活久見: 原來 Chrome 瀏覽器支援 Import from 語法
阿新 • • 發佈:2018-12-21
需要滿足以下三個條件:
1、高版本的Chrome ,總而言之越新越好……,其他瀏覽器請參考:https://caniuse.com/#search=import
2、必須在伺服器環境下才能執行,譬如apache或者nginx,或者大部分語言都能開啟的服務環境(我這裡用phpstudy的Nginx環境來測試)
3、需要在 script 中加入 type = 'module'
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div id="app"></div> </body> <script type='module'> import test from './test.js' console.log(20181221204836, test) // {a: 123 } </script> </html>
test.js
export default { a: 123 }
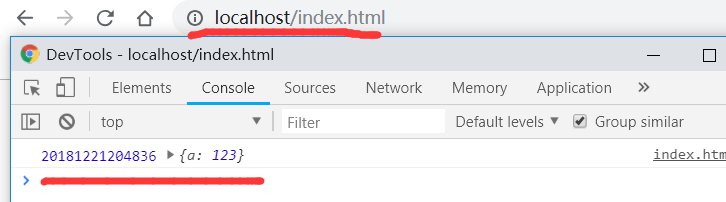
效果圖如下: