vue+uwsgi+nginx部署路飛學城
阿新 • • 發佈:2018-12-22
有一天,老男孩的苑日天給我發來了兩個神祕程式碼,聽說是和mjj的結晶

超哥將這兩個程式碼,放到了一個網站上,大家可以自行下載
路飛學城django程式碼 https://files.cnblogs.com/files/pyyu/luffy_boy.zip vue程式碼 https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip
一、將程式碼搞到伺服器上
在linux上直接下載 wget https://files.cnblogs.com/files/pyyu/luffy_boy.zip wget https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip
在window上下載,通過lrzsz,或者xftp傳輸到linux伺服器上
二、先從前端vue搞起
要在伺服器上,編譯打包vue專案,必須得有node環境
下載node二進位制包,此包已經包含node,不需要再編譯 wget https://nodejs.org/download/release/v8.6.0/node-v8.6.0-linux-x64.tar.gz 解壓縮 tar -zxvf node-v8.6.0-linux-x64.tar.gz 進入node資料夾 [[email protected] opt]# cd node-v8.6.0-linux-x64/ [[email protected]node-v8.6.0-linux-x64]# ls bin CHANGELOG.md etc include lib LICENSE README.md share [[email protected] node-v8.6.0-linux-x64]# ls bin node npm npx [[email protected] node-v8.6.0-linux-x64]# ./bin/node -v v8.6.0 [[email protected] node-v8.6.0-linux-x64]# ./bin/npm -v 5.3.0
將node命令,新增至linux環境變數,修改/etc/profile,寫入
PATH=$PATH:/opt/node-v8.6.0-linux-x64/bin
讀取檔案,生效PATH
source /etc/profile
測試path
[[email protected] node-v8.6.0-linux-x64]# node -v v8.6.0 [[email protected] node-v8.6.0-linux-x64]# npm -v 5.3.0
node環境有了,安裝node模組,以及打包node專案
