JavaScript原型規則和例項
阿新 • • 發佈:2018-12-21
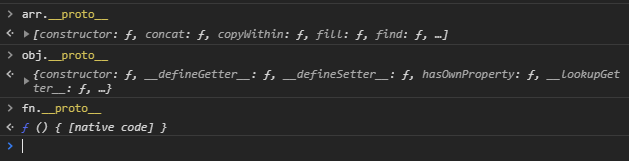
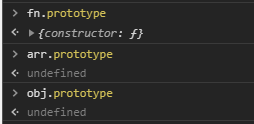
1 var arr = [] // var arr = new Array() 2 var obj = {} // var obj = new Object() 3 function fn() {} // var fn = Function() {}
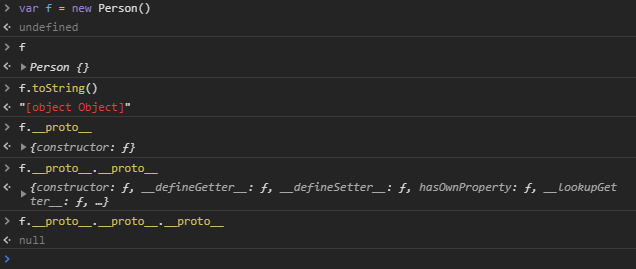
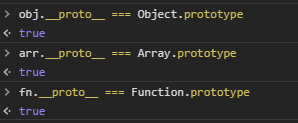
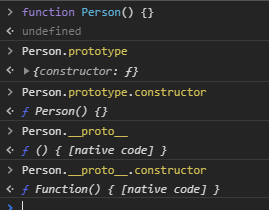
隱式原型:(所有物件都有隱式原型)

顯示原型:(函式才有顯示原型)

隱式原型指向其建構函式的顯示原型

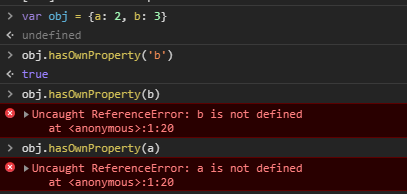
hasOwnProperty(物件中是否存在某個屬性)

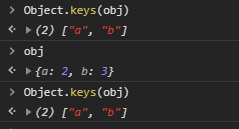
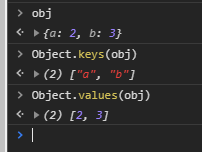
Object.keys(obj)獲取物件的key存入一個數組

Object.values(obj)獲取物件中的value值存入陣列

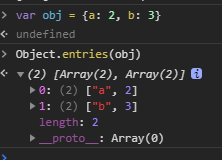
Object.entries(obj)獲取每個鍵值對存入陣列

建構函式(建立類, ES6中使用class)
1 function Person(name, age) { 2 this.name = name; 3 this.age = age; 4 return this; // 預設返回的,可以省略 5 }
顯示原型上新增屬性或方法
1 Person.prototype.getName = function() { 2 console.log(this.name) 3 }
建立例項
1 var person1 = new Person('Nick', 20)2 var person2 = new Person('Jone', 21)
例項的隱式原型指向建構函式的顯示原型
1 person1.__proto__ === Person.prototype
2 person1.getName === person1.__proto__.getName === Person.prototype.getName
呼叫方法
1 person1.getName() 2 person2.getName()
constructor構造方法

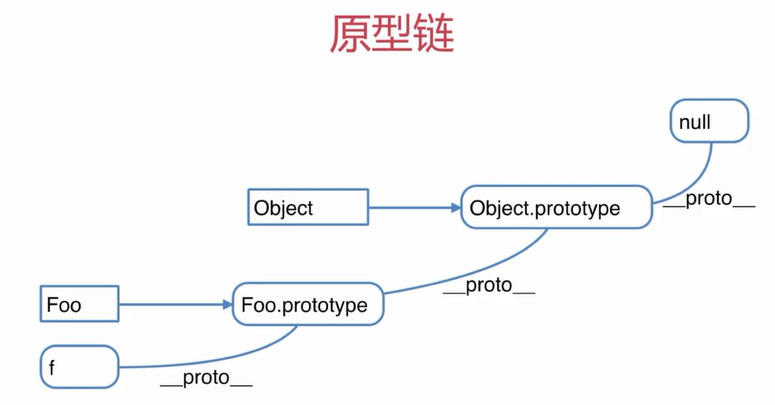
原型鏈