flutter專案分析-基本架構和路由跳轉
1.首頁的底部item和對應的主體的各個頁面

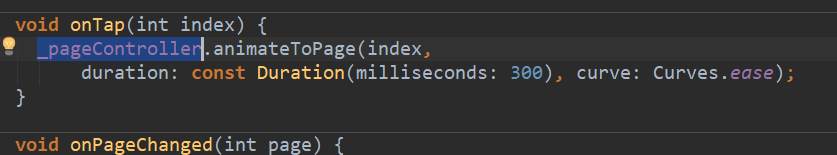
點選之後,使用PageContraoller進行轉換各個頁面。

2.實現banner功能和圖片的顯示

3.進行路由的跳轉
其中WebViewPage就是要跳轉的Widget。

相關推薦
flutter專案分析-基本架構和路由跳轉
1.首頁的底部item和對應的主體的各個頁面 點選之後,使用PageContraoller進行轉換各個頁面。 2.實現banner功能和圖片的顯示 3.進行路由的跳轉 其中WebViewPage就是要跳轉的Widget。
flutter基本元件和概念--依賴和路由跳轉
1。新增依賴 2.Stateful widgets 持有的狀態可能在widget生命週期中發生變化. 實現一個 stateful widget 至少需要兩個類: 一個 StatefulWidget類。 一個 State類。 StatefulWidget類本身是不變的,但是 State
vue打包和路由跳轉
vue打包:(路徑設定)圖片引自網上(忘記哪裡找的,多謝)路由跳轉:1、<router-link to='aac'>aac</router-link>import aac from './aac'2、事件觸發,然後 this.$router.push(
kafka基本架構和概念
kafka一、基本概念1、Topic:特指kafka處理的消息源2、Partition(分區):Topic物理上的分組。一個Topic可以有多個Patition,每個Partition是一個有序的隊列3、Message:消息,通信的基本單位4、Producer:生產者。向kafka的一個topic發布消息的過
vue路由跳轉 返回上一級 this.$router.go(-1) 和返回到指定頁面this.$router.push('/home')
name nbsp style span button pre 頁面 -c out 1,點擊返回上一頁<button @click="goback">goback</button> methods:{ goback(){} this.$route
vue路由跳轉時傳參params和query的區別
其實是很簡單的問題,不過還是踩坑了,在這裡說下 1.params傳參,用name屬性對應跳轉路徑,類似於post提交,引數不會出現在跳轉路徑裡。 <router-link :to="{ name:'cityList' ,params :{cityId:scope.row.id} }"&
vue專案的基本架構
參考FungLeo的部落格一步一步的配置(https://blog.csdn.net/fungleo/article/details/77585205) vue基本結構地址:github專案地址https://github.com/yangyankang/vue-template
Scrapy基本架構和Scrapy基本部件介紹
Scrapy是一個為了爬取網站資料,提取結構性資料而編寫的應用框架。 其可以應用在資料探勘,資訊處理或儲存歷史資料等一系列的程式中。 其最初是為了頁面抓取 (更確切來說, 網路抓取 )所設計的, 也可以應用在獲取API所返回的資料(例如 Amazon Associates Web
路由—tabar路由跳轉設定和路由高亮
1、把 a 標籤改成 router-link,並且把herf屬性改成 to="" 到連結地址 2、在路由設定 index.js 檔案中設定路由跳轉的高亮顯示類,這個類是 mui 提供的 3、新建四個元件檔案,在 index.js 檔案中匯入這四個元件,並且在下面的路由配置規則中配
從零學習Fluter(三):Flutter的路由跳轉以及state的生命週期
今天繼續研究Flutter,我是在flutter1.0釋出後,才玩flutter的,發現在此之前,許多人已經先發制人,玩起了flutter,不知不覺中,我已經被別人摔在了起跑線上,玩過flutter後,想吐槽一下 flutter沒有熱更新,只有熱過載,這一點就不如RN做的好了。 廢話不多說,開始今天的介紹
WebRTC實時音視訊技術基礎:基本架構和協議棧
概述 本文主要介紹WebRTC的架構和協議棧。 最基本的三角形WebRTC架構 為了便於理解,我們來看一個最基本的三角形WebRTC架構(見下圖): 在這個架構中,行動電話用“瀏覽器M”表示,膝上型電腦用“瀏覽器L”表示,通過Web伺服器將它們連線起來。要建立
vue中的push和replace跳轉路由的區別
1.this.$router.push() 描述:跳轉到不同的url,但這個方法會向history棧新增一個記錄,點選後退會返回到上一個頁面。 2.this.$router.replace() 描述:同樣是跳轉到指定的url,但是這個方法不會向history裡面新增新的
如何在Vue專案中給路由跳轉加上進度條
1.前言 在平常瀏覽網頁時,我們會注意到在有的網站中,當點選頁面中的連結進行路由跳轉時,頁面頂部會有一個進度條,用來標示頁面跳轉的進度(如下圖所示)。雖然實際用處不大,但是對使用者來說,有個進度條會大大減輕使用者的等待壓力,提升使用者體驗。本篇文章就來教你如何在Vue專案中實現這樣的進度條。 2.安裝N
react路由跳轉、引數傳遞和Ajax請求API資料
我專案完整程式碼請進入我的github“星座運勢”github上原始碼地址歡迎點一下star(^_^),在這個專案中使用了react框架元件化開發、react路由實現介面跳轉和引數傳遞,此外我所使用的資料來源於ShowAPI介面。 一下為路由部分程式碼(app
React學習(3)——Router路由的使用和頁面跳轉
React-Router的中文文件可以參照如下連結: http://react-guide.github.io/react-router-cn/docs/Introduction.html &nbs
專案訪問index.html,預設跳轉到login.jsp頁面,隱藏位址列每次顯示請求路徑和引數,定個在域名不變
知識點 1.兩種方法頁面進行載入跳轉到主頁 2.位址列保持域名不變的實現 詳細 一、兩種方法頁面進行載入跳轉到主頁 1.index.html為專案WEB.xml中配置的預設載入頁面,輸入域名訪問in
Storm的基本架構和程式設計流程
一、Components of a Storm cluster 1)機器級別的結構:one master node,many worker nodes,ZooKeeper nodes 2)程序級別的結構:one daemon called Nimbus run on the
Android 對架構和路由的思考
學習自https://www.jianshu.com/p/9c646002e2f7這是一種好架構嗎?有人認為,很好了。我第一眼看過去,也是很不錯了。因為這就是我的架構。專案會分成若干module。其實不太好。原因在於,耦合,你中有我,我中有你。為什麼這麼說呢?我是這麼寫的,比
小程序路由跳轉需註意小坑
luna style 程序 round 使用 路由 跳轉 switch 目標 1.navigateTo和redirectTo:當使用 wx.navigateTo(打開新頁面) 和 wx.redirectTo(頁面重定向)的時候只能打開非tabBar的頁面,所以路由tabBa
vue實現非路由跳轉以及數據傳遞
mage cnblogs out src 自主 home gif default ole 定義一個父組件 <template> <v-layout> <v-card contextual-style="dark"
