Matlab畫圖座標軸是上的刻度線隱藏與顯示
在MATLAB中,使用pcolor畫圖,得到的圖座標軸上刻度斷線消失,如下圖所示:

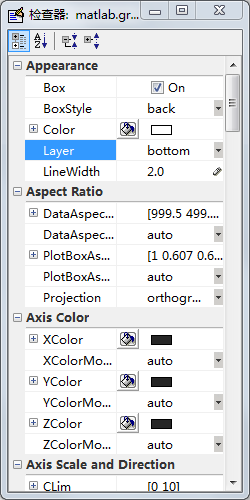
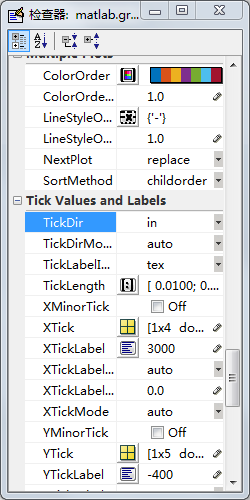
可以看出座標軸上有刻度數字但是沒有對應的刻度線,為了調出刻度線,我們調出座標軸屬性設定介面,如下圖:


通過除錯,發現通過改變Layer和TickDir兩個引數,就可以將本該出現的座標軸刻度線重新顯現。在Layer引數下有兩個選項,分別是top和bottom,預設值為bottom,將該引數修改為top後刻度線就顯示在了圖片上;另一個引數TickDir有三個選項,分別是in,out和both,可以發現這個引數控制著刻度線的朝向,在座標軸之上,之下,上下都有,感興趣的可以自行除錯。最後,正常顯示刻度斷線的圖如下:

相關推薦
Matlab畫圖座標軸是上的刻度線隱藏與顯示
在MATLAB中,使用pcolor畫圖,得到的圖座標軸上刻度斷線消失,如下圖所示: 可以看出座標軸上有刻度數字但是沒有對應的刻度線,為了調出刻度線,我們調出座標軸屬性設定介面,如下圖: 通過除錯,發
matlab畫圖:座標軸、刻度、label
用我的資料來舉例: A是我要畫的圖,20x20的畫素點,畫素值為{1,0},首先imshow(A) imshow(A) title('rpca'); axis on; %設定座標軸開啟 set(gca,'xtick',4:4:20); %gca是當前座標軸的控制代碼
前臺技術--div的隱藏與顯示
ng- 前臺 sni hid doc isp blog pan get 怎樣使用頁面元素隱藏或顯示。 HTML為我們提供了兩個變量visibility和display visibility:隱藏要元素可是元素所暫用的空間不予釋放。也就是說元素隱藏了,可是
MAC隱藏與顯示桌面文件命令行
AS bsp top def AC size default als TE 隱藏: 在終端輸入: defaults write com.apple.finder CreateDesktop -bool FALSE; killall Finder; 顯示: 在終端輸入:
HTML 隱藏與顯示簡例,加詳細註解
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge
css滑鼠懸浮控制元素隱藏與顯示
在網頁開發中經常有需求是滑鼠移動到一個元素A身上時,另外一個元素B顯示。 如下圖 當滑鼠移到圖片上時,相關的描述從下方顯示出來。 css實現原理與情景: A 是 B 的父元素 B 預設隱藏 B{opacity:0,transition: all 0.3s; transform: transla
css元素定位和浮動、元素的隱藏與顯示
一、Css元素定位 position用於設定元素定位 該屬性有以下值 static 預設值,採用元素預設的定位方式。 relative使元素對其原始位置進行“相對定位”。 absolute使元素根據父(祖先)父元素的定位情況進行“絕對定位”。 fixed使元素相對於瀏覽器視窗進行“固定定位”
jQuery效果之隱藏與顯示、淡入淡出、滑動、回撥
1. 隱藏與顯示 通過 jQuery,可以使用 hide() 和 show() 方法來隱藏和顯示 HTML 元素,可以使用 toggle() 方法來切換 hide() 和 show() 方法。 語法: $(selector).hide(speed,callback); $(s
GridView隱藏與顯示
做專案中有時候,如果設定了gridview隱藏列,問題就變得很簡單,所以小編總結了兩種實驗過的方法分享給大家。 第一種. 在gridview的RowCreated的方法中設定需要隱藏的列為不可見,如下; protected void gdvExRation_RowCreated(
eclipse 專案管理(隱藏與顯示)
使用 eclipse 程式設計時,隨著時間的發展,專案變得越來越多,有時需要發費一定的時間來找到需要編寫的專案,於是本篇 blog 的意義就出來了。 例項,有四個專案檔案 檔案的顯示格式有兩種:Projects ,Working Set Projects 是直接顯示專案,將所有的專案顯
NavBar與TabBar混合使用時的隱藏與顯示
專案中用到TabBar作主介面框架。NavBar用在分頁面中的跳轉。 在跳轉目的頁面上,使用btn的事件,可以實現正常跳轉及navBar與TabBar的正常顯示與隱藏,但是NavBar上的返回按鈕就不好寫了。 在網上查詢資料,需要使用到UINavigationControllerDele
android---控制元件隱藏與顯示動畫
實現控制元件的顯示和隱藏有兩種方法:1.通過程式碼控制,2在xml裡面設定動畫效果再去載入,兩者的原理是相同的,就是將控制元件顯示或者隱藏起來在加上動畫,就可以實現看著慢慢隱藏跟慢慢顯示出來的效果了。 方法一:載入xml動畫檔案animationSet = (AnimationSet) AnimationUt
點擊按鈕對兩個div的隱藏與顯示進行切換
body func on() nbsp type head element strong hidden HTML: <button type="button" id="showHidden">點擊切換div的隱藏與顯示</button> <d
js中設定控制元件的隱藏與顯示
用JavaScript隱藏控制元件的方法有兩種,分別是通過設定控制元件的style的“display”和“visibility”屬性。當style.display="block"或style.visibility="visible"時控制元件或見,當style.displa
為每個VC設定自己的狀態列隱藏與顯示
在plist檔案:View controller-based status bar appearance No(此時整個app的狀態列為白色)在要隱藏的頁面://頁面出現時隱藏-(void)viewWillAppear:(BOOL)animated{ [[UIAppl
滑鼠懸浮控制元素隱藏與顯示
需求:當滑鼠移動到一個元素A身上時,另外一個元素B顯示。 實現原理: A元素與B元素有一個相同的父級。 B元素預設隱藏,A元素預設顯示。 當滑鼠移動到A元素身上時,也可以看做是移動到了A元素的父級身上。A元素的父級獲得一個滑鼠的hover狀態。 css使用
js控制dd的隱藏與顯示
應朋友要求用js處理一下左側選單的顯示與隱藏,雖然網上這方面的例子比較,但這個可能是有點獨特之處吧,特記錄下來。 轉載請註明出處 作者: 黎承湘 <div class="ContainerLeft"> <dl>
Unity3d 2017.3 自定義編輯器 列舉 隱藏與顯示
今天第一次自定義編輯器,記錄一下心得。 1.在Editor資料夾下建立一個指令碼,將此指令碼與想自定義編輯器的指令碼繫結 2.在OnEnable()方法中獲取原指令碼中,需要操作的物件。 3.OnInspectorGUI()中,EditorGUILayout.Propert
javaScript 隱藏與顯示的程式碼
剛剛看了點javascipt 迫不及待的想聯絡下,想把滑鼠放在一個按鈕上程式設計文字,一移開又變回去。試了好幾種方法都懵逼了,還是得問大神。。。其實大神一寫感覺還是很簡單,,,只是自己太欠缺了。。。。
FloatingActionButton的隱藏與顯示
在用RecylerView展示資料的時候,在右下方顯示一個懸浮的button,它的功能是: 在上拉時隱藏button,下拉時顯示button,點選這個button回到頂部。如圖: 佈局如下: <!--不加上CoordinatorLayout,FloatAct
