HTML5視訊播放練習:滑鼠經過視訊播放,滑鼠移除停止播放,再次經過繼續播放。
阿新 • • 發佈:2018-12-22
隨著HTML5的廣泛應用,在一些網站中,經常看到有些預覽的短視訊預覽,滑鼠經過就會播放,移除就會停止播放,再次移進去就會繼續播放。
自己也研究著做一個比較簡單的類似的練習。

視訊可以自己到包圖網下載,包圖網的媒體首頁視訊預覽就是滑鼠移進去就播放,離開就停止,再移進去就播放。
不過,他們在視訊上,還增加了一直視訊的圖片,思路是,滑鼠經過,圖片隱藏,視訊播放,滑鼠離開,圖片顯示,視訊停止。
其理論都是相同的。
附上練習程式碼
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>視訊播放</title> 6 </head> 7 <body> 8 9 <!--video視訊標籤,給上寬高--> 10 <video id="video" onmouseover="videoPlayback()" onmouseout="videoStopped()" width="340px" height="190px"> 11 <!--視訊型別為視訊和視訊路徑--> 12 <source type="audio/mp4" src="video/10s.mp4"></source> 13 </video> 14 15 </body> 16 17 <script> 18 //滑鼠移進去 19 function videoPlayback(){ 20 //獲取視訊標籤 21 var video = document.getElementById('video'); 22 //給視訊標籤新增快取播放---video標籤屬性。 23 video.setAttribute("autoplay","autoplay") 24 //給視訊標籤新增迴圈播放---video標籤屬性。 25 video.setAttribute("loop","loop") 26 //播放視訊 27 video.play(); 28 } 29 30 //滑鼠離開 31 function videoStopped(){ 32 //獲取視訊標籤 33 var oDiv = document.getElementById('video'); 34 //停止播放 35 video.pause(); 36 } 37 </script> 38 </html>
視訊格式與瀏覽器的支援(截圖):

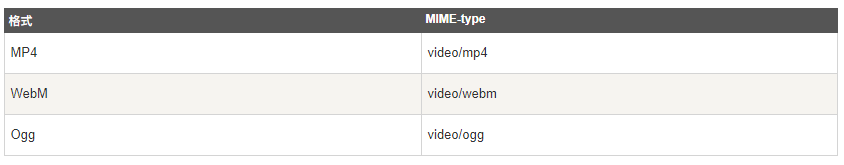
視訊格式(截圖):

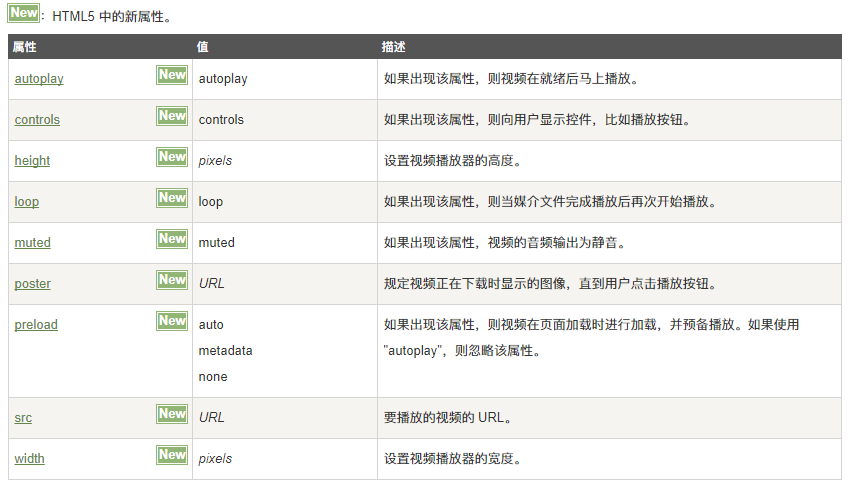
可選屬性(截圖):