layui進行分頁處理,後端返回資料沒有count欄位,需要單獨獲取再新增到資料中,再進行項渲染,另有layui表格資料增刪改查前後端互動
阿新 • • 發佈:2018-12-21
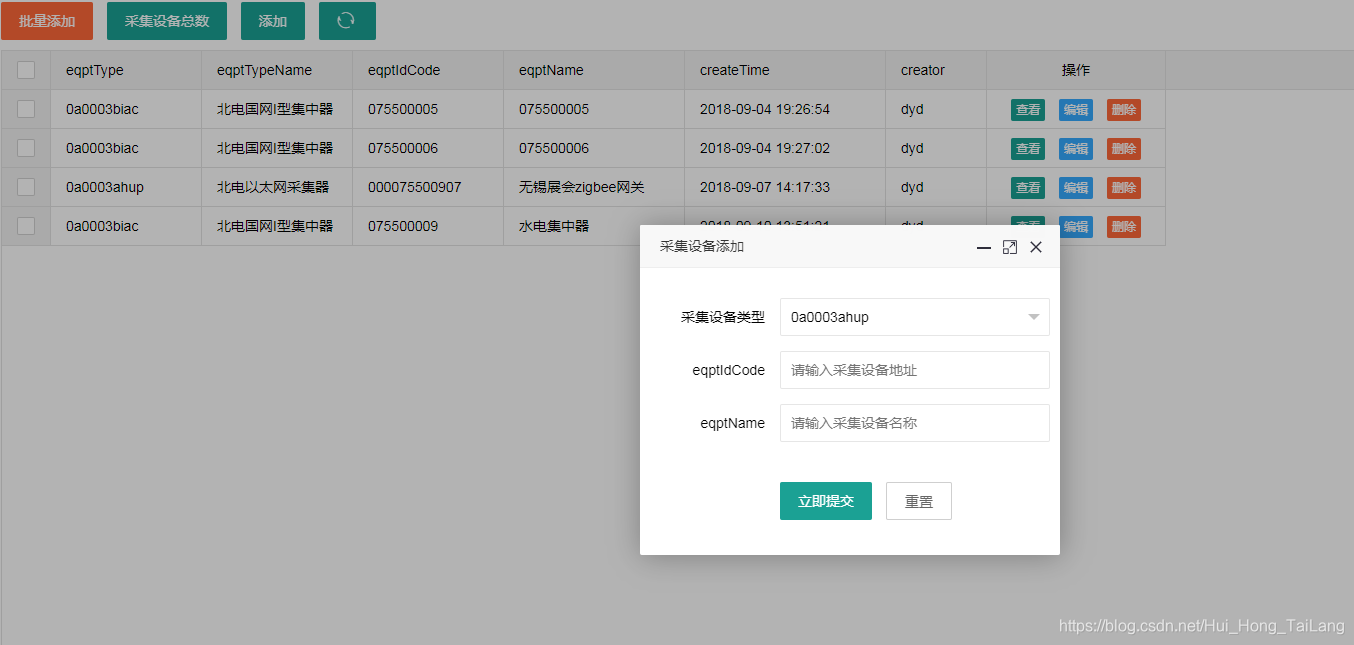
整體效果圖如下:

(1)分頁前端介面處理

(2)分頁後端的資料處理

具體程式碼如下:
前端介面程式碼:包括分頁,增刪改查,重新整理(搜尋功能還沒做,後端是java程式碼)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>Data-Table 表格</title> <link rel="stylesheet" href="../frame/layui/css/layui.css" media="all"> <link rel="stylesheet" href="../frame/static/css/style.css"> <link rel="icon" href="../frame/static/image/code.png"> <!--//表單樣式的修改--> <style> .layui-form-label{ width: 100px; } .layui-input-block { margin-left: 130px; min-height: 36px } </style> </head> <body class="body"> <!-- 工具集 --> <div class="my-btn-box"> <span class="fl"> <a class="layui-btn layui-btn-danger radius btn-delect" id="btn-delete-all">批量新增</a> <a class="layui-btn btn-add btn-default" id="btn-get">採集裝置總數</a> <a class="layui-btn btn-add btn-default" id="btn-add">新增</a> <a class="layui-btn btn-add btn-default" id="btn-refresh"><i class="layui-icon">ဂ</i></a> </span> <span class="fr"> <div class="demoTable"> <span class="layui-form-label">搜尋條件:</span> <!--// 搜尋ID:--> <div class="layui-inline"> <input class="layui-input" name="id" id="demoReload" autocomplete="off" placeholder="請輸入搜尋條件"> </div> <button class="layui-btn" data-type="reload">查詢</button> </div> </span> </div> <!--<!– 表格 –>--> <script type="text/javascript" src="../frame/layui/layui.js"></script> <script type="text/javascript" src="../js/index.js"></script> <table class="layui-hide" id="test" lay-filter="test"></table> <!-- 表格操作按鈕集 --> <script type="text/html" id="barOption"> <a class="layui-btn layui-btn-mini" lay-event="detail">檢視</a> <a class="layui-btn layui-btn-mini layui-btn-normal" lay-event="edit">編輯</a> <a class="layui-btn layui-btn-mini layui-btn-danger" lay-event="del">刪除</a> </script> <script> layui.use(['table', 'form', 'layer', 'vip_table'], function () { // 操作物件 var form = layui.form , table = layui.table , layer = layui.layer , vipTable = layui.vip_table , $ = layui.jquery var totals= $.ajax({ url: "/getCollectorInfoTotalRow", type: "get", success: function (data) { var json=JSON.parse(data) return json.count } }); table.renderBefore=function(res){ //修改res var counts=totals; //資料總量 res.count = counts; return res; //此時的res就有count屬性了 } // 表格渲染 var tableIns = table.render({ elem: '#test' //指定原始表格元素選擇器(推薦id選擇器) , height: vipTable.getFullHeight() //容器高度 , toolbar: '#toolbarDemo' , title: '採集裝置表' , cols: [[ //標題欄 {checkbox: true, sort: true, fixed: true, space: true} , {field: 'eqptType', title: 'eqptType', width: 150} , {field: 'eqptTypeName', title: 'eqptTypeName', width: 150} , {field: 'eqptIdCode', title: 'eqptIdCode', width: 150} , {field: 'eqptName', title: 'eqptName', width: 180} , {field: 'createTime', title: 'createTime', width: 200} , {field: 'creator', title: 'creator', width: 100} , {fixed: 'right', width: 178, align: 'center', toolbar: '#barOption', title: '操作'} ]] , id: 'dataCheck' // , url: '../json/decice_type.json'//本地資料 ,url:'/getCollectorInfo' , page: true ,limit:15 , limits: [ 15, 30, 40, 50] , loading: true , done: function (res) { console.log(res); } }); //監聽表格複選框選擇 table.on('checkbox(demo)', function (obj) { console.log(obj) }); //監聽工具條 table.on('tool(test)', function (obj) { var data = obj.data; if (obj.event === 'detail') { layer.alert(JSON.stringify(data)); } else if (obj.event === 'del') { layer.confirm('真的刪除行麼', function (index) { $.ajax({ url: "/deleteCollector", type: "POST", data: {eqptType: data.eqptType, eqptIdCode: data.eqptIdCode}, success: function (msg) { var json = JSON.parse(msg); var returnCode = json.returnCode; if (returnCode == 200) { //刪除這一行 obj.del(); //關閉彈框 layer.close(index); layer.msg("刪除成功", {icon: 6}); } else { layer.msg("刪除失敗", {icon: 5}); } } }); return false; }); } else if (obj.event === 'edit') { //formData = data; if (obj.event === 'del') { layer.confirm('真的刪除行麼', function (index) { obj.del(); layer.close(index); }); } else if (obj.event === 'edit') { layer.open({ //layer提供了5種層型別。可傳入的值有:0(資訊框,預設)1(頁面層)2(iframe層)3(載入層)4(tips層) type: 1, title: "修改採集裝置資訊", area: ['420px', '330px'], content: $("#popUpdateTest") }); setFormValue(obj,data);//動態向表單賦值 } } }); //監聽彈出框表單提交 function setFormValue(obj,data){ form.on('submit(demo11)', function(massage) { $.ajax({ url:'/updateCollectorAndConfig', type:'POST', dataType:'json', data:{ oldeqptType:data.eqptType, oldeqptIdCode:data.eqptIdCode, neweqptType:massage.field.neweqptType, neweqptIdCode:massage.field.neweqptIdCode, eqptName:massage.field.neweqptName }, success:function (msg) { var returnCode = msg.returnCode; if(returnCode==200){ layer.closeAll('loading'); layer.load(2); layer.msg("修改成功", {icon: 6}); setTimeout(function(){ obj.update({ eqptType:massage.field.neweqptType, eqptIdCode:massage.field.neweqptIdCode, eqptName:massage.field.neweqptName });//修改成功修改表格資料不會跳轉到首頁 layer.closeAll(); }, 1000); }else{ layer.msg("修改失敗", {icon: 5}); } } }) return false; }) } //新增採集裝置 $('#btn-add').on('click', function () { layer.open({ type: 2, title: '採集裝置新增', maxmin: true, area: ['420px', '330px'], shadeClose: false, //點選遮罩關閉 content: 'CollectorAdd-form.html',//下面是新增介面的程式碼 }); }); //獲取採集裝置總數 $('#btn-get').on('click', function () { var msg = ""; $.ajax({ url: "/getCollectorInfoTotalRow", type: "get", success: function (data) { var json = JSON.parse(data) msg = "採集裝置的總數為:" + json.count; layer.open({ type: 1, area: ['250px', '180px'], btn: '關閉', shadeClose: true, //點選遮罩關閉 content: '<div style="padding:30px;">' + msg + '</div>' , yes: function () { layer.closeAll(); } }); } }); }); //搜尋功能的實現 $('.demoTable .layui-btn').on('click', function () { var type = $(this).data('type'); active[type] ? active[type].call(this) : ''; }); var $ = layui.