Swing元件之面板
阿新 • • 發佈:2018-12-22
JPanel元件定義面板實際上是一種容器元件,用來容納各種其他輕量級元件。使用者可以用滑鼠在面板容器繪製圖形,還可以點選面板中的按鈕來與JPanel元件進行互動。
JPanel的構造方法如下:
JPanel():建立具有雙緩衝和流佈局(FlowLayout)的面板。
JPanel(LayoutManager layout):建立具有制定佈局管理器的面板。
JPanel的 常用方法:
void add(Component):新增元件。
void add(Component,int):新增元件至索引指定位置。
void add(Component,Object):按照指定佈局限制新增元件。
void add(Component,Object,int):按照指定佈局管理器限制新增元件到指定位置。
void remove(Component):移除元件。
void remove(int):移除指定位置的元件。
void removeAll():移除所有元件。
void paintComponent(Graphics):繪製元件。
void repaint():重新繪製。
void setPreferredSize(Dimension):設定元件尺寸。
Dimension getPreferredSize():獲取最佳尺寸。
import java.awt.BorderLayout; import java.awt.Color; import java.awt.Container; import java.awt.Dimension; import java.awt.FlowLayout; import java.awt.Graphics; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JPanel; public class JPanelExample extends JFrame { JButton[] buttons; JPanel panel1; CustomPanel panel2; public JPanelExample(){ super("面板例項"); Container container = getContentPane(); container.setLayout(new BorderLayout()); panel1 = new JPanel(new FlowLayout()); //建立一個流佈局管理器的面板 buttons = new JButton[4]; for (int i = 0; i < buttons.length; i++) { buttons[i]=new JButton("按鈕"+(i+1)); panel1.add(buttons[i]); //新增按鈕到面板panel1中 } panel2 = new CustomPanel(); container.add(panel1,BorderLayout.NORTH); container.add(panel2,BorderLayout.CENTER); pack(); setVisible(true); } public static void main(String[] args) { JPanelExample jpe = new JPanelExample(); jpe.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } class CustomPanel extends JPanel{ //定義內部類CustomPanel @Override protected void paintComponent(Graphics g) { super.paintComponent(g); g.drawString("Welcome to Java Shape World", 20, 20); g.drawRect(20, 40, 130, 130); g.setColor(Color.GREEN); //設定顏色為綠色 g.fillRect(20, 40, 130, 130); //繪製矩形 g.drawOval(160, 40, 100, 100); //繪製橢圓 g.setColor(Color.ORANGE); //設定顏色為橙色 g.fillOval(160, 40, 100, 100); //繪製橢圓 } @Override public Dimension getPreferredSize() { // TODO Auto-generated method stub return new Dimension(200,200); } } }
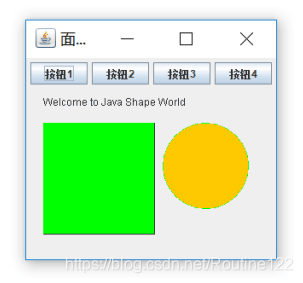
執行結果: