HTML基礎【5】:表單標籤
阿新 • • 發佈:2018-12-21
表單標籤
作用:用於收集使用者資訊,讓使用者填寫、選擇相關資訊
格式:
<from> 表單標籤 </from>注意事項:
- 所有的表單內容,都要寫在form標籤裡面
- form標籤中有兩個比較重要的屬性
action和method,但就現目前的知識儲備而言暫時無法理解,所以放到後面的課程中講解
input標籤
如果說 td 是表格最核心的標籤,那麼 input 就是表單最核心的標籤。input 標籤有一個 type 屬性,這個屬性有很多型別的取值,取值的不同就決定了 input 標籤的功能和外觀不同
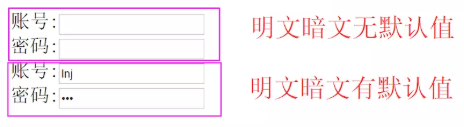
明文輸入框
- 作用:使用者可以在輸入框內輸入內容
賬號:<input type="text"/>
暗文輸入框
- 作用:使用者可以在輸入框內輸入內容
密碼:<input type="password"/>
給輸入框設定預設值
賬號:<input type="text" value="123"/>密碼:<input type="password" value="123"/>
規定輸入欄位中的字元的最大長度
賬號:<input type="text" name="fullname" maxlength="8" />

單選框(radio)
- 作用:使用者只能從眾多選項中選擇其中一個
- 單選按鈕,天生是不互斥的,如果想互斥,必須要有
相同的name屬性
<input type="radio" name="xingbie" /> 男 <input type="radio" name="xingbie" /> 女 <input type="radio" name="xingbie" /> 保密多選框(checkbox)
- 作用:使用者可以從眾多選項中選擇多個
- 複選框,最好也是有相同的 name(雖然他不需要互斥,但是也要有相同的 name)
<input type="checkbox" name="aihao"/> 籃球 <input type="checkbox" name="aihao"/> 足球 <input type="checkbox" name="aihao"/> 棒球給單選、多選設定預設值
- 指定 radio 和 checkbox 預設值,前提是同一組內容必須設定相同 name 屬性
<input type="radio" name="xingbie" checked="checked"/> 男 <input type="radio" name="xingbie" /> 女 <input type="radio" name="xingbie" /> 保密 <input type="checkbox" name="aihao" checked="checked"/> 籃球 <input type="checkbox" name="aihao" checked="checked"/> 足球 <input type="checkbox" name="aihao"/> 棒球label標籤
- 作用:label 標籤
不會向用戶呈現任何特殊效果。不過,它為滑鼠使用者改進了可用性 - 注意事項:
- 表單元素要有一個 id,然後 label 標籤就有一個 for 屬性,for 屬性和 id 相同就表示綁定了
- 所有表單元素都可以通過 label 繫結
<!--給文字框新增繫結--> <label for="account">賬號:</label> <input type="text" id="account" /> <!--給單選框新增繫結--> <input type="radio" name="sex" id="man" /> <label for="man">男</label> <!--給多選框新增繫結--> <input type="checkbox" id="basketball" /> <label for="basketball">籃球</label>
- 作用:label 標籤
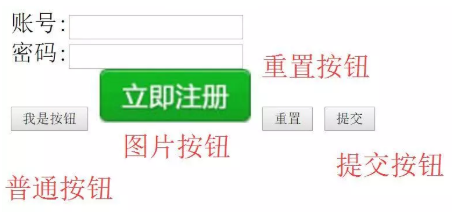
按鈕
- 作用:定義可點選按鈕(多數情況下,用於通過 JavaScript 啟動指令碼)
<input type="button" value="點我" />
圖片按鈕
- 作用:定義影象形式的提交按鈕
<input type="image" src="xxx.jpg" />
重置按鈕
- 作用:定義重置按鈕。重置按鈕會清除表單中的所有資料
<input type="reset" />- 注意事項:
- 這個按鈕不需要寫 value 自動就有 “重置” 文字
- reset 只對 form 表單中表單項有效果
提交按鈕
- 作用:定義提交按鈕。提交按鈕會把表單資料傳送到action屬性指定的頁面
<input type="submit" />- 注意事項:
- 這個按鈕不需要寫 value 自動就有 “提交” 文字
- 要想通過 submit 提交資料到伺服器, 被提交的表單項都必須設定 name 屬性

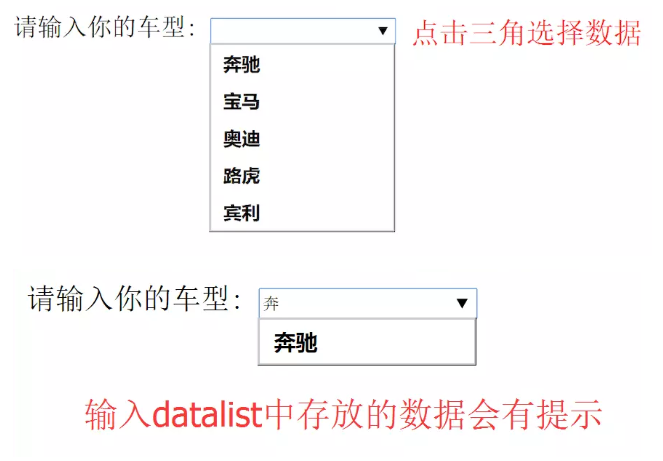
資料列表
作用:給輸入框繫結待選項
格式:
<datalist> <option>待選項內容</option> </datalist>如何給輸入框繫結待選列表
- 一個輸入框
- 一個 datalist 列表
- 給 datalist 列表標籤新增一個 id
- 給輸入框新增一個 list 屬性,將 datalist 的 id 對應的值賦值給 list 屬性即可
請輸入你的車型: <input type="text" list="cars"> <datalist id="cars"> <option>賓士</option> <option>寶馬</option> <option>奧迪</option> <option>路虎</option> <option>賓利</option> </datalist>

多行文字框(文字域)
作用:textarea標 籤用於在表單中定義多行的文字輸入控制元件
- cols 屬性表示 columns “列”,規定文字區內的可見寬度
- rows 屬性表示 rows “行”,規定文字區內的可見行數
格式:
<textarea cols="30" rows="10">預設</textarea>注意點:
- 可以通過 cols 和 rows 來指定輸入框的寬度和高度
- 預設情況下輸入框是可以手動拉伸的
<!--禁止手動拉伸--> <style type="text/css"> textarea{ resize: none; } </style>
下拉列表
作用:select 標籤和 ul、ol、dl 一樣,都是組標籤。用於建立表單中的待選列表,可以從選擇某一個帶選項
格式:
選擇籍貫: <select> <option>北京</option> <option>河北</option> <option>河南</option> <option>山東</option> <option>山西</option> <option>湖北</option> <option>貴州</option> </select>給下拉列表設定預設值
- 和 radio、checkbox 一樣,select 也可以設定預設值,通過 selected 屬性設定
<select> <option>北京</option> <option>河北</option> <option>河南</option> <option>山東</option> <option>山西</option> <option>湖北</option> <option selected="selected">貴州</option> </select>

給下拉列表新增分組
<select> <optgroup label="北京市"> <option>海淀區</option> <option>昌平區</option> <option>朝陽區</option> </optgroup> <optgroup label="廣州市"> <option>天河區</option> <option>白雲區</option> </optgroup> <option selected="selected">貴州</option> </select>
