Sublime 快速生成程式碼模板
阿新 • • 發佈:2018-12-22

工欲善其事,必先利其器。
作為一個開發者,找一把趁手的兵器(編輯器)那是必不可少的。使用過 WebStorm、VS Code、Notepad++、Sublime Text3,其中最中意的當屬 Sublime。
相比 WebStorm,安裝包很大,雖然自帶很多很全的外掛,但是大部分我都用不到,而且啟動編輯器,就要十幾秒甚至幾十秒,這如何能忍。

Sublime Text3 最新版本安裝包,大小隻有 8.7M,啟動速度幾乎秒開。當然代價就是,編輯器本身非常乾淨,只有一些基本的相關語言編輯外掛。
但我覺得這又是一大優點,雖然自帶功能不多,但是你可以隨意安裝你想要的各種外掛,實現自定義,根據你自己的開發習慣,來安裝你需要的外掛。關於有什麼樣的外掛,如何安裝,可自行百度,有很多的教程。
今天,給大家分享一個非常常用和有逼格的功能:一個命令,生成你想要的模板!
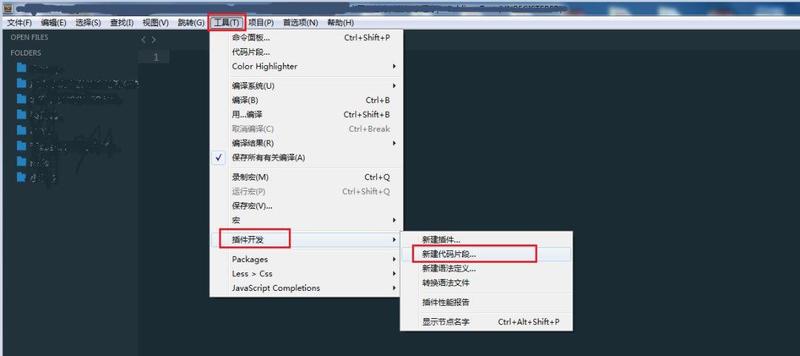
首先開啟,工具 —— 外掛開發 —— 新建程式碼片段

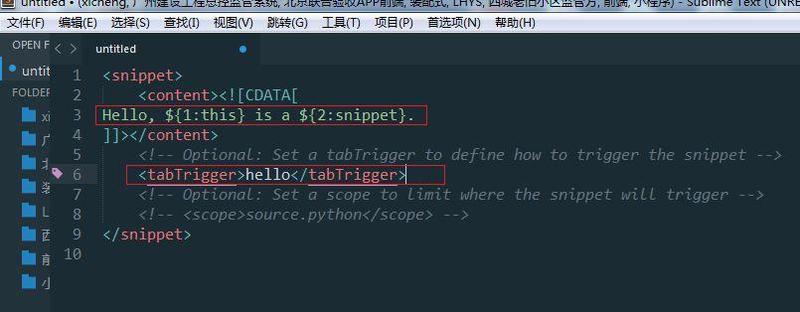
然後會自動建立一個檔案,填入你的程式碼模板 <![CDATA[ 這裡填入你的程式碼模板 ]]>
tabTrigger 標籤中是你的 觸發命令

