vue之路由以及預設路由跳轉
阿新 • • 發佈:2018-12-21
vue之路由以及預設路由跳轉
之前我們將子元件掛載到根元件的時候都是手動掛載的,而路由就是自動的將子元件掛載到根元件中
在這裡我們需要用到一個路由外掛,就是 vue-router ,vue-router網址:https://router.vuejs.org/zh/guide/
既然要用外掛了那肯定要先安裝啦。
vue-router使用步驟:
1.安裝vue-router 官網有說明
注意:安裝時最好加上 --save ,讓其加入到package.js包中,方便被人使用。也可以使用cnpm安裝。

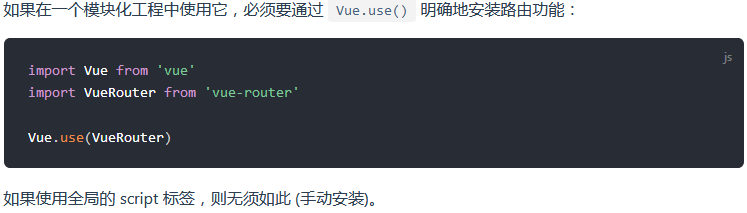
2.引入並 Vue.use(VueRouter),在main.js檔案裡操縱

3.配置路由
3.1 建立元件 引入元件
// 1. 定義 (路由) 元件。 // 可以從其他檔案 import 進來 const Foo = { template: '<div>foo</div>' } const Bar = { template: '<div>bar</div>' }
3.2 定義路由,建議複製,以免打錯
// 2. 定義路由 // 每個路由應該對映一個元件。 其中"component" 可以是 // 通過 Vue.extend() 建立的元件構造器, // 或者,只是一個元件配置物件。 // 我們晚點再討論巢狀路由。 const routes = [ { path:'/foo', component: Foo }, { path: '/bar', component: Bar } ]
3.3 例項化VueRouter
// 3. 建立 router 例項,然後傳 `routes` 配置 // 你還可以傳別的配置引數, 不過先這麼簡單著吧。 const router = new VueRouter({ routes // (縮寫) 相當於 routes: routes })
3.4 掛載
// 4. 建立和掛載根例項。 // 記得要通過 router 配置引數注入路由, // 從而讓整個應用都有路由功能 const app = new Vue({ router }).$mount('#app')
接下來就可以使用了
4. 演示一下
4.1首先在main.js中建立元件
// main.js import Home from './components/Home.vue'; import News from './components/News.vue';
4.2配置路由
const routes = [ { path:'/home',component:Home}, { path:'/news',component:News}, ];
4.3例項化VueRouter
const router = new VueRouter({ routes });
4.4 掛載
new Vue({ el:'#app', router, render:h=>h(App), });
4.5 在根元件的模板里加上 <router-view></router-view>這句話
<template>
<div>
<router-view></router-view>
</div>
</template>
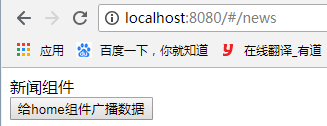
5.5 演示:我們在位址列中


5.6 通過
