BrowserSync的大坑,監聽不起作用解決辦法,附gulp瀏覽器同步自動重新整理部署方法
阿新 • • 發佈:2018-12-21
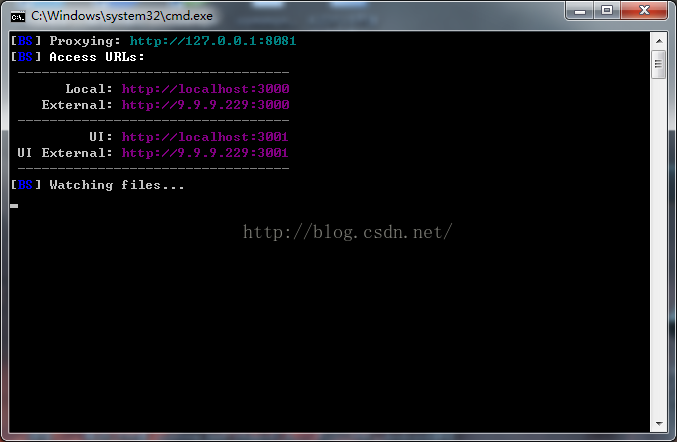
能將本地伺服器代理到localhost:3000/localhsot:3001的操作:
按照官網來操作的程式碼是不起作用的:
browser-sync start --proxy "127.0.0.1:8081" "E:/newcrm/trunk/4_Tools/crm/**/*.html,E:/newcrm/trunk/4_Tools/crm/**/*.js"查完後發現改成下面這樣就起作用了:
browser-sync start --proxy "127.0.0.1:8081" --files "E:/newcrm/trunk/4_Tools/crm/**/*.html,E:/newcrm/trunk/4_Tools/crm/**/*.js"沒成功時是沒有最下面那行 Watching files... 的。
gulp瀏覽器同步自動重新整理部署方法:(個人網站未成功)
首先把nodejs安裝好,全域性安裝gulp包:
npm install -g browser-syncbrowser-sync start --server --files "css/*.css"browser-sync start --proxy "127.0.0.1:8081" --files "E:/newcrm/trunk/4_Tools/crm/**/*.html,E:/newcrm/trunk/4_Tools/crm/**/*.js"