[演算法]整理List,將子節點收入父節點,生成樹
阿新 • • 發佈:2018-12-21
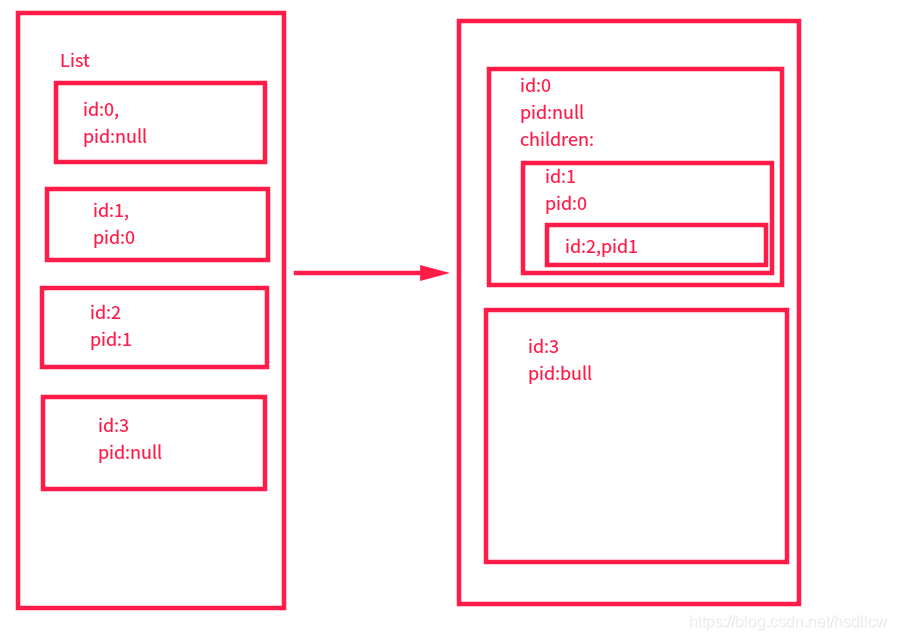
問題示意圖:
問題描述:所有節點都儲存在list裡,只有pid能表明他們之間的關係,現根據pid把他們進行整理,生成類似樹的結構。
所用語言:JavaScript
let tempNodeList=[
{
"id":'c',
"pId":"b"
},
{
"id":'d',
"pId":"c"
},
{
"id":'e',
"pId":"a"
},
{
"id":'f',
"pId":""
},
{
"id":'a',
"pId":""
},
{
"id":'b',
"pId":"a"
},
{
"id":'g',
"pId":"f"
},
{
"id":'h',
"pId":""
},
];
for(let isNotAllRootNode=true;isNotAllRootNode;isNotAllRootNode=!isNotAllRootNode){
tempNodeList=tempNodeList.filter(tempNode=>{
let isNotLast=false;
tempNodeList.forEach(item=>isNotLast=isNotLast||((tempNode["id"]===item["pId"])||(tempNode["pId"]==="")));
if(!isNotLast){
tempNodeList.forEach(item=>{
if(tempNode["pId"]===item["id"]){
item["child"]=item["child"]?item["child"]:[];
item["child"].push(tempNode)
}
});
}
return isNotLast;
});
tempNodeList.forEach(tempNode=>isNotAllRootNode=isNotAllRootNode&&(tempNode["pId"]===""))
}
console.log(tempNodeList); |
具體的思路是:再調filter方法,過濾掉所有末端節點。過濾時,判斷當前節點是否為末端節點(即:此節點無子節點,且此節點非根節點),若為末端節點,就把此節點放入其父節點中。過濾後便產生新的末端節點,迴圈過濾,直到list中只剩下根節點(根節點無父節點)。