進入vue原始碼目錄 cd 07-luffy_project_01/ 安裝vue模組,預設去裝package.json的模組內容,如果出現模組安裝失敗,手動再裝 npm install 此時注意,你本地寫的vue程式碼,介面很可能連線的伺服器地址有問題,注意Axios.POST提交的地址,一定得傳送給django應用(如果用了nginx,就傳送給nginx的入口埠) 超哥這裡為了試驗方便,將vue專案和django專案放在了一臺伺服器,通過nginx反向代理功能(8000埠),轉發vue請求給django(9000) 準備編譯打包vue專案,替換配置檔案所有地址,改為伺服器地址 sed -i 's/127.0.0.1/192.168.119.12/g' /opt/07-luffy_project_01/src/restful/api.js 此時打包vue專案,生成一個dist靜態資料夾 npm run build
檢查dist資料夾 [[email protected] 07-luffy_project_01]# ls dist/ index.html static
至此vue程式碼就結束了,只需要讓nginx配置,找到vue的index.html首頁檔案即可
nginx這裡不做解釋,編譯安裝好即可
server {
#使用者訪問域名或者ip,預設是nginx的80埠
listen 80; server_name 192.168.119.12;
#url匹配 / 也就是請求地址是192.168.119.12時,進入此location,返回vue的dist下index.html路飛學城首頁 location / { root /opt/07-luffy_project_01/dist; index index.html; } }
三、配置後端程式碼,解決虛擬環境,保證專案乾淨隔離
啟用虛擬環境venv1,在虛擬環境下,安裝路飛專案所需的依賴模組
[[email protected] opt]# source venv1/bin/activate (venv1) [[email protected] opt]# pip3 list Package Version --------------------- ---------- certifi 2018.11.29 chardet 3.0.4 crypto 1.4.1 Django 2.1.4 django-redis 4.10.0 django-rest-framework 0.1.0 djangorestframework 3.9.0 idna 2.8 Naked 0.1.31 pip 18.1 pycrypto 2.6.1 pytz 2018.7 PyYAML 3.13 redis 3.0.1 requests 2.21.0 setuptools 40.6.3 shellescape 3.4.1 urllib3 1.24.1 uWSGI 2.0.17.1 wheel 0.32.3
