webpack4.x——htmlWebpackPlugin的minify各配置項用法說明
htmlWebpackPlugin中內建了html-minifier,這個外掛多用於頁面資源壓縮,但是常用的配置說明不太容易理解(而且多數配置預設是不起效的),故本文將對常用的配置進行補充說明。
removeComments(預設值false)
清理html中的註釋。
下面先貼一下webpack.config內容(minify的配置基本都是鍵值對,類似於下面的removeComments: true,故後面的配置項就不再重複貼webpack.config內容了,有興趣的同學可以直接去git上下原始碼檢視)
const path = require("path"); const htmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { entry: "./js/main.js", output: { path: path.resolve(__dirname, "build"), publicPath: "/build/", filename: "[name].js" }, module: { rules: [] }, devtool: 'inline-source-map', mode: 'development', plugins: [ new htmlWebpackPlugin({ filename: '../index.html', template: 'html/index.html', inject: 'body', minify: { removeComments: true } }) ] };
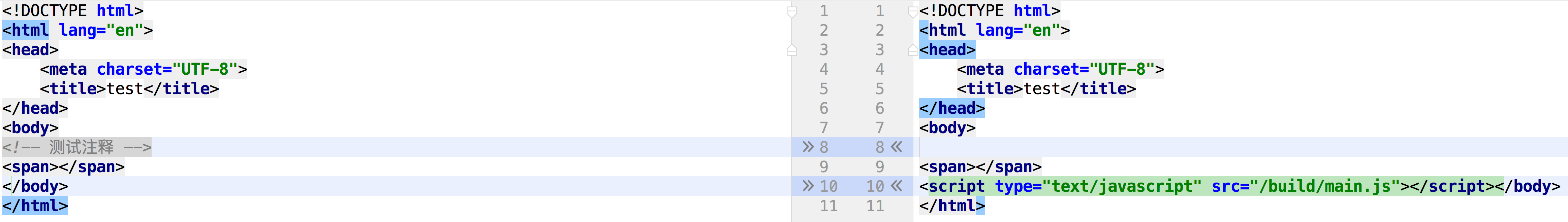
構建以後的對比(構建後註釋被清理了,但註釋的位置會以空行的方式保留):

collapseWhitespace(預設值false)
清理html中的空格、換行符。
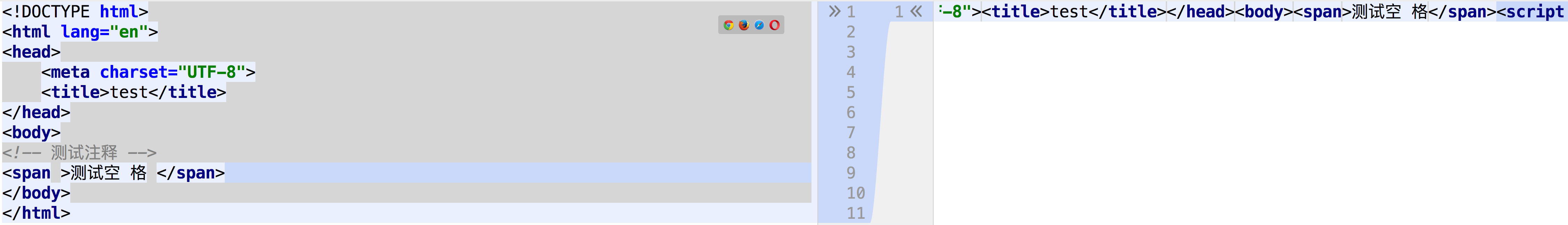
構建以後的對比(構建後註釋的空行也被清理了,但span元素內字串包含的空格沒有被清理,只有頭部和尾部的空格被清理):

minifyCSS(預設值false)
壓縮html內的樣式。
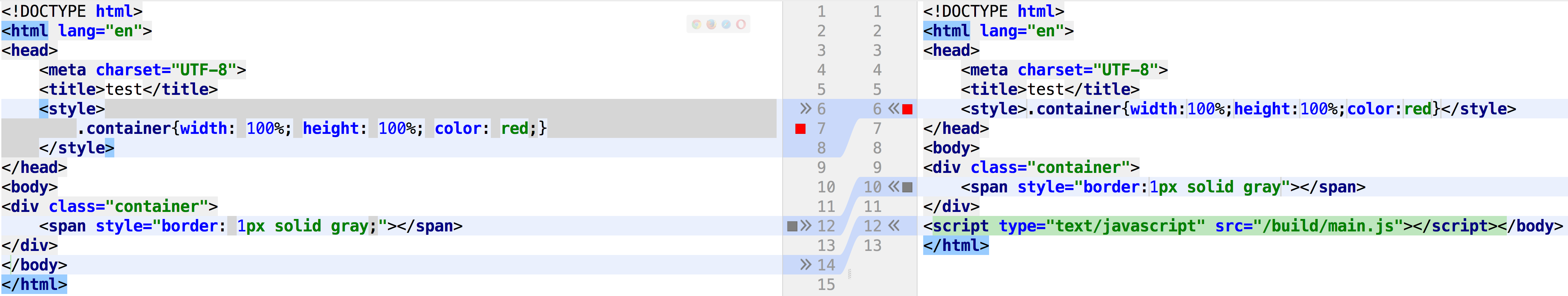
構建以後的對比(構建後html內的樣式,無論是寫在style標籤內還是直接寫在元素上的樣式,包含的空格、換行和最後一個分號都被清理了):

