gulp 簡單介紹(二)
gulp
\ 簡介
官網 http://gulpjs.com/
中文網 http://www.gulpjs.com.cn/
gulp是前端開發過程中一種基於流的程式碼構建工具,是自動化專案的構建利器
Gulp 就是一種可以自動化完成我們開發過程中大量的重複工作
gulp 的機制就是將重複工作抽象成一個個的任務
gulp是基於Nodejs的自動任務執行器
她能自動化地完成 javascript、coffee、sass、less、html/image、css 等檔案的測試、檢查、合併、壓縮、格式化、瀏覽器自動重新整理、部署檔案生成,並監聽檔案在改動後重復指定的這些步驟
- 預處理語言的編譯
- js css html 壓縮混淆 , coffeescript >js
- 圖片體積優化 img尺寸優化
除Gulp外還有一些類似的自動化工具: 比如 grunt
\ 安裝
1首先確保你已經正確安裝了node環境。然後以全域性方式安裝 gulp:
npm install -g gulp
全域性安裝gulp後,還需要在每個要使用gulp的專案中都單獨安裝一次。把目錄切換到你的專案資料夾中,然後在命令列中執行:
npm install gulp
驗證是否正解安裝: gulp -v
\ gulp 工作方式
- gulp 中使用的是 Nodejs 中的 stream(流),首先獲取到需要的 stream,然後可以通過 stream的 pipe() 方法把流匯入到你想要的地方。
- 比如 gulp 的外掛中,經過外掛處理後的流又可以繼續匯入到其他外掛中,當然也可以把流寫入到檔案中。
- 所以 gulp 是以 stream 為媒介的,它不需要頻繁的生成臨時檔案,這也是我們應用 gulp 的一個原因
\ gulp 準備工作
- 安裝 node.js
- 安裝 gulp 命令列工具
npm install -g gulp - 初始化 gulp 專案
- 建立任務gulpfile.js gulp 的主檔案( 都是由node 執行),用於註冊任務,放在在專案資料夾下
gulp 的包既包含工具,也包含一些程式設計的API
gulp 只是專案開發階段需要的東西,不是專案執行需要的功能性的的檔案
作為為開發依賴安裝 ,需要要 package.json 檔案
在專案根目錄下: 命令列
npm install gulp --save-dev, 安裝完成後,package.json 檔案中 開發依賴中多了一個 gulp
如果 gulp 下載不了,或速度太慢,用淘寶的映象源 (https://npm.taobao.org/ )
npm install -g cnpm --registry=https://registry.npm.taobao.org
\ demo
var gulp = require('gulp');
gulp.task('say', function() {
// 將你的預設的任務程式碼放在這
console.log('hello world');
gulp.src('src/index.html') // gulp.src 取一個檔案
.pipe(gulp.dest('dist/'));
// 複製一個檔案到另一目錄下,在根目錄下新生成 dist資料夾
});
gulpfile.js 所在目錄啟動命令列: gulp say 報錯 ( say 是任務名 )
原因一:環境變數沒有設定
原因二:沒有安裝全域性的gulp,只安裝了本地gulp, 命令列無法執行gulp-v,也無法執行 gulp 其它的相關命令
小案例 把 A下的 a 檔案複製到 B目錄下,A中的 a 檔案更改,B 中的 a 檔案自動更改
var gulp = require('gulp');
// 複製檔案
gulp.task('copyy',function(){
gulp.src('src/index.html')
.pipe(gulp.dest('dist/'));
});
// 監聽 複製檔案 的任務
gulp.task('dista',function(){
gulp.watch('src/index.html',['copyy']);
});
命令列: gulp dista
不能在同一個 task中複製檔案,並 watch ,因為 每改一次檔案,多一個 watch, 會卡住
視訊中的 gulpfile.js
\ 常用外掛
| 外掛 | 簡單使用介紹 |
|---|---|
| 編譯 Less gulp-less |
https://www.npmjs.com/package/gulp-less npm gulp-less --save-devvar less = require(’ gulp-less’);gulp.src(‘src/styles/ *.less’).pipe(less()).pipe(gulp.dest(‘dist/css/’)) |
| css 壓縮 gulp-cssnano | .pipe( cssnano( ) ). |
\ browsersync
https://www.browsersync.io/ 檢視 Documentation ( 比 gulp-connect 功能強大些 )
安裝
npm install -g browser-sync
作為開發依賴安裝
