flex佈局筆記2(專案的屬性)
基本概念回顧
採用Flex佈局的元素,稱為Flex容器(flex container),簡稱”容器”。它的所有子元素自動成為容器成員,稱為Flex專案(flex item),簡稱”專案”。
上一篇筆記中總結了容器的屬性。這一篇筆記總結專案的屬性。專案有以下6個屬性:order、flex-grow、flex-shrink、flex-basis、flex、align-self。
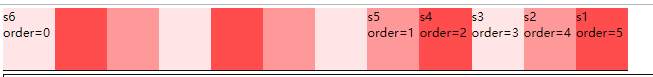
1.order屬性:order屬性定義專案的排列順序。數值越小,排列越靠前,預設為0
.item {
order: <integer>;
}<div style="display:flex ;border: #0f0f0f 1px solid;margin-bottom: 10px;width:2000px "> <p></p> <div style="width: 200px;height: 200px;background: #ff4d4d;order:5"> s1 </div> <div style="width: 200px;height: 200px;background: #ff9999;order:4"> s2 </div> <div style="width: 200px;height: 200px;background: #ffe5e5;order:3"> s3 </div> <div style="width: 200px;height: 200px;background: #ff4d4d;order: 2;"> s4 </div> <div style="width: 200px;height: 200px;background: #ff9999;order: 1;"> s5 </div> <div style="width: 200px;height: 200px;background: #ffe5e5;order: 0;"> s6 </div> <div style="width: 200px;height: 200px;background: #ff4d4d"> </div> <div style="width: 200px;height: 200px;background: #ff9999"> </div> <div style="width: 200px;height: 200px;background: #ffe5e5"> </div> <div style="width: 200px;height: 200px;background: #ff4d4d"> </div> <div style="width: 200px;height: 200px;background: #ff9999"> </div> <div style="width: 200px;height: 200px;background: #ffe5e5"> </div> </div>
效果如圖所示,已按照order的值排序。

2.flex-grow屬性
flex-grow屬性定義專案的放大比例,預設為0,即如果存在剩餘空間,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}<div style="display:flex ;border: #0f0f0f 1px solid;margin-bottom: 10px;width:2000px "> <p></p> <div style="width: 200px;height: 200px;background: #ff4d4d;flex-grow:1"> s1 flex-grow:1 </div> <div style="width: 200px;height: 200px;background: #ff9999;flex-grow:2"> s2 flex-grow:2 </div> <div style="width: 200px;height: 200px;background: #ffe5e5;flex-grow:5"> s3 flex-grow:3 </div> <div style="width: 200px;height: 200px;background: #ff4d4d;flex-grow:1"> s4 flex-grow:1 </div> <div style="width: 200px;height: 200px;background: #ff9999;flex-grow:1"> s5 flex-grow:1 </div> <div style="width: 200px;height: 200px;background: #ffe5e5;flex-grow:1"> s6 flex-grow:1 </div> <div style="width: 200px;height: 200px;background: #ff4d4d;flex-grow:1"> flex-grow:1 </div> </div>
效果如圖所示

如果所有專案的flex-grow屬性都為1,則它們將等分剩餘空間(如果有的話)。如果一個專案的flex-grow屬性為2,其他專案都為1,則前者佔據的剩餘空間將比其他項多一倍。
3.flex-shrink屬性
flex-shrink屬性定義了專案的縮小比例,預設為1,即如果空間不足,該專案將縮小。
.item {
flex-shrink: <number>; /* default 1 */
}如果所有專案的flex-shrink屬性都為1,當空間不足時,都將等比例縮小。如果一個專案的flex-shrink屬性為0,其他專案都為1,則空間不足時,前者不縮小。
負值對該屬性無效。
4.flex-basis屬性
flex-basis屬性定義了在分配多餘空間之前,專案佔據的主軸空間(main size)。瀏覽器根據這個屬性,計算主軸是否有多餘空間。它的預設值為auto,即專案的本來大小。它可以設定height或者width屬性的值,即佔用容器的固定空間。
.item {
flex-basis: <length> | auto; /* default auto */
}5. flex屬性
flex屬性是flex-grow, flex-shrink 和 flex-basis的簡寫,預設值為0 1 auto。後兩個屬性可選。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
該屬性有兩個快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建議優先使用這個屬性,而不是單獨寫三個分離的屬性,因為瀏覽器會推算相關值。
6.align-self屬性
align-self屬性允許單個專案有與其他專案不一樣的對齊方式,可覆蓋align-items屬性。預設值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同於stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}該屬性可能取6個值,除了auto,其他都與align-items屬性完全一致。