minifyJS(預設值false)
壓縮html內的js。
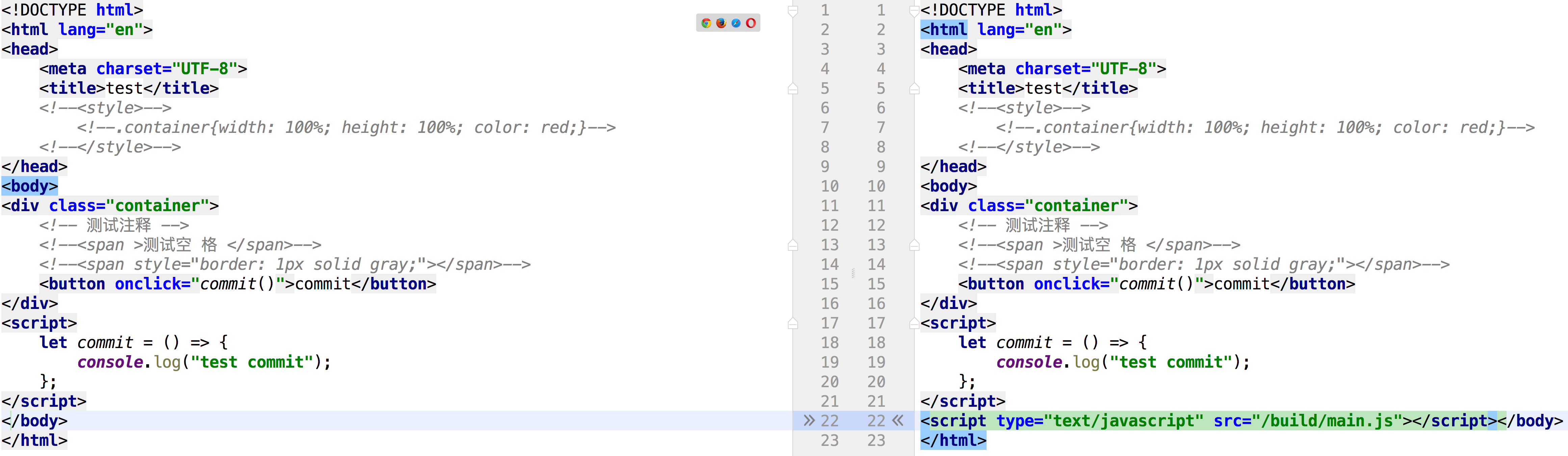
構建以後的對比(這個配置項似乎沒有生效,js沒有變化,有知道原因的同學請留言,謝謝):

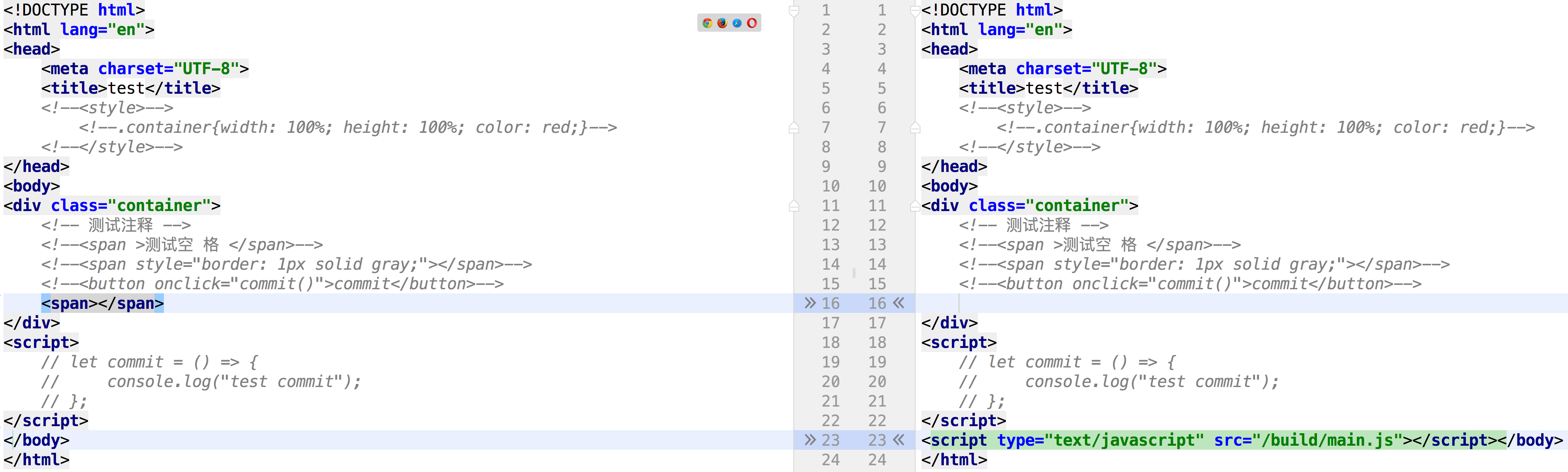
removeEmptyElements(預設值false)
清理內容為空的元素。
構建以後的對比(構建後內容為空的元素被清理了,但這個功能慎用,空元素可能用於佔位或在js邏輯裡有填充動作):