$, active = { reload: function () { var demoReload = $('#demoReload'); //執行過載 table.reload('idTest', { where: { key: { field: demoReload.val() } } }); } }; $('.demoTable .layui-btn').on('click', function () { var type = $(this).data('type'); active[type] ? active[type].call(this) : ''; }); // 重新整理表格 $('#btn-refresh').on('click', function () { tableIns.reload() }); }); </script> //這是修改彈出框的程式碼style="display:none是介面的隱藏,只有呼叫才會在介面顯示 <div class="layui-row" id="popUpdateTest" style="display:none;"> <div class="layui-col-md10"> <form class="layui-form layui-from-pane" style="margin-top:20px" > <div class="layui-form-item"> <label class="layui-form-label">採集裝置型別</label> <div class="layui-input-block"> <select name="neweqptType" lay-filter="eqptType"> <option value="0a0003biac">0a0003biac</option> <option value="0a0003ahup" selected="">0a0003ahup</option> </select> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">eqptIdCode</label> <div class="layui-input-block"> <input type="text" name="neweqptIdCode" required lay-verify="required" autocomplete="off" placeholder="請輸入採集裝置地址" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">eqptName</label> <div class="layui-input-block"> <input type="text" name="neweqptName" required lay-verify="required" autocomplete="off" placeholder="請輸入採集裝置名稱" class="layui-input"> </div> </div> <div class="layui-form-item" style="margin-top:40px"> <div class="layui-input-block"> <button class="layui-btn layui-btn-submit " lay-submit="" lay-filter="demo11">確認修改</button> <button type="reset" class="layui-btn layui-btn-primary">重置</button> </div> </div> </form> </div> </div> </body> </html>
新增功能的介面和程式碼

新增介面程式碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>表單</title> <link rel="stylesheet" href="../frame/layui/css/layui.css"> <link rel="stylesheet" href="../frame/static/css/style.css"> <link rel="icon" href="../frame/static/image/code.png"> <style> .layui-form-label{ width: 100px; } .layui-input-block { margin-left: 130px; min-height: 36px } </style> </head> <body class="body"> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;"> <legend>新增採集裝置</legend> </fieldset> <form class="layui-form layui-from-pane" action="/addCollector" style="margin-top:20px" method="post"> <div class="layui-form-item"> <label class="layui-form-label">採集裝置型別</label> <div class="layui-input-block"> <select name="eqptType" lay-filter="eqptType"> <option value="0a0003biac">0a0003biac</option> <option value="0a0003ahup" selected="">0a0003ahup</option> </select> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">eqptIdCode</label> <div class="layui-input-block"> <input type="text" name="eqptIdCode" required lay-verify="required" autocomplete="off" placeholder="請輸入採集裝置地址" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">eqptName</label> <div class="layui-input-block"> <input type="text" name="eqptName" required lay-verify="required" autocomplete="off" placeholder="請輸入採集裝置名稱" class="layui-input"> </div> </div> <div class="layui-form-item" style="margin-top:40px"> <div class="layui-input-block"> <button class="layui-btn layui-btn-submit " lay-submit="" lay-filter="demo1">立即提交</button> <button type="reset" class="layui-btn layui-btn-primary">重置</button> </div> </div> </form> <script