查詢資料資訊+Js分頁
首先,建立一個Html檔案,一個對應Html的Js檔案,在Html裡引用對應Js檔案;其次在Js檔案進行寫方法。
可以用Jquery的方式來寫執行方法(一定要在對應的Html檔案中引用Jquery外掛),方法如圖:

然後寫執行的方法,如圖:

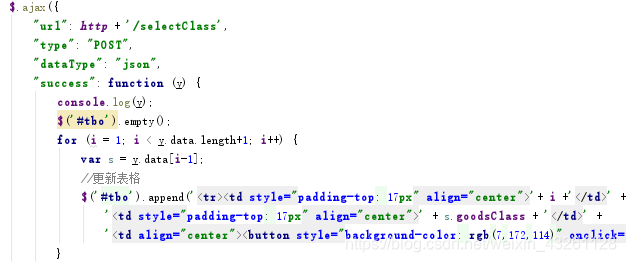
Ajax連線後端的介面,查詢資料資訊,如圖:
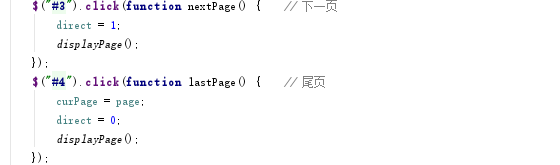
介面連線成功後,進行分頁功能,如圖:

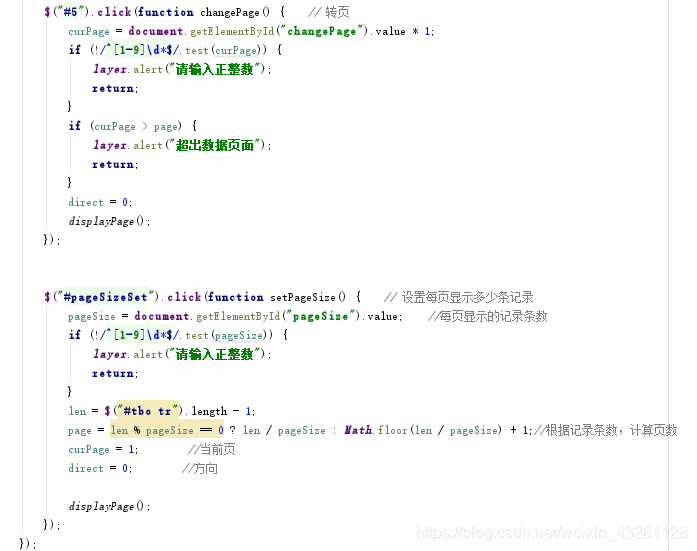
如果要輸入頁數進行跳頁的話,需要如下圖的方法;
如果存在跳頁的話,必須要限制頁數,不能說一共有5頁,輸入頁數6也能跳轉或則輸入小於1頁,根本不存在的頁;需要進行限制,如圖案例:
 這周的分享就到這裡,我們下週見。
這周的分享就到這裡,我們下週見。
相關推薦
查詢資料資訊+Js分頁
首先,建立一個Html檔案,一個對應Html的Js檔案,在Html裡引用對應Js檔案;其次在Js檔案進行寫方法。 可以用Jquery的方式來寫執行方法(一定要在對應的Html檔案中引用Jquery外掛),方法如圖: 然後寫執行的方法,如圖: Ajax連線後端
django分頁查詢及對已經分頁的資料進行查詢,對條件查詢後的資料再次分頁
#適用於妹子UI的分頁前端,其他的也沒問題,稍做修改即可 #對已經分頁的資料進行查詢,對查詢後的資料再次進行分頁 #思路:url請求除了需要帶current page 還需要帶查詢的內容,以此判斷是否查詢後的資料分頁 直接上程式碼: pages:包含兩個類1. Pagination表示對全部
JQueryEasyUI-DataGrid顯示資料,條件查詢,排序及分頁
----------------顯示列表.aspx------------------- <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="顯示列表.aspx.cs" Inherits="MyStartEasyUi.Datagrid.顯示
前臺jsp獲取後臺查詢的結果集資料並實現分頁顯示
前臺獲取後臺查詢的結果並分頁顯示。 1、使用ajax非同步請求,傳送post請求到url,獲取結果引數data(data被dao層處理成json物件返回) 2、返回的結果: 在dao處理後(根據userId查詢結果集)向service返回的結果,是一個json物件:re
vue.js 分頁查詢例項
url('data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAAAV8AAsAAAAACBwAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAA
Mongodb 根據時間分組查詢出要顯示的資料並進行分頁
MongoDB提供聚合管道技術進行處理輸入的資料,資料經過一個一個的stage,每個stage將資料處理後的結果傳遞給下一個stage,最終得到多重處理後的結果。 Aggregate提供了多種stage可供選擇,match、match、sort、limit、limit、l
MySQL中資料結果集分頁功能的實現方法;資料庫查詢返回特定結果即分頁查詢
因為欣賞所以轉載 原文地址 http://blog.csdn.net/andkylee/article/details/5637638 http://www.2cto.com/database/201306/218771.html 目前B/S架構的軟體大行其道。通過瀏覽
基於redis的zSet集合做資料快取實現分頁查詢 java
需要場景:最近公司要做手機頁面展示新聞文章資料查詢的優化工作,讓我提個優化方案。現狀是目前手機頁面的資料請求系統後臺,系統後臺然後呼叫其他系統的介面,返回分頁資料到前臺展示,這樣一來,使用者每次下拉到頁面底部載入更多資料都要呼叫其他介面,使用者體驗顯然不是很好,那
hibernate查詢之Criteria實現分頁方法(GROOVY語法)
tracking b2b earch urn eat con div 查詢 mod public int searchTest(String name, Integer pageIndex, List<Test> resultList){ def
js 分頁
$.ajax def res java index mat layer count pen <input type="hidden" id="pageIndex" name="pageIndex" value="1" /> <in
使用amaze ui的分頁樣式封裝一個通用的JS分頁控件
決定 log 們的 喜歡 定義 aid 自定義 計算 span 作為一名碼農,天天百度、偶爾谷歌,所有代碼全靠copy,用第三方插件,偶爾也想著造造輪子,畢竟自己的骨肉總歸比較親。 今天有點空閑時間,想起我們公司之前套的頁面的分頁插件上還有bug,而寫那個分頁插件的
Yii 2.0實現聯表查詢加搜索分頁的方法示例
查詢前言最近在學習yii2.0,在使用yii2.0過程中遇到一些問題,現將查詢搜索分頁的方法整理如下,分享出來供大家參考學習,話不多說,來一起看看詳細的介紹:主表:{{%article}}關聯表:{{%article_class}}方法如下1、使用gii創建CRUD和search不詳述2、在Article中添
JS分頁條
技術 dpa ren 上一頁 func gpo == ttr 超出 做分頁條遇到的問題主要是中間幾個頁碼如何計算. 目前做的這個分頁功能:前進,後退,首,末,中間顯示指定個數頁碼按鈕,可選擇轉到指定頁面,可選擇幾種尺寸和顏色 大體思路: 定義分頁類 // get
js分頁代碼分享
tom false ide ror check con wid read utl <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"&
js -- 分頁功能
emp con 顯示 align else spl ali set borde html 代碼 <html> <head> <meta charset=‘utf-8‘> <script type="text/javascr
BootStrop--bootstrap-paginator.js 分頁 外掛 的使用
樣式圖 引入資源 <script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery.min.js"></script> <link type="text
時間格式的處理和資料填充和分頁---laravel
時間格式文件地址:http://carbon.nesbot.com/docs/ 這是些時間格式,只需要我們這麼做就可以 我們在模板層,找到對應的模型物件那裡進行處理就可以啦 2018-11-08 16:10:32 轉換 Nov 8, 2018 這樣就ok了
BootStrap的table技術小結:資料填充、分頁、列寬可拖動
本文結構:先說明,後代碼。拷貝可直接執行。 一、demo結構: 二、檔案引入 這些裡面除了下面2個比較難找,其他的都很好找 bootstrap-table-resizable.js colResizable-1.6.min.js 三、模擬的message.json資料準備
JS分頁
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title>
Mybatis-plus多表關聯查詢,多表分頁查詢
學習plus真的覺得寫程式碼真的越來越舒服了。昨天開始接觸吧,只要學會了多表關聯查詢。plus就能隨意搭配使用了。 關於怎麼搭建的就自行了去研究了哦。這裡直接進入主題。 我用的是springboot+mybatis-plus。新專案我打算以後都是這樣了。 配置一個分頁外掛! im
