小程式日常常用歸納總結
1.Invoke event ToIndex in page: pages/login/login 頁面無法跳轉
解決:
1.app.json檔案中註冊檢查
2. 跳轉的url地址和目錄層級
3.跳轉到的頁面是非tabBar的頁面嗎?如果是tabBar頁面,那麼wx.navigateTo/wx.redirectTo只能用在非tabBar頁面的跳轉,要跳轉到tabBar頁面
wx.switchTab({
url: "/pages/index/index"
})
2.動態改變迴圈列表中的特定列資料(例如點贊,頁面不重新整理,點贊數+1)
解決:找出對應的下標,在json物件陣列中找到對應的

或者這種寫法。

3. 小程式中view的自定義屬性獲取
解決:e.target 拿的是點選的物件的屬性;而用 e.currentTarget 則是拿 bintap/catchtap 所在的物件的屬性。
<view data-tid=0 bindtap=‘onGet’></view>
獲取tid的值:
onGet: function(e) {
//獲取ID
var tid = e.currentTarget.dataset.tid
},
(例子:發表回覆,不重新整理直接顯示在頁面第一個)
解決:1.在Wxml頁面中定義一個insertAnswer為空陣列。

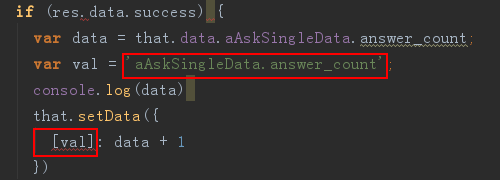
js中可以這麼寫

5.js常用的函式
join() 方法用於把陣列中的所有元素放入一個字串。
把陣列中的所有元素轉換為一個字串:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var energy = fruits.join();
energy輸出結果:
Banana,Orange,Apple,Mango
split()方法:用於把一個字串分割成字串陣列.
把一個字串分割成字串陣列:
var str="How are you doing today?";
var n=str.split(" ");
n 輸出一個數組的值:
How,are,you,doing,today?
reverse() 方法用於顛倒陣列中元素的順序。
注意: 該方法會改變原來的陣列,而不會建立新的陣列。
顛倒陣列中元素的順序:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.reverse();
fruits 結果輸出:
Mango,Apple,Orange,Banana
sort() 方法用於對陣列的元素進行排序。
1、陣列排序(預設按字母升序):
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.sort();
fruits 輸出結果:
Apple,Banana,Mango,Orange
2、數字升序
var points = [40,100,1,5,25,10];
points.sort(function(a,b){return a-b});
fruits輸出結果:
1,5,10,25,40,100
3、數字降序
var points = [40,100,1,5,25,10];
points.sort(function(a,b){return b-a});
fruits輸出結果:
100,40,25,10,5,1
4、字母降序:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.sort();
fruits.reverse();
fruits輸出結果:
Orange,Mango,Banana,Apple
pop() 方法用於刪除陣列的最後一個元素並返回刪除的元素。
移除最後一個數組元素
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.pop();
fruits 結果輸出:
Banana,Orange,Apple