src="../frame/layui/layui.js" charset="utf-8"></script> <script> layui.use(['form','layer','jquery'], function(){ var form = layui.form ,layer = layui.layer ,$=layui.jquery, table= layui.table //監聽提交 form.on('submit(demo1)', function(data){ //layer.alert(JSON.stringify(data.field)) //data=JSON.stringify(data.field) $.ajax({ url:'/addCollector', type:'POST', dataType:'json', data:{eqptType:data.field.eqptType,eqptIdCode:data.field.eqptIdCode,eqptName:data.field.eqptName}, success:function (msg) { var returnCode=msg.returnCode; if(returnCode==200){ layer.msg("新增成功", {icon: 6}); setTimeout(function(){ window.parent.location.reload();//新增成功後重新整理父介面 }, 1000); }else{ layer.msg("已經存在該裝置,不支援重複新增", {icon: 5}); } } }) return false; }); }); </script> </body> </html>
後端的分頁資料返回程式碼
//獲取採集裝置總記錄數 String getCollectorInfoTotalRow=""; @RequestMapping("/getCollectorInfoTotalRow") public String getCollectorInfoTotalRow() throws Exception { String url = "/getCollectorInfoTotalRow"; String equirments = equipmentService.getEquirement(url); JSONObject json = JSONObject.parseObject(equirments); getCollectorInfoTotalRow=json.get("count").toString(); System.out.print(equirments); return equirments; } //獲取採集裝置資訊 @RequestMapping("getCollectorInfo") public String getCollectorInfo(int page,int limit) throws Exception { String url = "/getCollectorInfo?page="+page+"&pageSize="+limit; String equirments = equipmentService.getEquirement(url); JSONObject json = JSONObject.parseObject(equirments);//將資料轉化為json物件 json.put("count",getCollectorInfoTotalRow);//把物件的count,進行賦值 System.out.println(json.toString()); return json.toString(); } 返回的資料為: //返回資料的總的記錄數 {"msg":"200","code":0,"count":4} //返回後臺的資料不帶count欄位 {"returnCode":"200","data":[{"eqptIdCode":"075500005","eqptTypeName":"北電國網I型集中器","creator":"dyd","createTime":"2018-09-04 19:26:54","eqptName":"075500005","eqptType":"0a0003biac"},{"eqptIdCode":"075500006","eqptTypeName":"北電國網I型集中器","creator":"dyd","createTime":"2018-09-04 19:27:02","eqptName":"075500006","eqptType":"0a0003biac"},{"eqptIdCode":"000075500907","eqptTypeName":"北電乙太網採集器","creator":"dyd","createTime":"2018-09-07 14:17:33","eqptName":"無錫展會zigbee閘道器","eqptType":"0a0003ahup"},{"eqptIdCode":"075500009","eqptTypeName":"北電國網I型集中器","creator":"dyd","createTime":"2018-09-10 13:51:21","eqptName":"水電集中器","eqptType":"0a0003biac"}]} //經過處理後的欄位,返回前端需要自動渲染的格式: {"msg":"200","code":0,"data":[{"eqptIdCode":"075500005","eqptTypeName":"北電國網I型集中器","creator":"dyd","createTime":"2018-09-04 19:26:54","eqptName":"075500005","eqptType":"0a0003biac"},{"eqptIdCode":"075500006","eqptTypeName":"北電國網I型集中器","creator":"dyd","createTime":"2018-09-04 19:27:02","eqptName":"075500006","eqptType":"0a0003biac"},{"eqptIdCode":"000075500907","eqptTypeName":"北電乙太網採集器","creator":"dyd","createTime":"2018-09-07 14:17:33","eqptName":"無錫展會zigbee閘道器","eqptType":"0a0003ahup"},{"eqptIdCode":"075500009","eqptTypeName":"北電國網I型集中器","creator":"dyd","createTime":"2018-09-10 13:51:21","eqptName":"水電集中器","eqptType":"0a0003biac"}],"count":"4"}
