js如何實現上拉載入更多...
阿新 • • 發佈:2018-12-21
我們在專案中經常使用到下拉載入更多,之前要麼是底部寫載入按鈕,要麼是引入外掛。今天終於有時間手寫一個了,之前感覺挺麻煩,明白原理後,其實很簡單...

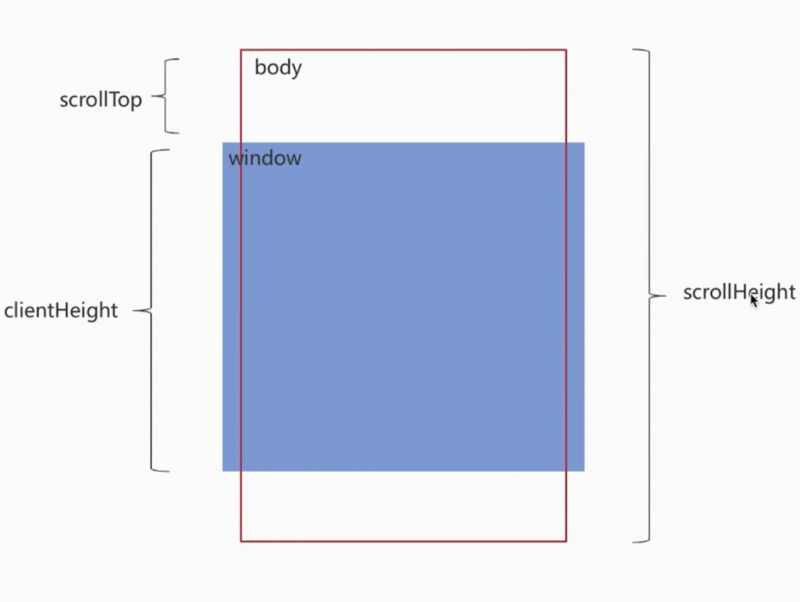
scrollTop:滾動視窗的高度距離window頂部的距離,它會隨著往上滾動而不斷增加,初始值是0,它是一個變化的值;
clientHeight:它是一個定值,表示螢幕可是區域的高度;
scrollHeight:頁面不能滾動時是不存在的,body長度超過window時才會出現,所表示body所有元素的長度,
由上面的三個值所產生一個原理公式:
scrollTop + clientHeight >= scrollHeight
let clientHeight = document.documentElement.clientHeight; //瀏覽器高度 let scrollHeight = document.body.scrollHeight; let scrollTop = document.documentElement.scrollTop; let distance = 50; //距離視窗還用50的時候,開始觸發; if ((scrollTop + clientHeight) >= (scrollHeight - distance)) { console.log("到底了,開始載入資料"); }