可同時安裝多個包 npm install browser-sync gulp --save-dev
gulp 中使用
gulpfile.js 檔案中:
var browserSync = require('browser-sync').create();
// Static server
gulp.task('brow', function() {
browserSync.init({
server: {
baseDir: "./" // 網站 根目錄
}
});
});
命令列執行 gulp brow 自動開啟網站根目錄
再找到 src/index.html 開啟多個視窗,可同步測試
後臺管理,看命令列顯示的 UI的地址 UI:http://localhost:3001/
命令列: ctrl + c 終止批處理操作
直接使用
全域性方式安裝後,直接在命令列中輸入 browser-sync start
在哪個目錄執行上述程式碼,就將其做為根目錄
會提示 要將一段 script 程式碼複製到 </body> 標籤前,否則可能網頁不會同步
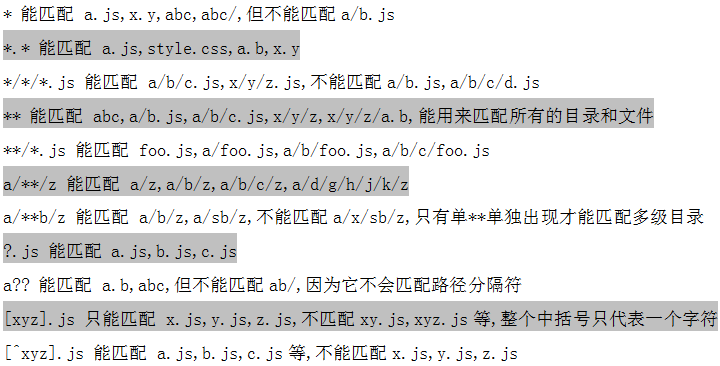
\ globs 匹配規則
gulp 內部使用了 node-glob 模組實現其檔案匹配功能

\ grunt
也是自動化執行工具,但是沒有 gulp 普及,速度慢一點,會產生臨時檔案,gulp 都是在記憶體中完成的
\ 一個簡單的 gulpfile.js
文件:https://www.npmjs.com/package/gulp-htmlmin 都是package下包名
去註釋的說明看不到,到被代替的包的文件中檢視
'use strict';
/**
* 1. LESS編譯 壓縮 合併
* 2. JS合併 壓縮 混淆
* 3. img複製
* 4. html壓縮
*/
// 在gulpfile中先載入gulp包,因為這個包提供了一些API
var gulp = require('gulp');
var less = require('gulp-less');
var cssnano = require('gulp-cssnano');
// 1. LESS編譯 壓縮 --合併沒有必要,一般預處理CSS都可以導包
gulp.task('style', function() {
// 這裡是在執行style任務時自動執行的
gulp.src(['src/styles/*.less', '!src/styles/_*.less']) // 不匹配以_開頭的,可另放一個目錄下
.pipe(less())
.pipe(cssnano())
.pipe(gulp.dest('dist/styles'))
.pipe(browserSync.reload({
stream: true
}));
});
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
// 2. JS合併 壓縮混淆
gulp.task('script', function() {
gulp.src('src/scripts/*.js')
.pipe(concat('all.js')) // 合併 檔名是all.js
.pipe(uglify()) // 壓縮混淆
.pipe(gulp.dest('dist/scripts'))
.pipe(browserSync.reload({
stream: true
}));
});
// 3. 圖片複製
gulp.task('image', function() {
gulp.src('src/images/*.*')
.pipe(gulp.dest('dist/images'))
.pipe(browserSync.reload({
stream: true
}));
});
var htmlmin = require('gulp-htmlmin');
// 4. HTML
gulp.task('html', function() {
gulp.src('src/*.html')
.pipe(htmlmin({
collapseWhitespace: true, // 摺疊空白字元
removeComments: true // 去註釋
}))
.pipe(gulp.dest('dist'))
.pipe(browserSync.reload({ // 重新整理
stream: true
}));
});
var browserSync = require('browser-sync'); // 啟動自動化同步
gulp.task('serve', function() {
browserSync({
server: {
baseDir: ['dist']
},
}, function(err, bs) {
console.log(bs.options.getIn(["urls", "local"]));
});
gulp.watch('src/styles/*.less',['style']);
gulp.watch('src/scripts/*.js',['script']);
gulp.watch('src/images/*.*',['image']);
gulp.watch('src/*.html',['html']);
// 更改後,瀏覽器需要自動重新整理
});