建立一個Struts2的web專案
前言
從零開始一步一步的搭建一個Struts2的web專案。
工具:eclipse
搭建過程
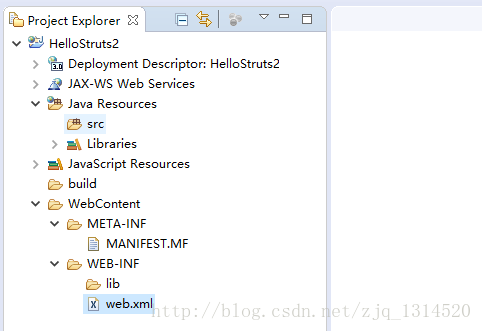
首先,建立一個動態的Web工程,結構如下:
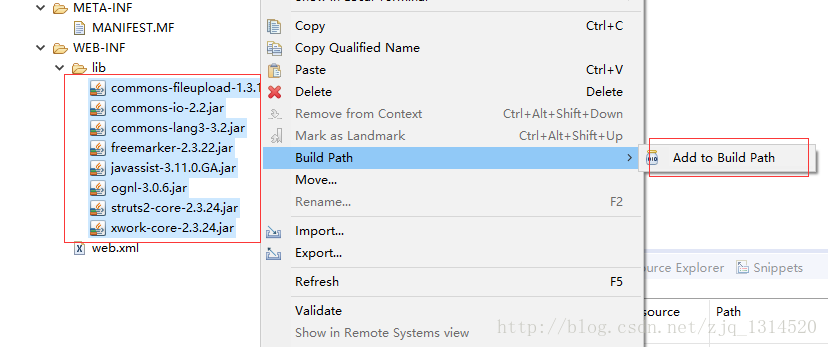
然後我們加入一些專案所需的jar包,將其放入WEB-INF下面的lib目錄下面,然後加入到專案中:
這裡包含了基本的所有需要的jar包,我們選取一些我們這個最簡單的專案需要的。
接著我們來配置 web.xml
我們再這裡配置一個許可權過濾器,過濾所有的路徑,加入如下程式碼:
<?xml version="1.0" encoding="UTF-8"?><web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
web.xml配置完成之後,我們來進行一些struts的配置。
在 src 目錄下建立 struts.xml,加入如下程式碼:
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" "http://struts.apache.org/dtds/struts-2.3.dtd"><struts></struts>- 1
- 2
- 3
- 4
- 5
- 6
- 7
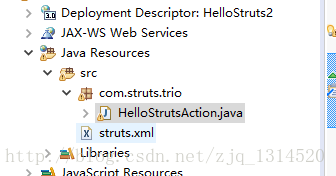
在 src 目錄下面建立一個 Struts2 的 Action(下圖中的HelloStrutsAction),繼承ActionSupport基類。
Action中加入如下程式碼:
package com.struts.trio;import com.opensymphony.xwork2.ActionSupport;public class HelloStrutsAction extends ActionSupport { @Override public String execute() throws Exception { // TODO Auto-generated method stub return "index"; }}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
上面的程式碼中我們重寫了基類中用以處理使用者請求的execute()方法。
上述方法的返回值為index,那麼程式要怎樣識別並返回相應的介面呢?
所以就需要定義邏輯檢視與物理資源之間的對映
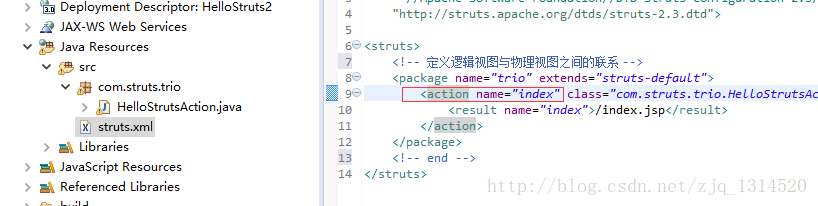
在struts.xml中增加如下程式碼:
<struts> <!-- 定義邏輯檢視與物理檢視之間的聯絡 --> <package name="trio" extends="struts-default"> <action name="index" class="com.struts.trio.HelloStrutsAction"> <!-- 將index對映到實體地址 --> <result name="index">/index.jsp</result> </action> </package> <!-- end --></struts>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
這時候就會返回WebContent目錄下面的index.jsp檔案了。
我們新建這個index.jsp檔案,加入如下程式碼:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title></head><body><h1>hello struts2 login success!</h1></body></html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
到這裡,一個Struts2的專案就完成了,放在伺服器上面跑一下,如果最終結果如下,說明你也建立成功了!
上面主要是一個Struts2的大致模型,關於這個Action的用法見下面:
資料互動
現在就會用到上面剛搭建的那個架構來進行資料的互動。
我們來設計一個應用場景,定義需求如下:
- 這是一個使用者登入的頁面(使用者名稱,密碼)
- 登入成功,跳轉到
success.jsp - 登陸失敗,跳轉到
failure.jsp
我們就在上面的基礎上來完成這個需求:
首先我們將index.jsp改成一個含有登入表單的檔案:
引入Struts2的標籤庫:
<!-- 引入struts的標籤庫--><%@ taglib uri="/struts-tags" prefix="s"%>- 1
- 2
最後程式碼如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!-- 引入struts的標籤庫--><%@ taglib uri="/struts-tags" prefix="s"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>登入</title></head><body> <s:form action="index"> <s:textfield name="username" key="使用者名稱"></s:textfield> <s:textfield name="password" key="密 名"></s:textfield> <s:submit key="登入"></s:submit> </s:form></body></html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
注1:更多有關Struts2標籤的可以參考:Struts2標籤
注2:表單中的提交地址(index),與struts.xml中此處的配置相對應:
說明,點選按鈕,資料會傳到com.struts.trio.HelloStrutsAction這個Action中。
接下來我們來接受前臺傳過來的資料:
當用戶名為:admin,密碼為:123456 時候登入成功,反之失敗。
則,Action中的程式碼修改為如下:
package com.struts.trio;import com.opensymphony.xwork2.ActionSupport;public class HelloStrutsAction extends ActionSupport { //定義請求引數的 username 和password //與前臺jsp中表單中的name屬性相同 private String username; private String password; public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } @Override public String execute() throws Exception { // TODO Auto-generated method stub String userName=this.getUsername(); String userPassword=this.getPassword(); if(userName.equals("admin")&&userPassword.equals("123456")){ ActionContext.getContext().getSession() .put("user", userName); //使用者名稱儲存在 session 用於返回介面顯示 return "success"; } return "failure"; }}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
因為Action的返回值發生了改變,則struts.xml中的相應的對映改為:
<struts> <!-- 定義邏輯檢視與物理檢視之間的聯絡 --> <package name="trio" extends="struts-default"> <action name="index" class="com.struts.trio.HelloStrutsAction"> <result name="success">/jsp/success.jsp</result> <result name="failure">/jsp/failure.jsp</result> </action> </package> <!-- end --></struts>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
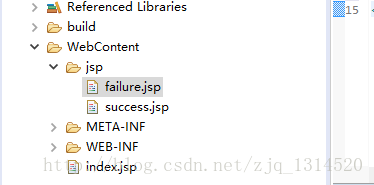
接下來我們建立兩個返回介面相應的 jsp 檔案:
在登陸失敗介面直接顯示:登陸失敗
在登入成功介面顯示:XXX(使用者名稱)登入成功
對應的failure.jsp就不過多說明,那麼success,jsp檔案該怎樣輸出後臺存入 session的使用者名稱呢?
ActionContext.getContext().getSession() .put("user", userName); //使用者名稱儲存在 session 用於返回介面顯示- 1
- 2
上面就是儲存使用者名稱的程式碼了,可知儲存的key為”user”
我們使用JSP中的EL表示式獲取session中的值,部分程式碼如下:
</head><body><h1>${session.user} 登入成功</h1></body>- 1
- 2
- 3
- 4
好了,這個簡單的例項就算是寫完了,檢視一下自己的專案是否能正確的跑起來吧!
專案測試
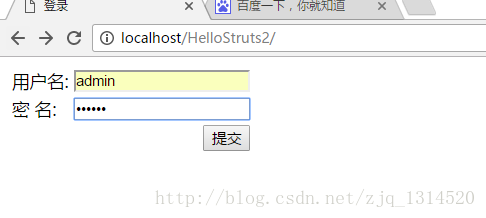
執行專案,輸入使用者名稱密碼
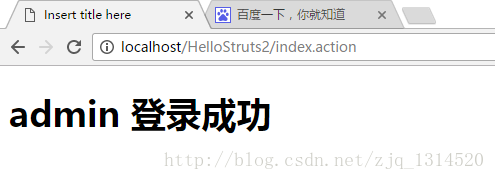
點選登入
顯示登入成功,至此,例項完成!