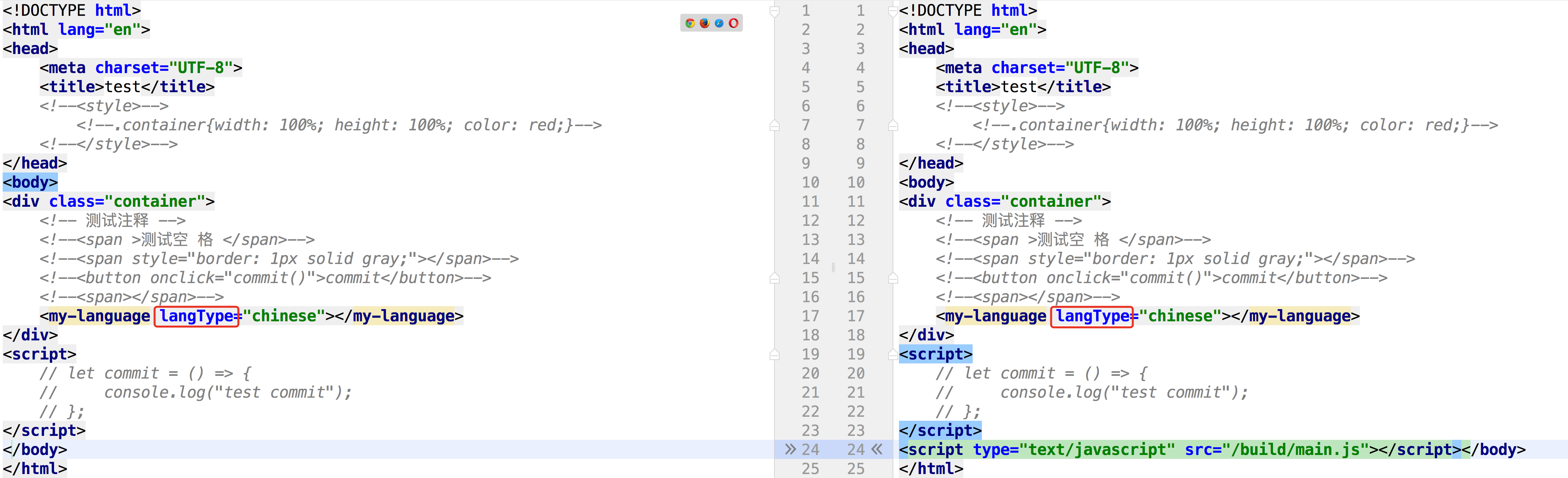
caseSensitive(預設值false)
以區分大小寫的方式處理自定義標籤內的屬性。
構建以後的對比(構建後屬性名未發生變化,如果使用預設值,則構建後屬性會被轉成全小寫):

