JavaScript 實現前端table頁面,vue.js實現前端表格
阿新 • • 發佈:2018-12-22
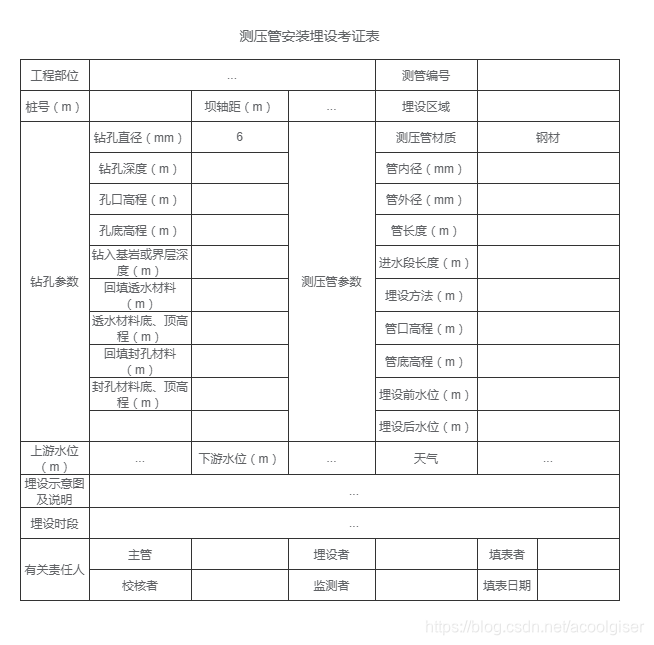
效果圖:

程式碼:
<template> <table class="table table-striped table-bordered"> <tr> <td class="column">工程部位</td> <td colspan="3" class="value">{{tableData.工程部位}}</td> <td class="column">測管編號</td> <td colspan="3" class="value">{{tableData.測管編號}}</td> </tr> <tr> <td class="column">樁號(m)</td> <td class="value">{{tableData.樁號}}</td> <td class="column">壩軸距(m)</td> <td class="value">{{tableData.壩軸距}}</td> <td class="column">埋設區域</td> <td colspan="3" class="value">{{tableData.埋設區域}}</td> </tr> <tr> <td rowspan="10" class="column">鑽孔引數</td> <td class="column">鑽孔直徑(mm)</td> <td class="value">{{tableData.鑽孔引數.鑽孔直徑}}</td> <td rowspan="10" class="column">測壓管引數</td> <td class="value">測壓管材質</td> <td colspan="3" class="value">{{tableData.測壓管引數.測壓管材質}}</td> </tr> <tr> <td class="column">鑽孔深度(m)</td> <td class="value">{{tableData.鑽孔引數.鑽孔深度}}</td> <td class="column">管內徑(mm)</td> <td colspan="3" class="value">{{tableData.測壓管引數.管內徑}}</td> </tr> <tr> <td class="column">孔口高程(m)</td> <td class="value">{{tableData.鑽孔引數.孔口高程}}</td> <td class="column">管外徑(mm)</td> <td colspan="3" class="value">{{tableData.測壓管引數.管外徑}}</td> </tr> <tr> <td class="column">孔底高程(m)</td> <td class="value">{{tableData.鑽孔引數.孔底高程}}</td> <td class="column">管長度(m)</td> <td colspan="3" class="value">{{tableData.測壓管引數.管長度}}</td> </tr> <tr> <td class="column">鑽入基岩或界層深度(m)</td> <td class="value">{{tableData.測壓管引數.鑽入基岩或界層深度}}</td> <td class="column">進水段長度(m)</td> <td colspan="3" class="value">{{tableData.測壓管引數.進水段長度}}</td> </tr> <tr> <td class="column">回填透水材料(m)</td> <td class="value">{{tableData.測壓管引數.回填透水材料}}</td> <td class="column">埋設方法(m)</td> <td colspan="3" class="value">{{tableData.測壓管引數.埋設方法}}</td> </tr> <tr> <td class="column">透水材料底、頂高程(m)</td> <td class="value">{{tableData.測壓管引數.透水材料底頂高程}}</td> <td class="column">管口高程(m)</td> <td colspan="3" class="value">{{tableData.測壓管引數.管口高程}}</td> </tr> <tr> <td class="column">回填封孔材料(m)</td> <td class="value">{{tableData.測壓管引數.回填封孔材料}}</td> <td class="column">管底高程(m)</td> <td colspan="3" class="value">{{tableData.測壓管引數.管底高程}}</td> </tr> <tr> <td class="column">封孔材料底、頂高程(m)</td> <td class="value">{{tableData.測壓管引數.