產品設計教程:如何理解 px,dp,dpi, pt,看這一篇就夠了
先聊聊熟悉的幾個單位
圍繞著各種螢幕做設計和開發的人會碰到下面幾個單位:in, pt, px, dpi,dip/dp, sp
下面先簡單回顧下前四個單位:
"in"
inches的縮寫,英寸。就是螢幕的物理長度單位。一英寸等於2.54cm。比如Android手機常見的尺寸有5寸、5.5寸、6寸等,這裡的長度都是指手機對角線的長度。
"pt"
“points” 的縮寫,點。一個點等於1/72英寸,所以“點”也是個長度單位而已。
"px"
“pixel” 的縮寫,畫素。是畫面顯示的基本單位,真實的畫素並不是點或者方塊(雖然有時這樣顯示),也沒有實際固定長度,只是一個抽象的取樣。設計中的畫素和實際顯示屏上的畫素相對應。
螢幕的解析度一般就描述為“寬向畫素數X縱向畫素數”。比如 Android手機常見的解析度有:320 X 480, 480 X 800, 1080 X 1920等。
"dpi"
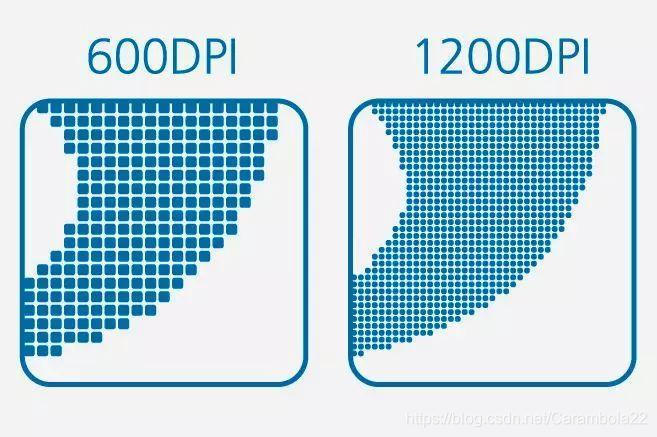
“dots per inch” 的縮寫,“每英寸的畫素數”,即畫素密度。下圖展示了600 dpi和1200 dpi的對比,明顯後者的畫素更加密集。
 安卓手機種類多樣,有各種螢幕畫素密度。比如120dpi是低密度(ldpi)型別,160dpi 是中密度(mdpi),240dpi是高密度(hdpi),320dpi是超高密度(xhdpi),480dpi是超超高密度(xxhdpi)。
安卓手機種類多樣,有各種螢幕畫素密度。比如120dpi是低密度(ldpi)型別,160dpi 是中密度(mdpi),240dpi是高密度(hdpi),320dpi是超高密度(xhdpi),480dpi是超超高密度(xxhdpi)。
為什麼要引入 dp 這個單位
畫素(px)是設計師們熟知的單位,比如畫圖自定義尺寸的時候就來個寬xx畫素乘以高xx畫素,好像一直沒什麼問題。
不過,如果你仔細觀察一下就會發現,在做UI設計時,設計工具給出的預設手機尺寸並不是按畫素數來計算的。
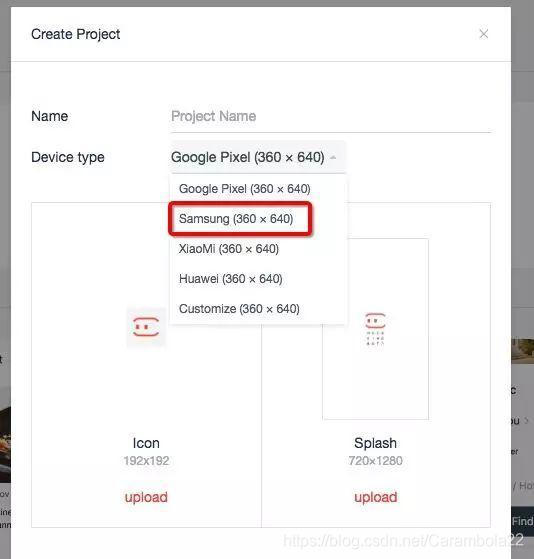
以墨刀為例,提供的三星的尺寸是360 x 640。
 但這當然不是三星螢幕的畫素數。
但這當然不是三星螢幕的畫素數。
(否則三星要哭暈在廁所)
查了下三星Galaxy S5/S6/S7螢幕的實際畫素數是這樣:
 那360*640是什麼?
那360*640是什麼?
細心的同學可能發現了…
即使S5和S6/7的畫素解析度不一樣,但解析度左邊一欄都寫著360 x 640 dp。
所以,什麼是 dp,為什麼要有 dp?
