
插入連結:Ctrl/Command + Shift + L
插入圖片:Ctrl/Command + Shift + G
合理的建立標題,有助於目錄的生成
直接輸入1次#,並按下space後,將生成1級標題。
輸入2次#,並按下space後,將生成2級標題。
以此類推,我們支援6級標題。有助於使用TOC語法後生成一個完美的目錄。
如何改變文字的樣式
強調文字 強調文字
加粗文字 加粗文字
標記文字
刪除文字
引用文字
H2O is是液體。
210 運算結果是 1024.
插入連結與圖片
連結: link.
圖片: ![]()
帶尺寸的圖片: ![]()
當然,我們為了讓使用者更加便捷,我們增加了圖片拖拽功能。
如何插入一段漂亮的程式碼片
去部落格設定頁面,選擇一款你喜歡的程式碼片高亮樣式,下面展示同樣高亮的 程式碼片.
// An highlighted block var foo = 'bar'; 生成一個適合你的列表
- 專案
- 專案
- 專案
- 專案
- 專案1
- 專案2
- 專案3
- 計劃任務
- 完成任務
建立一個表格
一個簡單的表格是這麼建立的:
| 專案 | Value |
|---|---|
| 電腦 | $1600 |
| 手機 | $12 |
| 導管 | $1 |
設定內容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文字居中 | 第二列文字居右 | 第三列文字居左 |
SmartyPants
SmartyPants將ASCII標點字元轉換為“智慧”印刷標點HTML實體。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
建立一個自定義列表
- Markdown
- Text-to-HTML conversion tool
- Authors
- John
- Luke
如何建立一個註腳
一個具有註腳的文字。2
註釋也是必不可少的
Markdown將文字轉換為 HTML。
KaTeX數學公式
您可以使用渲染LaTeX數學表示式 KaTeX:
Gamma公式展示 是通過尤拉積分
你可以找到更多關於的資訊 LaTeX 數學表示式here.
新的甘特圖功能,豐富你的文章
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 現有任務
已完成 :done, des1, 2014-01-06,2014-01-08
進行中 :active, des2, 2014-01-09, 3d
計劃一 : des3, after des2, 5d
計劃二 : des4, after des3, 5d
- 關於 甘特圖 語法,參考 這兒,
UML 圖表
可以使用UML圖表進行渲染。 Mermaid. 例如下面產生的一個序列圖::
這將產生一個流程圖。:
- 關於 Mermaid 語法,參考 這兒,
FLowchart流程圖
我們依舊會支援flowchart的流程圖:
- 關於 Flowchart流程圖 語法,參考 這兒.
匯出與匯入
匯出
如果你想嘗試使用此編輯器, 你可以在此篇文章任意編輯。當你完成了一篇文章的寫作, 在上方工具欄找到 文章匯出 ,生成一個.md檔案或者.html檔案進行本地儲存。
匯入
如果你想載入一篇你寫過的.md檔案或者.html檔案,在上方工具欄可以選擇匯入功能進行對應副檔名的檔案匯入,
繼續你的創作。