這個路飛程式碼資料庫用的是sqllite,不需要配置資料庫了
購物車用都的是redis,因此要啟動伺服器的redis-server服務端
redis-server /etc/redis.conf ps -ef|grep redis redis-server *:6379
通過uwsgi啟動路飛專案
[uwsgi] # Django-related settings # the base directory (full path) chdir = /opt/luffy_boy # Django's wsgi file module = luffy_boy.wsgi # the virtualenv (full path) home = /opt/venv1 # process-related settings # master master = true # maximum number of worker processes processes = 1 # the socket (use the full path to be safe socket = 0.0.0.0:9000 # clear environment on exit vacuum = true
#後臺執行uwsgi
daemonize=yes
(venv1) [[email protected] opt]# uwsgi --ini luffy_boy/uwsgi.ini
四、配置nginx,此步重要
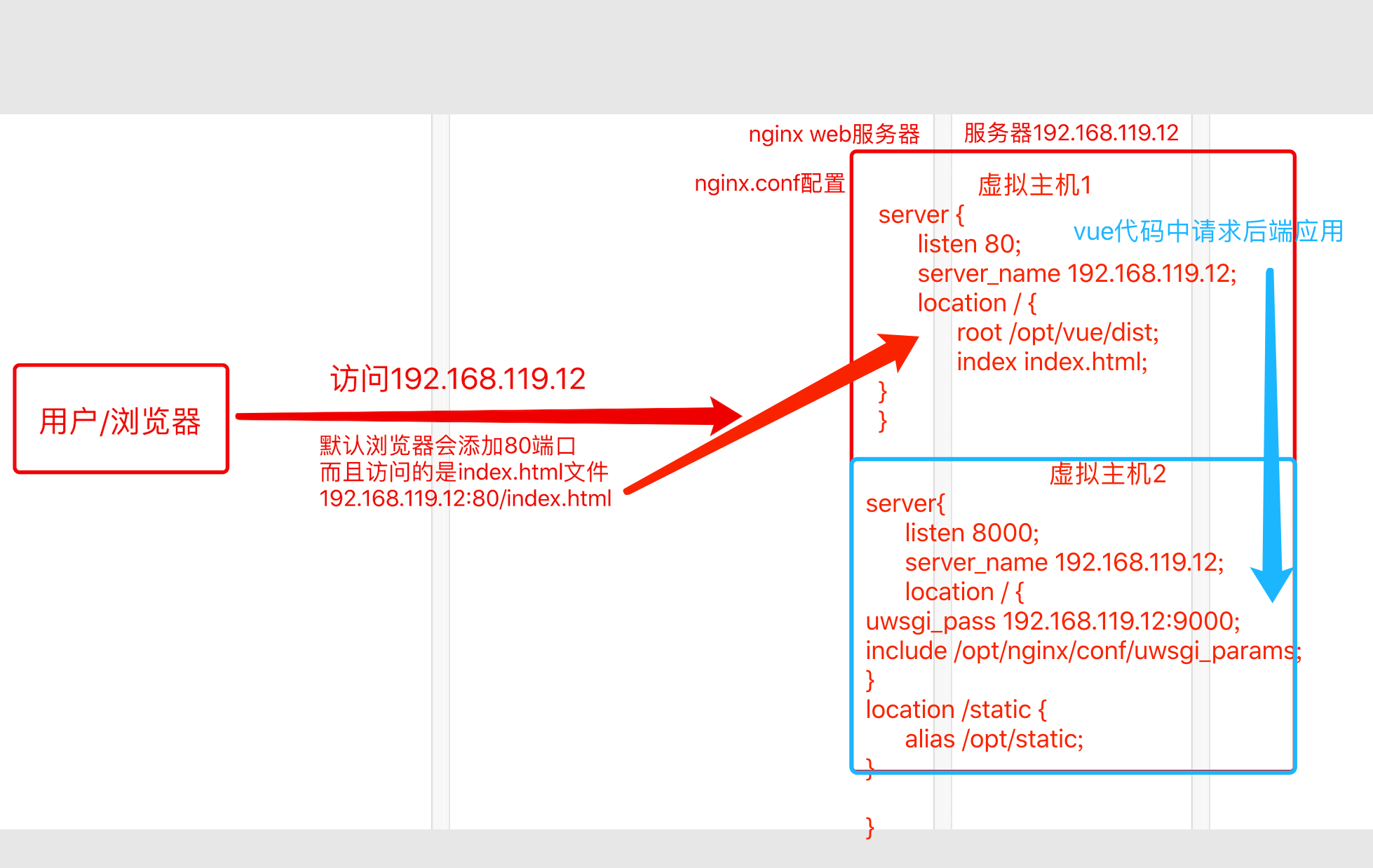
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 80; server_name 192.168.119.12; location / { root /opt/07-luffy_project_01/dist; index index.html; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } server { listen 8000; server_name 192.168.119.12; location / { uwsgi_pass 0.0.0.0:9000; include /opt/nginx/conf/uwsgi_params; } location /static { alias /opt/static; } } }
原理圖

專案訪問
測試賬號密碼
alex
alex3714
目前程式碼功能演示,演示流程:
- 登入alex賬號
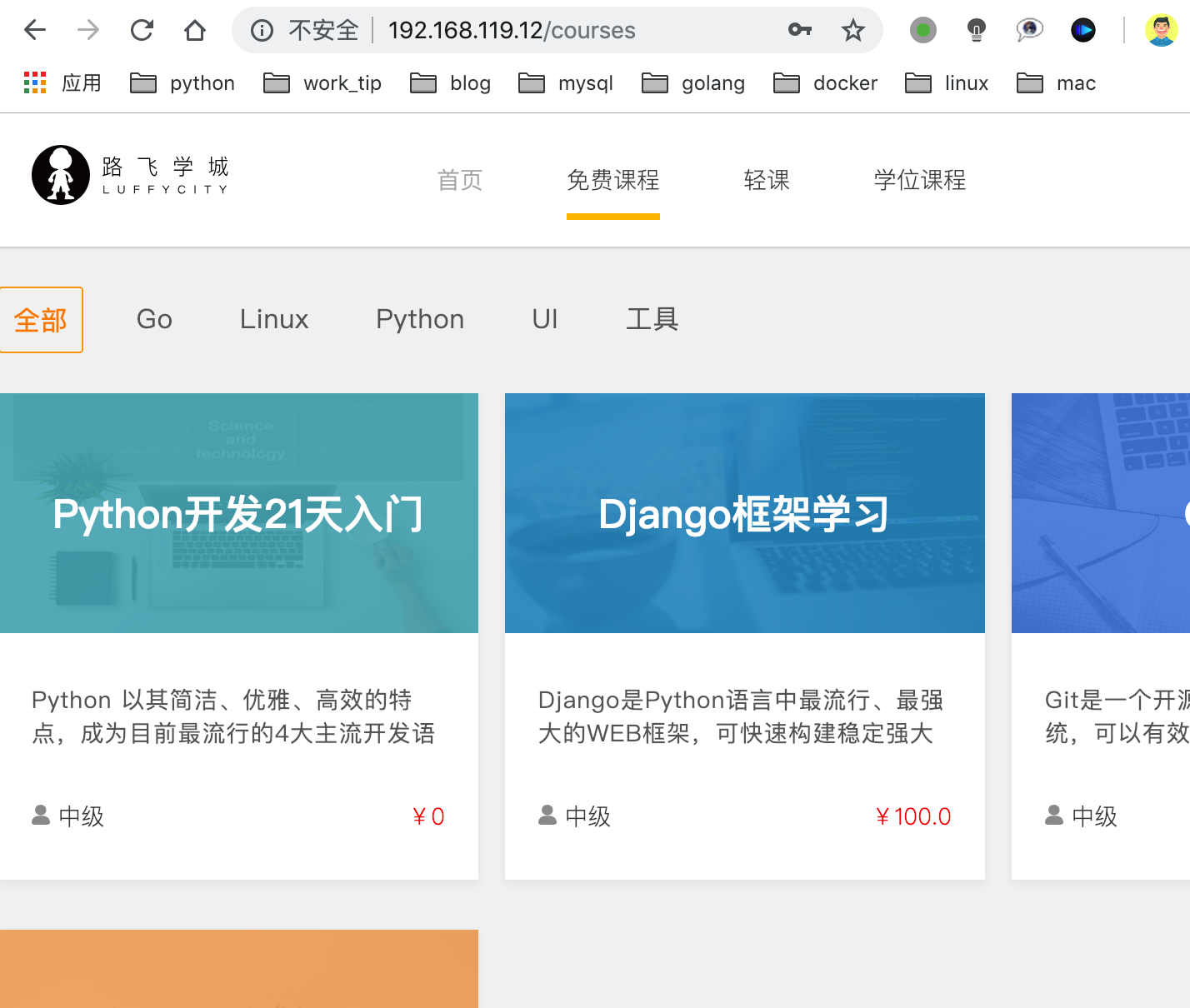
- 選擇免費課程,django框架學習
- 新增課程到購物車,檢查alex賬號的購物車記錄,新增成功後再redis有資料