答:是為了產品原型設計圖能適配不同畫素密度的螢幕。
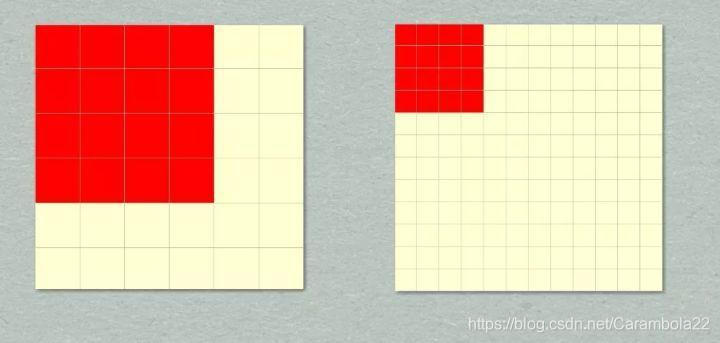
舉個栗子吧,如果設計師用畫素為單位畫圖,畫了一個4px * 4px的 icon,這樣的 icon 放在160dpi和320dpi的兩種螢幕上展示,會變成大概這樣:

因此,乾脆就不以畫素為單位直接畫圖,而是引入一個新的單位 dp。dp 全稱是 “density- independent pixel”,即**“密度無關畫素**”,所以也可以縮寫成 dip,不過 dp 更常用。
定義dp為 160dpi 時的一個畫素大小;那麼到 320 dpi 時,它就相當於兩個畫素。
兩者的數值關係如下:
px= dp *(dpi/160)
這樣的話,假如做一個5050dp的icon,放到160dpi的螢幕上就是50px50px,放到320dpi的螢幕上就是100px*100px。各元素的佈局和比例便不會失調。
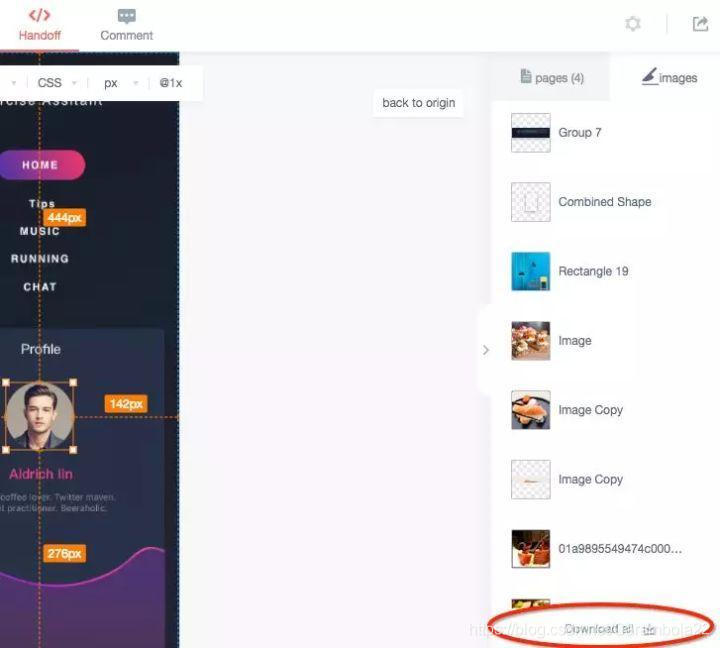
所以設計師在給開發切圖時,經常會需要切一倍圖、二倍圖和三倍圖,以滿足不同畫素密度螢幕的需要。墨刀的Sketch切圖功能就能讓你一鍵切出一倍、二倍和三倍圖,沒有繁瑣操作。
 這裡插一句 sp 這個單位,sp 跟 dp 類似,全稱是 scale-independent pixel (也會縮寫為 sip), 即“獨立比例畫素”。sp 主要用作字型的單位,開發用此單位設定文字大小,這樣在不同畫素密度的螢幕上能進行同比例的擴大縮小。
這裡插一句 sp 這個單位,sp 跟 dp 類似,全稱是 scale-independent pixel (也會縮寫為 sip), 即“獨立比例畫素”。sp 主要用作字型的單位,開發用此單位設定文字大小,這樣在不同畫素密度的螢幕上能進行同比例的擴大縮小。
OK,回到 dp。
既然知道了要用dp為單位畫圖,那面對各種手機型號和解析度,畫圖前需要把px換算成dp。不過,貼心的墨刀已經把這些換算給做好啦!
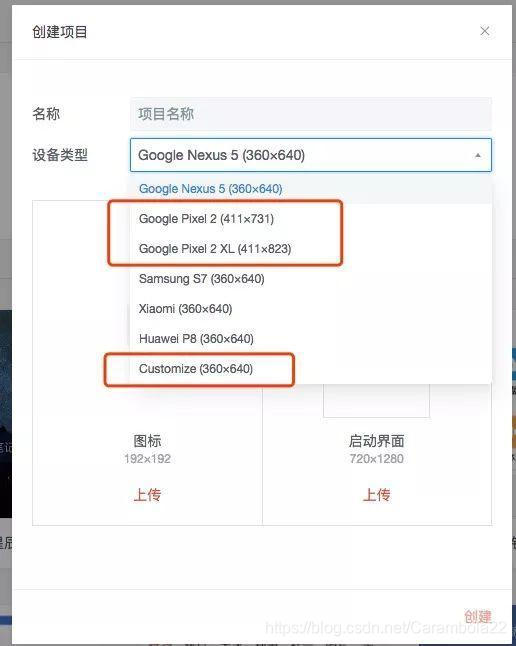
 考慮到今年全屏手機雨後春筍般湧現出來,墨刀也及時在Android裝置預設尺寸中添加了Google Pixel 2 和 Google Pixel 2XL的 dp 尺寸,讓你免去px和dp的換算,輕鬆進入畫圖流程。
考慮到今年全屏手機雨後春筍般湧現出來,墨刀也及時在Android裝置預設尺寸中添加了Google Pixel 2 和 Google Pixel 2XL的 dp 尺寸,讓你免去px和dp的換算,輕鬆進入畫圖流程。
當然,如果真的遇到了要為某個小眾機型適配而沒有預設選項,那就選擇最下面的customize自定義好了。怎麼算? 非常容易。
查到某款機型的解析度為a*b px,該機型的畫素密度dpi(也會寫作ppi)為c。
那麼需要自定義的dp尺寸為:
寬= a/(c/160) ,高=b/(c/160)
好了,搞定!