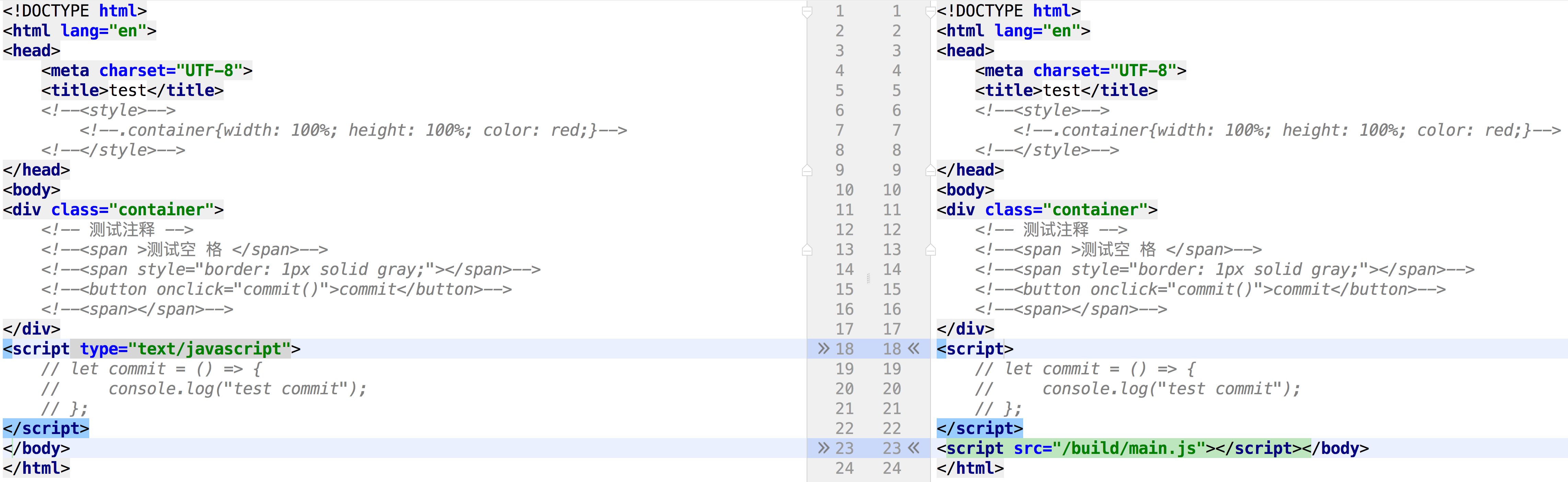
removeScriptTypeAttributes(預設值false)
去掉script標籤的type屬性。
構建以後的對比(構建後script標籤的type屬性被清理,包括inject的script也不再包含type屬性,不過從可靠性考慮不建議設定這個配置項,因為使用者瀏覽器的預設指令碼解析語言可能被改成vbscript或者其他,雖然概率很低):

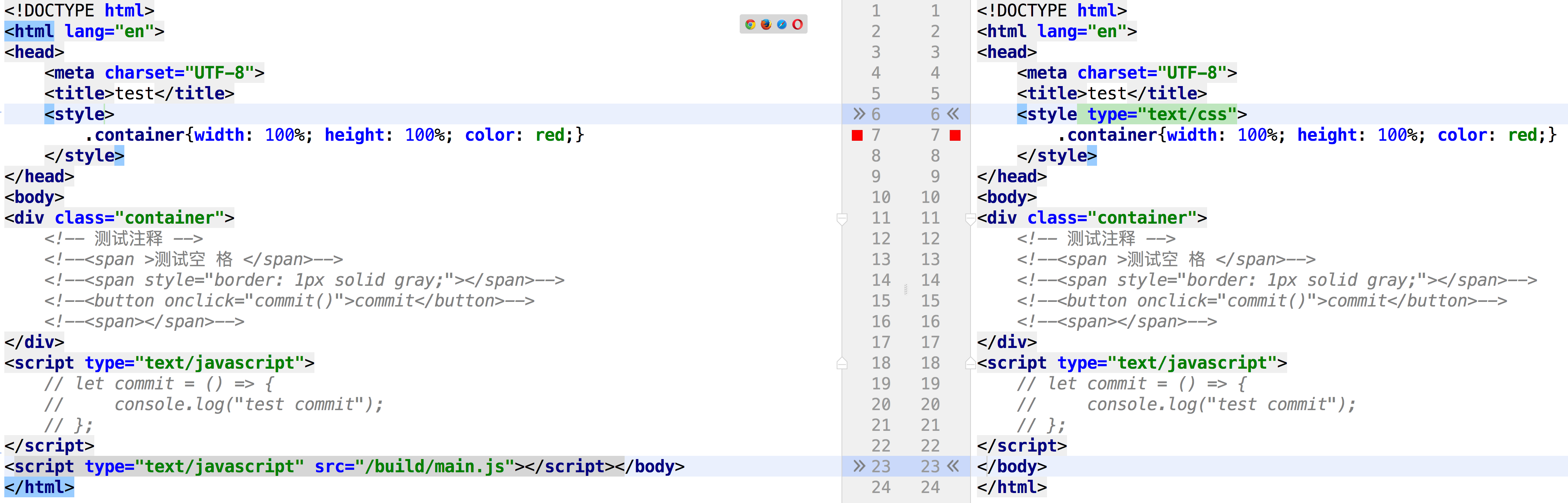
removeStyleLinkTypeAttributes(預設值false)
去掉style和link標籤的type屬性。
構建以後的對比(構建後style和link標籤的type屬性被清理):

備註:html-minifier還包含有其他一些配置項,部分配置項驗證發生配置無效(類似上面的minifyJS),還有部分不理解用法或使用場景,歡迎各位同學補充。
