踩坑記錄之vue點選事件
阿新 • • 發佈:2018-12-22
這周遇到了一個小問題,這裡簡單的總結一下。避免遇到同樣的問題。
問題:簡單來說就是,點選(父元素)的時候觸發事件,而點選(子元素)的時候會觸發(父元素)的事件。

itemClick方法
1 itemClick(e) { 2 let $form = e.currentTarget.querySelector("form"); 3 let formStyle = $form.style.display; 4 $form.style.display = formStyle == "none" ? "block" : "none"; 5 }
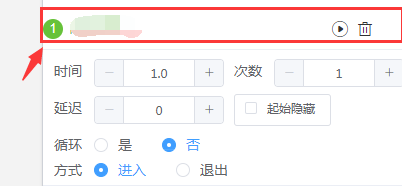
渲染出來的效果:

當我點選上圖示記的範圍時,下方的form表單將會隱藏。如下圖:

但當我更改form表單時觸發點選事件時,同樣也會觸發itemClick方法,所以下方的form表單將會隱藏掉(並不是我想要的)。
解決方法:獲取事件觸發的實際目標
獲取到了e.target,然後對e.target的特徵(class)進行了判斷,判斷如果不是我需要觸發事件就不進行事件觸發。程式碼如下:
1 itemClick(e) { 2 //如果點選的dom不是“anima-title“ 3 if (e.target.classList[0] !== "anima-title") {4 return; 5 } 6 let $form = e.currentTarget.querySelector("form"); 7 let formStyle = $form.style.display; 8 $form.style.display = formStyle == "none" ? "block" : "none"; 9 }
最終達到了我想要的效果。。。
