我的部落格園美化
阿新 • • 發佈:2018-12-22
越來越喜歡部落格園了 _(:3」∠)_
在加入部落格園的前一個月,我都在進行前端html和css的學習
現發現部落格園對使用者開放高度的個人頁面定製,讓我很是驚喜
通過參考大佬們美化的主頁,我逐漸瞭解了部落格園的網頁結構,於是也動了折騰的心思
我不喜歡花裡胡哨,追求簡單實用,希望我的美化主頁CSS能對您有所幫助(隨便複製拿去用吧)

美化內容:
背景每日隨機變化,使用必應的api
更改部落格名大小和顏色,更改小標題的大小和顏色
更改導航欄透明效果,文章背景透明效果,側邊附件欄寬度縮小,文章寬度增加
縮小評論輸入框
關閉網頁最下廣告
美化教程
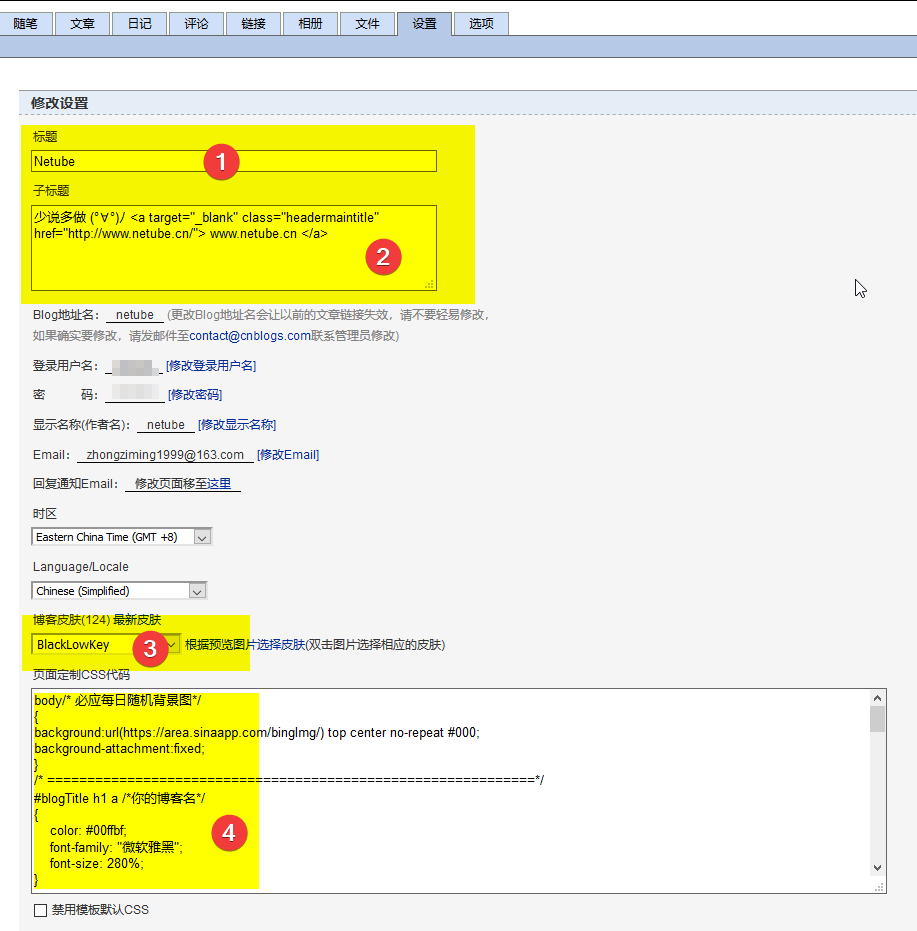
進入你部落格園的設定介面
設定你的標題和小標題
部落格面板選 BlackLowKey

把以下程式碼複製放入頁面定製CSS程式碼框中
body/* 必應每日隨機背景圖*/ { background:url(https://area.sinaapp.com/bingImg/) top center no-repeat #000; background-attachment:fixed; } /* =============================================================*/ #blogTitle h1 a /*你的部落格名*/{ color: #00ffbf; font-family: "微軟雅黑"; font-size: 280%; } #blogTitle h2/*你的部落格小標題*/ { color: #00ffbf; font-family: "微軟雅黑"; font-size: 140%; line-height: 1.5em; margin-left: 1em; margin-top: 10px; width: 80%; float: left; display: inline; letter-spacing: 1px; } #navigator { background-color: #0000001a; height: 60px; margin-top: 40px; } #main { width: auto; background: #fffc; /* 10% 透明背景*/ } .day /* 個人主頁文章之間空隙減小 */ { margin-bottom: 0; padding-bottom: 0; margin-top: 0; } #mainContent { background: #fff0; /* 導航選單半透明*/ } .postTitle { font-size: 18px;/*讓個人主頁隨筆的標題更大*/ } #mainContent { width: 780px; } .postSeparator { clear: both; height: 1px; clear: both; float: right; margin: 0 auto 2em auto; } div.commentform textarea /*縮小評論輸入框*/ { height: 100px; } .c_ad_block /*關閉下方廣告*/ { display: none; }
最後在最下面儲存,去你的部落格主頁看看美化後效果吧!