封孔材料底頂高程}}</td> <td class="column">埋設前水位(m)</td> <td colspan="3" class="value">{{tableData.測壓管引數.埋設前水位}}</td> </tr> <tr> <td class="column"></td> <td class="value"></td> <td class="column">埋設後水位(m)</td> <td colspan="3" class="value">{{tableData.測壓管引數.埋設後水位}}</td> </tr> <tr> <td class="column">上游水位(m)</td> <td class="value">{{tableData.上游水位}}</td> <td class="column">下游水位(m)</td> <td class="value">{{tableData.下游水位}}</td> <td class="column">天氣</td> <td colspan="3" class="value">{{tableData.天氣}}</td> </tr> <tr> <td class="column">埋設示意圖及說明</td> <td colspan="6" class="value">{{tableData.埋設示意圖及說明}}</td> </tr> <tr> <td class="column">埋設時段</td> <td colspan="6" class="value">{{tableData.埋設時段}}</td> </tr> <tr> <td rowspan="2" class="column">有關責任人</td> <td class="column">主管</td> <td class="value">{{tableData.主管}}</td> <td class="column">埋設者</td> <td class="value">{{tableData.埋設者}}</td> <td class="column">填表者</td> <td class="value">{{tableData.填表者}}</td> </tr> <tr> <td class="column">校核者</td> <td class="value">{{tableData.校核者}}</td> <td class="column">監測者</td> <td class="value">{{tableData.監測者}}</td> <td class="column">填表日期</td> <td class="value">{{tableData.填表日期}}</td> </tr> </table> </template> <script> export default { data() { return { tableData:{ 工程部位:'...', 測管編號:'', 樁號:'', 壩軸距:'...', 埋設區域:'', 鑽孔引數:{ 鑽孔直徑:'6', 鑽孔深度:'', 孔口高程:'', 孔底高程:'', 鑽入基岩或界層深度:'', 回填透水材料:'', 透水材料底頂高程:'~', 回填封孔材料:'', 封孔材料底頂高程:'~' }, 測壓管引數:{ 測壓管材質:'鋼材', 管內徑:'', 管外徑:'', 管長度:'', 進水段長度:'', 埋設方法:'', 管口高程:'', 管底高程:'', 埋設前水位:'', 埋設後水位:'' }, 上游水位:'...', 下游水位:'...', 天氣:'...', 埋設示意圖及說明:'...', 埋設時段:'...', 有關責任人:{ 主管:'', 埋設者:'', 填表者:'', 校核者:'', 監測者:'', 填表日期:'2018-10-10' } } }; }, props: [''], watch:{ }, computed: { }, created() { }, } </script> <style scoped> .table{ border-collapse: collapse; border-spacing: 0; background-color: transparent; display: table; width: 100%; max-width: 100%; margin-bottom: 22px; } .table td{ text-align:center; vertical-align:middle; font-size: 9px; } .table-bordered { border: 1px solid #ddd; } *{ margin: 0px; padding: 0px; } .column{ width:100px; height:30px; border:1px solid #333; } .value{ width:150px; height:30px; border:1px solid #333; } </style>
總結:
對於table中的th,tr,td 可以設定rowspan,colspan屬性,使得具有任何複雜包含、重疊、組合關係的表格都能做出來。
