軟體測試-------Selenium IDE安裝與執行
阿新 • • 發佈:2018-12-22
Selenium IDE安裝與執行
1. Selenium IDE 是什麼?
Selenium IDE:是一個Firefox外掛,用於記錄和播放使用者與瀏覽器的互動。 (錄製Web操作指令碼)
seleniumIDE作用:
- 實現頁面操作的動作錄製並輸出為相應的指令碼。
1.1 為什麼要學習Selenium IDE?
- 使用Selenium IDE錄製指令碼,體驗自動化指令碼魅力
- 使用Selenium IDE錄製的指令碼轉換為程式碼語言
- (在後期我們自己設計指令碼時,如果不知道用什麼方式定位元素,可使用此方法參考)
1.2 安裝方式

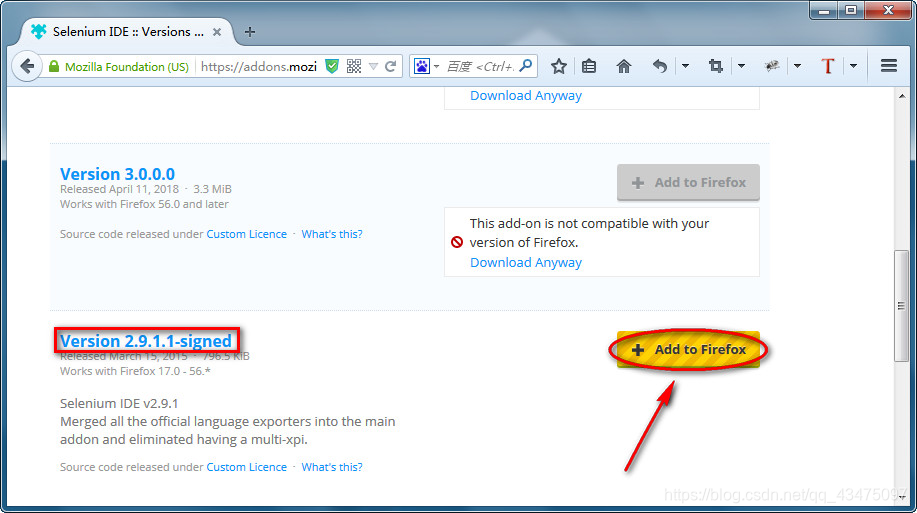
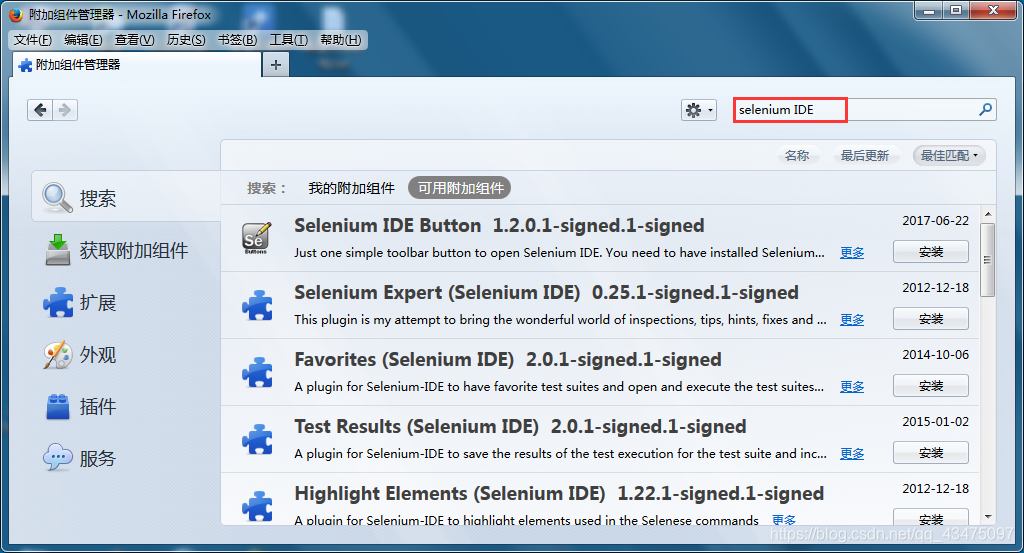
1. 官網安裝 Version: 2.9.1.1 通過官網安裝外掛:https://addons.mozilla.org/en-GB/firefox/addon/selenium-ide/versions/ 2. 附加元件管理器 1). 火狐瀏覽器 2). 附加元件管理器-->搜尋selenium IDE 提示: 1. IDE前面有個空格 2. 附加元件管理器啟動方式- 1) 工具選單->附加元件 2) Ctrl+Shift+A 3. 離線安裝 下載:https://github.com/SeleniumHQ/selenium-ide/releases 安裝:下載好selenium_ide-2.9.1-fx.xpi直接拖入瀏覽器安裝
線上安裝 搜尋selenium IDE示意圖

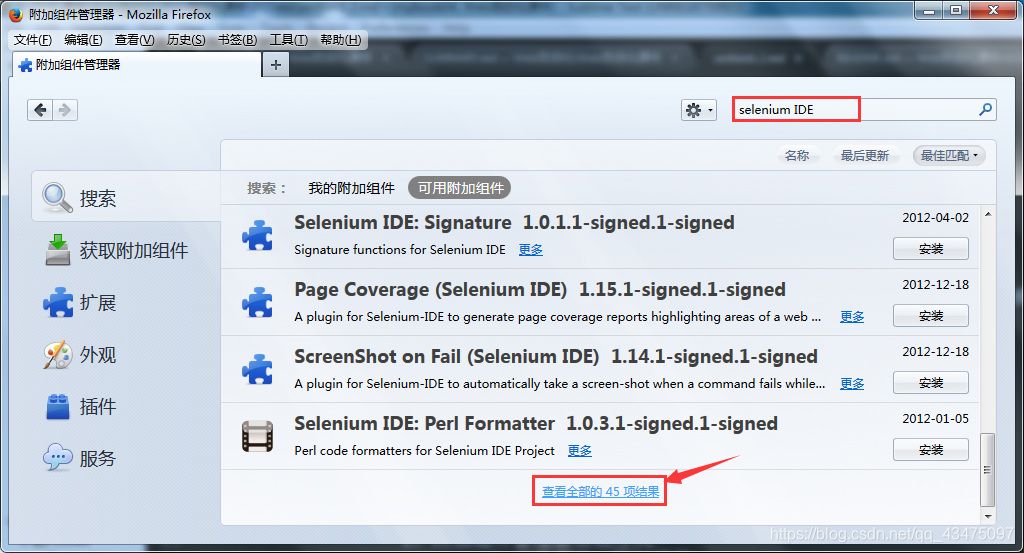
線上安裝 點選檢視全部XX項結果
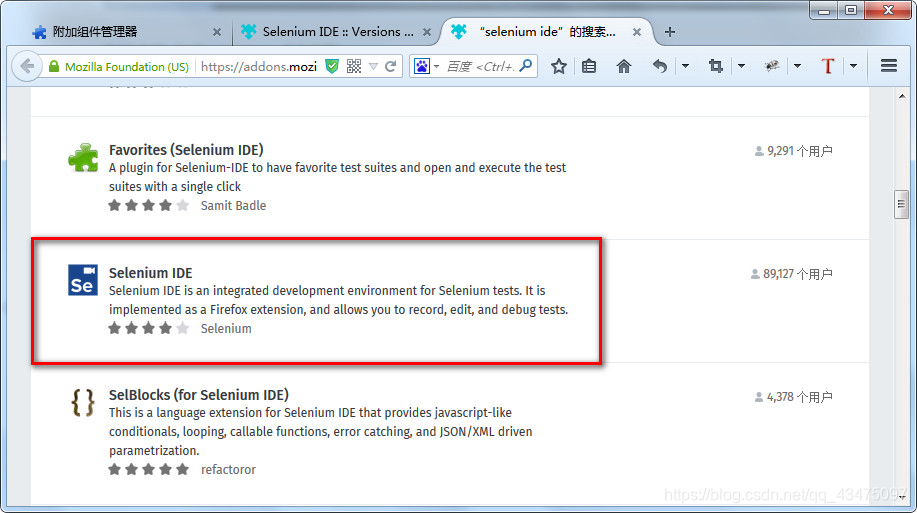
線上安裝 選擇selenium IDE安裝

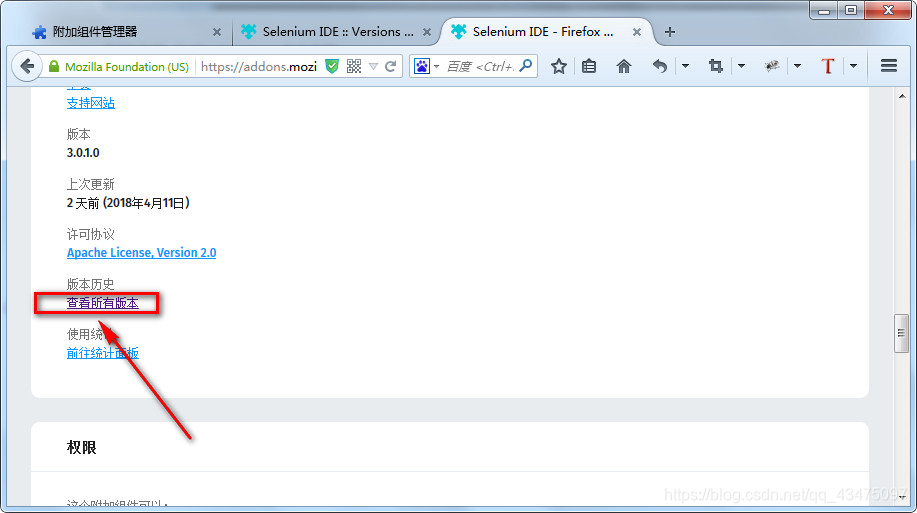
滾動條下拉選擇 檢視所有版本

火狐瀏覽器 V40.0.3 選擇 selenium IDE 2.9.1.1
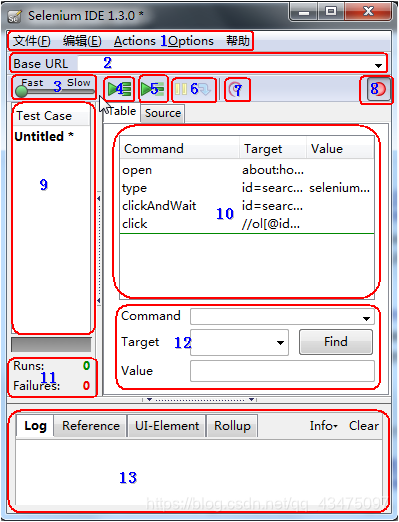
1.3 Selenium IDE執行
- Ctrl+Alt+S
- 工具欄——>Selenium IDE


2. 定位除錯外掛
1. FireBug【重要】
FireBug外掛是火狐瀏覽器一款外掛,能夠除錯所有網站語言,同時也可以快速定位HTML頁面中的元素;
作用:定位元素(獲取元素定位和檢視元素屬性);
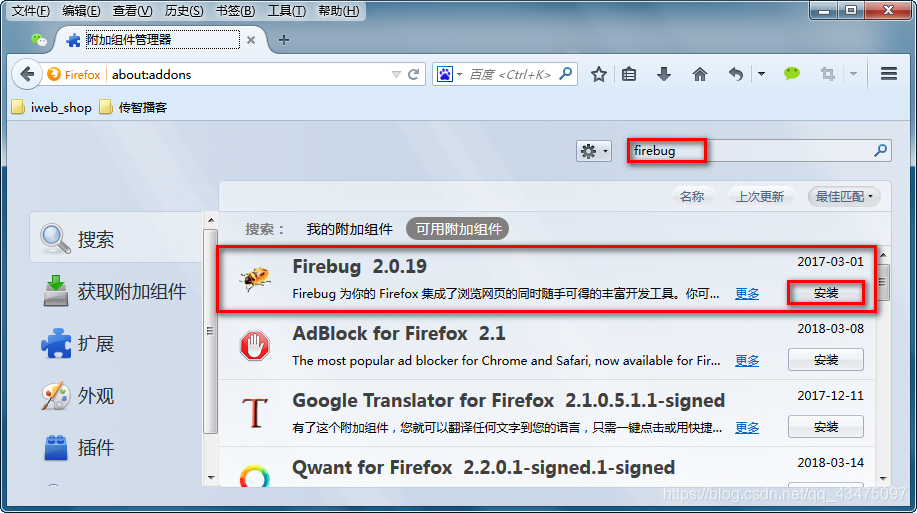
2.1 Firebug 外掛安裝

線上安裝:
- 1). 火狐瀏覽器 V40.0.3
- 2). 附加元件管理器–>搜尋FireBug
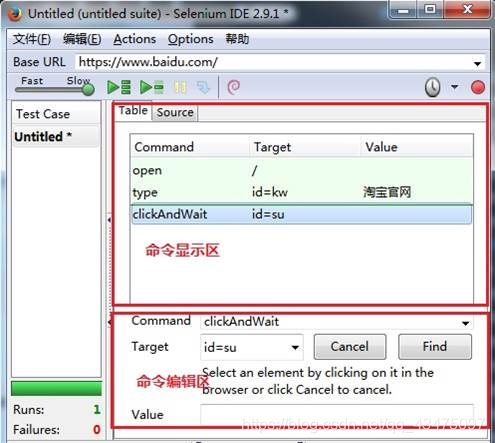
3. Selenium IDE指令碼編輯與操作 【瞭解】
目的:手動修改或編寫指令碼(採用錄製方式很容易記錄出多餘的操作)
3.1 編輯一行命令
在Table標籤下選中某一行命令,命令由command、Target、value三部分組成。可以對這三部分內容那進行編輯。
- command:命令名
- target:命令的操作物件(頁面元素)
- value:對頁面元素輸入的資料

3.2 插入命令
- 在某一條命令上右擊,選擇“insert new command”命令,就可以插入一個空白,然後對空白行程序編輯
3.3 插入註釋
- 滑鼠右擊選擇“insert new comment”命令插入註解空白行,本行內容不被執行,可以幫助我們更好的理解指令碼,插入的內容以紫色字型顯示。
3.4 移動命令
- 有時我們需要移動某行命令的順序,我們只需要左擊滑鼠拖動到相應的位置即可
。
3.5 刪除命令
- 選擇單個或多個命令,然後點選滑鼠右鍵選擇“Delete”
3.6 命令執行
- 選定要執行的命令點選單個執行按鈕即可,注意:有一些命令必須依賴於前面命令的執行結果才能成功執行,否則會導致執行失敗。
4. Selenium IDE常用命令【瞭解】
4.1 open(url)命令
-
作用:開啟指定的URL,URL可以為相對或是絕對URL;
Target:要開啟的URL;value值為空 1). 當Target為空,將開啟Base URL中填寫的頁面; 2). 當Target不為空且值為相對路徑,將開啟Base URL + Target頁面。如,假設Base URL為http://www.soso.com,而Target為/about.html,則執行open命令時,將開啟http://www.soso.com/about.html 3). 當Target以http://開頭時,將忽略Base URL,直接開啟Target的網址;
4.2 pause(waitTime)
-
作用:暫停指令碼執行
-
waitTime:等待時間,單位為ms;//Target=1000
-
seleniumIDE pause命令
4.3 goBack()
- 作用:模擬單擊瀏覽器的後退按鈕;
- 提示:由於沒有引數,所以Target和Value可不填;
4.4 refresh()
- 作用:重新整理當前頁;
- 提示:由於沒有引數,所以Target和Value可不填;
4.5 click(locator)
- 作用:單擊一個連結、按鈕、複選框或單選按鈕;
- 提示:如果該單擊事件導致新的頁面載入,命令將會加上字尾“AndWait”,即“clickAnd Wait”,或“waitForPageToLoad”命令;
4.6 type(locator,value)
- 作用:向指定輸入域中輸入指定值;也可為下拉框、複選框和單選框按鈕賦值.
- Target:元素的定位表示式;
- Value:要輸入的值;
4.7 close()
- 作用:模擬使用者單擊視窗上的關閉按鈕;
- 提示:由於沒有引數,所以Target和Value可不填;
