網路請求資料解析---Swift
資料解析我們需要拿到介面部分的名稱 根據工程中的MVC設計模式進行傳值 獲取
我們需要用到第三方的資料解析方法
點選獲取第三方
匯入自己工程中
匯入標頭檔案
建立model類
M
例如:
class model: NSObject {
// coverLarge fmUid name programName id
var dic:NSDictionary?
var coverSmall:String = “”
var name:String=""
var coverLarge:String=""
var programName:String=""
}
上邊的是model類裡面拿到的介面部分的 圖片 名字 數字
v
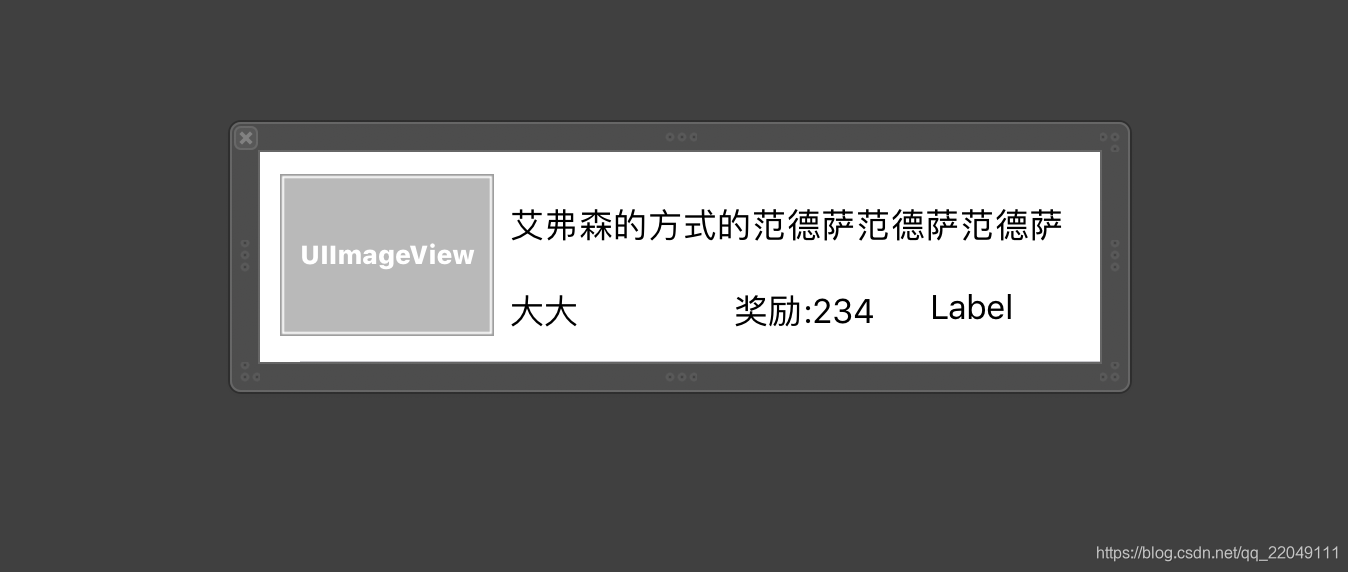
進行xib的拖拽進行單元格
例如:


還有就是重要的一步就是讓xib的拽入JX-Cell.swift裡面
如下:

在JX-Cell.swift裡面書寫一個自定義的方法
如下案例:
func setcelldata(mo:model) -> Void {
let name = mo.dic
let strImagV = name![“coverSmall”]
let urlStr = NSURL(string:strImagV as! String)
let data = NSData(contentsOf: urlStr! as URL)
self.Touima.image = UIImage(data: data! as Data) self.Zhutitle.text = (name!["name"] as! String) //self.XimgV.image = UIImage(data: data! as Data) self.Name.text = (name!["name"] as! String) self.Time.text = (name!["programName"] as! String) }
model view 書寫完成進入控制器裡面進行網路解析運用Alamofire
結合上面V 拖拽進行註冊
進行xib註冊複用
self.tableView!.register( UINib(nibName: “JX-Cell”, bundle: nil), forCellReuseIdentifier: “cells”)
例如:
Alamofire.request(“網路地址”, method: .get, parameters: nil, encoding: URLEncoding.default, headers: nil).responseJSON{(response) in
// print ( response.result.value)
if(response.error==nil){
// print(response.result.value as Any)
self.dicc = (response.result.value as? NSDictionary)!
self.dictr = self.dicc.object(forKey: “data”) as! NSDictionary
self.dic1 = self.dictr.object(forKey: “localRadios”) as! NSArray
// print(self.dic1 as Any)
self.tableView?.reloadData()
}else{
print("請求失敗")
}
}
下面就是在單元格內容裡面書寫
網路資料依次拿出賦值給model類裡面的名稱
model資料存入陣列
陣列給入view裡面的更型別賦值
如下:
表格複用
let cell1:JX_Cell = tableView.dequeueReusableCell(withIdentifier: “cells”) as! JX_Cell
tableView.rowHeight=100
let name:NSDictionary = dic1[indexPath.row] as! NSDictionary
let md:model = model()
md.dic = name
cell1.setcelldata(mo:md)
return cell1