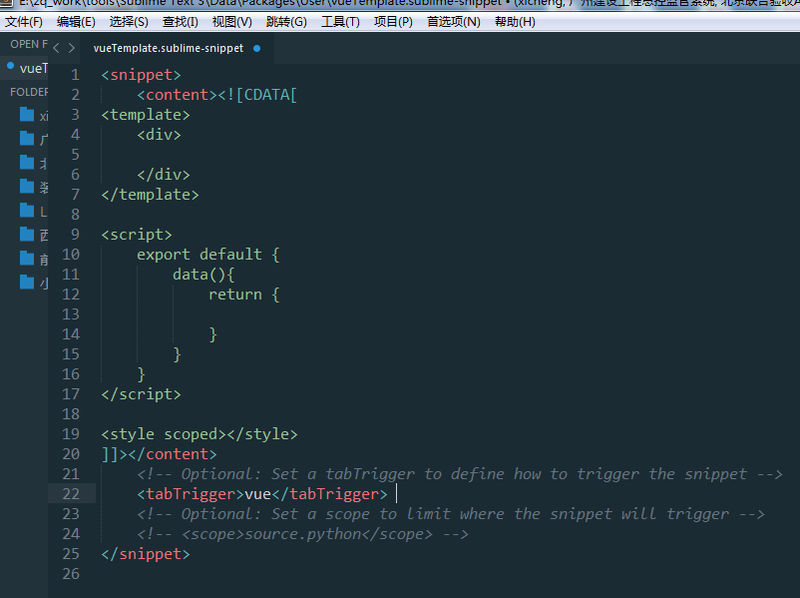
例如,我建立了一個 vue 元件模板,命令設定為 vue

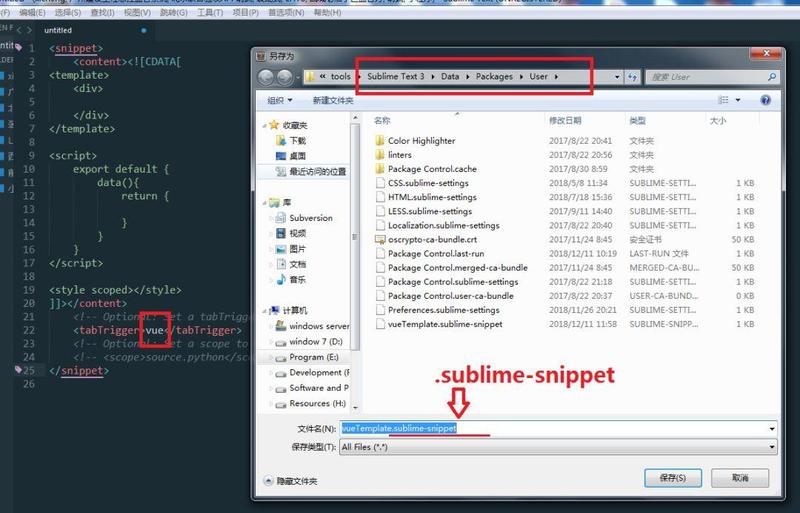
Ctrl + S 儲存檔案,名稱隨意,但是檔案字尾必須是 .sublime-snippet

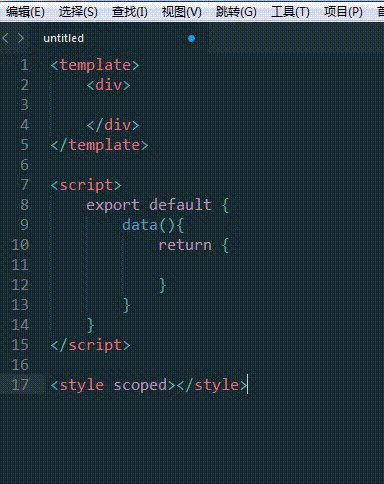
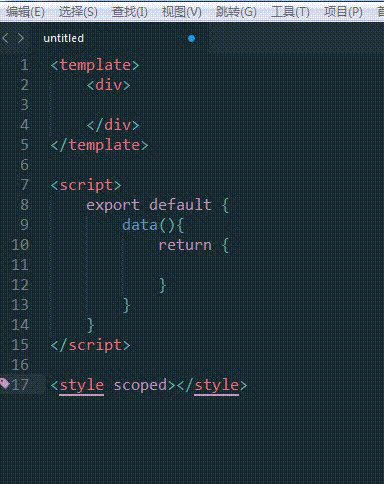
然後新建一個檔案,輸入命令 vue,按下 Tab 鍵,剛剛設定的模板就自動生成啦!效果圖如下:

覺得有幫助的話,就轉發給你覺得需要的朋友吧!
 前端公眾號【前端很忙】
前端公眾號【前端很忙】
