【JavaScript:語法】JavaScript 事件相關
問題:JavaScript 事件的型別有哪些,即
document.addEventListener('pointerlockchange', pointerlockchange, false);
中的'pointerlockchange'的來源???
一、事件
二、事件流
三、事件處理程式
四、IE事件處理程式
五、事件物件
六、事件物件的公共成員
七、滑鼠事件
DOM3級事件中定義了9個滑鼠事件。
- mousedown:滑鼠按鈕被按下(左鍵或者右鍵)時觸發。不能通過鍵盤觸發。
- mouseup:滑鼠按鈕被釋放彈起時觸發。不能通過鍵盤觸發。
- click:單擊滑鼠左鍵或者按下回車鍵時觸發。這點對確保易訪問性很重要,意味著onclick事件處理程式既可以通過鍵盤也可以通過滑鼠執行。
- dblclick:雙擊滑鼠左鍵時觸發。
- mouseover:滑鼠移入目標元素上方。滑鼠移到其後代元素上時會觸發。
- mouseout:滑鼠移出目標元素上方。
- mouseenter:滑鼠移入元素範圍內觸發,該事件不冒泡,即滑鼠移到其後代元素上時不會觸發。
- mouseleave:滑鼠移出元素範圍時觸發,該事件不冒泡,即滑鼠移到其後代元素時不會觸發。
- mousemove:滑鼠在元素內部移到時不斷觸發。不能通過鍵盤觸發。
note:
在一個元素上相繼觸發mousedown和mouseup事件,才會觸發click事件。兩次click事件相繼觸發才會觸發dblclick事件。
如果取消 了mousedown或mouseup中的一個,click事件就不會被觸發。直接或間接取消了click事件,dblclick事件就不會被觸發了。
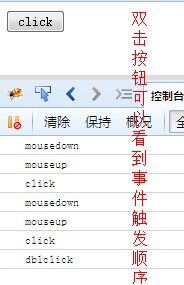
1、事件觸發的順序
舉例:通過雙擊按鈕,看一下上面觸發的事件。
 View Code
View Code
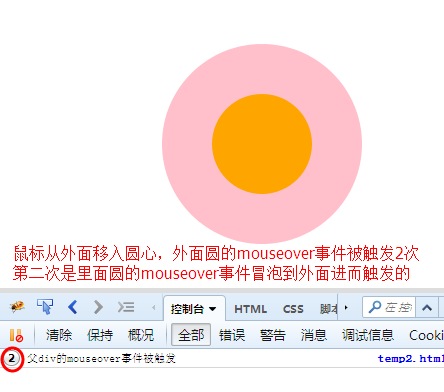
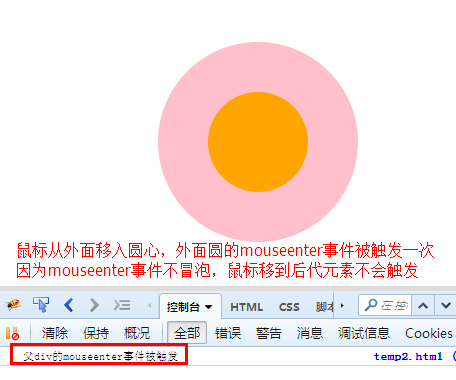
2、mouseenter和mouseover的區別
區別:
mouseover事件會冒泡,這意味著,滑鼠移到其後代元素上時會觸發。
mouseenter事件不冒泡,這意味著,滑鼠移到其後代元素上時不會觸發。
舉例:
 View Code
View Code
note:
mouseover對應mouseout,mouseenter對應mouseleave。效果可以取消上面程式碼的註釋來看。
jquery中hover API是把mouseenter 和mouseleave組合在一起來用的。
3、滑鼠左鍵和右鍵
<script type="text/javascript"> document.onmousedown=function (ev) { var oEvent=ev||event; //IE瀏覽器直接使用event或者window.event得到事件本身。 alert(oEvent.button);// IE下滑鼠的 左鍵是1 , 右鍵是2 ff和chrome下 滑鼠左鍵是0 右鍵是2 }; </script>
4、mouseover和mousemove的區別
一般情況下mouseover即可,特殊情況才用mousemove,mousemove更耗資源,比如要監控滑鼠座標的變化等。
待續。。。
本文作者starof,因知識本身在變化,作者也在不斷學習成長,文章內容也不定時更新,為避免誤導讀者,方便追根溯源,請諸位轉載註明出處:http://www.cnblogs.com/starof/p/4106904.html有問題歡迎與我討論,共同進步。