小程式多選框功能
阿新 • • 發佈:2018-12-22
因為小程式的多選單選外觀不怎麼樣。。。
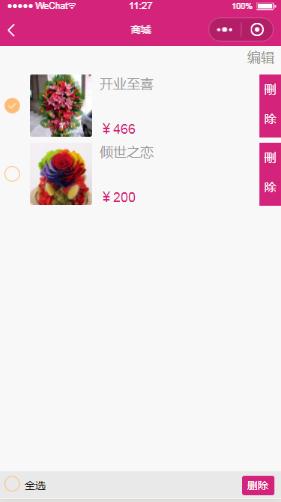
樣式展示


wxml程式碼
<view class='container'> <view wx:if="{{!notcollection}}" class='edit'><text bindtap='display_bn'>編輯</text></view> <view wx:if="{{notcollection}}" class='notcollection'> <image src='../../images/not.png' class='not_img'></image> <view class='not_v'>暫無收藏...</view> <button bindtap='get_collection' class='get_collection'>新增收藏</button> </view> <scroll-view scroll-y="true" style='height:88%;'> <view wx:for="{{listCollection.length}}" class='collection_item'> <view wx:if="{{display}}" class='checkbox_item'> <image bindtap='sty_background' class='checkbox_v' src="{{checkbox[index]}}" data-index="{{index}}"></image> </view> <image class='product_img' data-goods-id="{{listCollection[index].product_id}}" bindtap="navigateToProduct" src='{{listCollection[index].product_pic}}'></image> <view class='product_name' data-goods-id="{{listCollection[index].product_id}}" bindtap="navigateToProduct" src='{{listCollection[index].product_pic}}'> {{listCollection[index].product_name}}</view> <view class='product_money' data-goods-id="{{listCollection[index].product_id}}" bindtap="navigateToProduct" src='{{listCollection[index].product_pic}}'>¥{{listCollection[index].shop_price}}</view> <view bindtap='delete_v' class='delete_v' data-index="{{index}}">刪除</view> </view> </scroll-view> <view wx:if="{{display}}" class='delete_container'> <image bindtap='all_choice' class='delete_img' src='{{checkboxall}}'></image> <view class='all_select'>全選</view> <view bindtap='deleteCollection' class='delete_but'>刪除</view> </view> </view>
wxss
.edit{ width: 95%; padding: 6rpx 6rpx; color: #999999; text-align: right; padding-left: 2.5%; padding-right: 2.5%; } .container{ width: 100%; height: 100%; } .collection_item{ width: 100%; height: 83px; margin-top: 16rpx; float: left; } .checkbox_v{ width: 33px; height: 33px; display: inline-block; margin-top: 25px; } .product_img{ width: 83px; height: 83px; border-radius: 6rpx; display: inline-block; margin-left: 15rpx; float: left; } .product_name{ height: 60px; margin-left: 20rpx; color: #999999; float: left; width: 59%; } .product_money{ height: 23px; margin-left: 20rpx; color: #d4237a; float: left; width: 59%; } .payimg{ height: 18px; width: 18px; margin-top: 5px; float: right; margin-right: 30rpx; } .delete_container{ position: fixed; bottom: 0px; height: 36px; width: 97.5%; padding-right: 2.5%; background: #e9e9e9; } .delete_but{ display: inline-block; width: 29px; height: 26px; line-height: 26px; background: #d4237a; color: white; float: right; font-size: 14px; padding-left: 15rpx; padding-right: 15rpx; border-radius: 6rpx; margin-top: 6px; } .delete_img{ width: 33px; height: 33px; display: inline-block; float: left; } .checkbox_item{ display: inline-block; float: left; } .all_select{ display: inline-block; width: 29px; height: 26px; line-height: 26px; font-size: 14px; margin-top: 6px; float: left; } .notcollection{ width: 100%; height: 89%; text-align: center; } .not_img{ width: 60px; height: 60px; margin-top: 35%; } .not_v{ color: #999999; margin-top: 16rpx; font-size: 15px; } .get_collection{ background: #d4237a; color: white; margin-top: 6rpx; width: 28%; height: 60rpx; font-size: 15px; line-height: 60rpx; } .delete_v{ width: 6%; height: 84px; display: inline-block; position: absolute; right: 0px; color: white; background: #d4237a; padding-left: 7px; line-height: 40px; font-size: 16px; }
wxjs
var app = getApp(); Page({ data: { checkbox:[], listCollection:[], display: false, displayimg: false, notcollection:false, data_id:"", img_index: 0, collectionId:[], collectionIds:[], checkboxall:"../../images/weixuanzhon.png", }, onLoad: function (options){ var that = this; that.listCollection(that); }, // 編輯 display_bn:function(){ var that = this; for (var i = 0; i < that.data.listCollection.length;i++){ that.data.checkbox.push('../../images/weixuanzhon.png') } that.setData({ display: !that.data.display, checkbox: that.data.checkbox }) }, // 全選 all_choice:function(){ var that = this; if (that.data.checkboxall == "../../images/weixuanzhon.png"){ for (var i = 0; i < that.data.listCollection.length; i++) { that.data.checkbox[i] = ('../../images/xuanzhon.png') that.data.collectionId[i] = that.data.listCollection[i].product_id } that.data.checkboxall = "../../images/xuanzhon.png" }else{ for (var i = 0; i < that.data.listCollection.length; i++) { that.data.checkbox[i] = ('../../images/weixuanzhon.png') } that.data.collectionId = []; that.data.checkboxall = "../../images/weixuanzhon.png" } console.log(that.data.collectionId) that.setData({ checkbox: that.data.checkbox, checkboxall: that.data.checkboxall, collectionId: that.data.collectionId }) }, // 單選多選 sty_background:function(e){ var index = e.currentTarget.dataset.index; var checkbox = this.data.checkbox; var that = this; if (checkbox[index] == '../../images/weixuanzhon.png'){ checkbox[index] = '../../images/xuanzhon.png'; that.data.collectionId.push(that.data.listCollection[index].product_id) }else{ checkbox[index] = '../../images/weixuanzhon.png' that.data.collectionId.splice(index,1) } that.setData({ checkbox: checkbox, collectionId: that.data.collectionId }) }, //單獨刪除 delete_v: function (e) { var that = this; var index = e.currentTarget.dataset.index; that.data.collectionId.push(that.data.listCollection[index].product_id) that.setData({ collectionId: that.data.collectionId }) that.deleteCollection(); }, // 獲取收藏資訊 listCollection:function(that){ wx.request({ url: app.globalData.requestUrl + 'listCollection', data: { "userid": app.globalData.userInfo['user_id'], // "productId": that.data.product.product_id }, success(res) { if (res.data.state==1){ that.setData({ listCollection: res.data.info }) }else{ that.setData({ notcollection:true }) } } }); }, //刪除收藏 deleteCollection:function(){ var that = this; if (that.data.collectionId.length==1){ var collectionId = that.data.collectionId[0] that.setData({ collectionIds:collectionId }) }else{ that.data.collectionIds = that.data.collectionId that.setData({ collectionIds: that.data.collectionIds.join(","), }) } wx.request({ url: app.globalData.requestUrl + 'deleteCollection', data: { "userid": app.globalData.userInfo['user_id'], "productId": that.data.collectionIds }, success(res) { console.log(res.data.state) if (res.data.state==1){ wx.navigateTo({ url: 'collection', }) } } }); }, navigateToProduct(event) { var productId = event.currentTarget.dataset.goodsId; wx.navigateTo({ url: '../products/products?id=' + productId }); }, get_collection:function(){ wx.navigateTo({ url: '../list/list', }) } })
