Qt第二十二天
阿新 • • 發佈:2018-12-21
續接之前
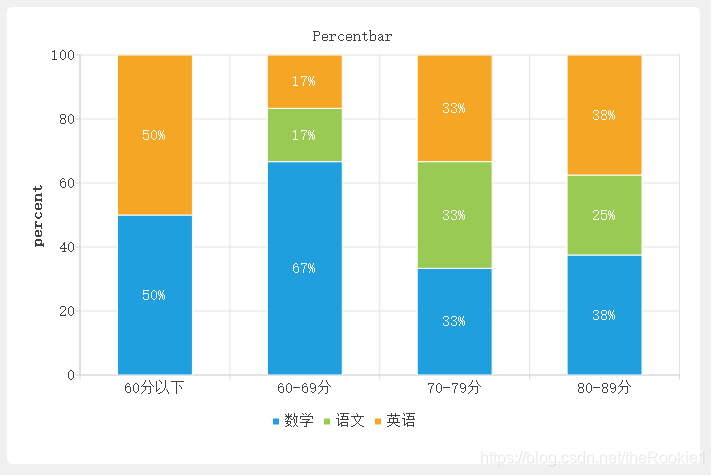
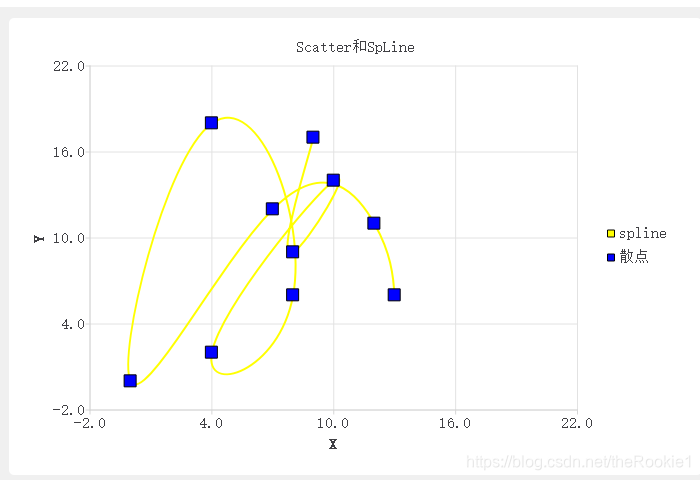
百分百柱狀圖,散點圖,光滑曲線圖
void MainWindow::iniPercentBar()//初始化PercentBar { QChart *chart=ui->chartViewPercentBar->chart(); chart->setTitle("Percentbar"); chart->setAnimationOptions(QChart::AllAnimations); ui->chartViewPercentBar->setChart(chart); ui->chartViewPercentBar->setRenderHint(QPainter::Antialiasing); } void MainWindow::buildPercentBar()//建立PercentBar { QChart *chart=ui->chartViewPercentBar->chart(); chart->removeAllSeries(); chart->removeAxis(chart->axisX()); chart->removeAxis(chart->axisY()); // QBarSet *setMath=new QBarSet(theModel->horizontalHeaderItem(colNoMath)->text()); QBarSet *setChinese=new QBarSet(theModel->horizontalHeaderItem(colNoChinese)->text()); QBarSet *setEnglish=new QBarSet(theModel->horizontalHeaderItem(colNoEnglish)->text()); // QTreeWidgetItem *item; QStringList categories; for(int i=0;i<4;i++) { item=ui->treeWidget->topLevelItem(i); categories<<item->text(0);// setMath->append(item->text(colNoMath).toInt()); setChinese->append(item->text(colNoChinese).toInt()); setEnglish->append(item->text(colNoEnglish).toInt()); } //從分數段統計資料獲得資料,新增到資料集 QPercentBarSeries *series=new QPercentBarSeries(); series->append(setMath); series->append(setChinese); series->append(setEnglish); series->setLabelsVisible(true); chart->addSeries(series); //座標軸 QBarCategoryAxis *axisX=new QBarCategoryAxis(); axisX->append(categories); chart->setAxisX(axisX,series); axisX->setRange(categories.at(0),categories.at(categories.count()-1)); QValueAxis *axisY=new QValueAxis(); axisY->setRange(0,100); axisY->setTitleText("percent"); axisY->setTickCount(6); axisY->setLabelFormat("%.0f");//標籤格式 chart->setAxisY(axisY,series); //圖例 chart->legend()->setVisible(true); chart->legend()->setAlignment(Qt::AlignBottom); } void MainWindow::on_btnPercentBar_clicked()//PercentBar按鈕 { buildPercentBar(); } void MainWindow::iniScatterChart()//初始化 { QChart *chart=ui->chartViewScatter->chart(); chart->setTitle("Scatter和SpLine"); chart->setAnimationOptions(QChart::AllAnimations); ui->chartViewScatter->setChart(chart); ui->chartViewScatter->setRenderHint(QPainter::Antialiasing); } void MainWindow::buildScatterChart()//建立圖表 { QChart *chart=ui->chartViewScatter->chart(); chart->removeAxis(chart->axisX()); chart->removeAxis(chart->axisY()); chart->removeAllSeries(); //光滑曲線序列 QSplineSeries *series=new QSplineSeries(); series->setName("spline"); QPen pen; pen.setWidth(2); pen.setColor(Qt::yellow); series->setPen(pen); //散點序列 QScatterSeries *series0=new QScatterSeries(); series0->setName("散點"); series0->setMarkerShape(QScatterSeries::MarkerShapeRectangle);//矩形 series0->setBorderColor(Qt::black); series0->setBrush(QBrush(Qt::blue)); series0->setMarkerSize(12);//設定資料點的大小 //設定數值 qsrand(QTime::currentTime().second());//隨機數種子 for(int i=0;i<10;i++) { int x=qrand()%20; int y=qrand()%20; series0->append(x,y); series->append(x,y); } chart->addSeries(series); chart->addSeries(series0); //座標軸 chart->createDefaultAxes();//預設的座標軸 chart->axisX()->setTitleText("X"); chart->axisY()->setTitleText("Y"); chart->axisX()->setRange(-2,22); chart->axisY()->setRange(-2,22); //圖例 chart->legend()->setVisible(true); chart->legend()->setAlignment(Qt::AlignRight); } void MainWindow::on_btnScatter_clicked()//重新整理圖表按鈕 { buildScatterChart(); }
執行結果