Ext grid 改變行背景色
阿新 • • 發佈:2018-12-22
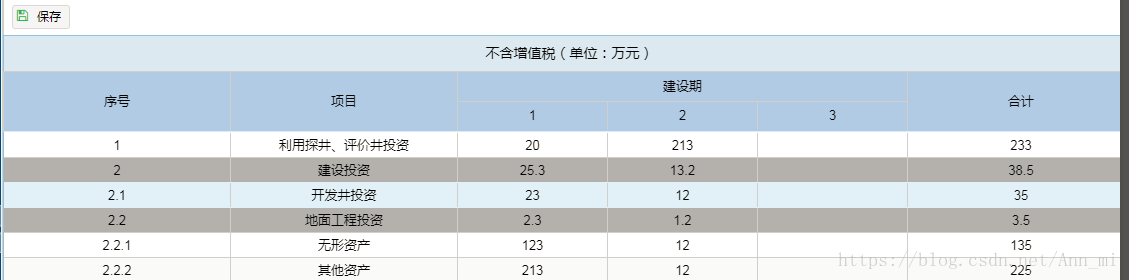
有時候我們會要求改變grid的某一行背景顏色,根據特定的條件,這時候可以用viewConfig這個方法。
Ext.util.CSS.createStyleSheet('.ts {background:#9a9a9bc2;}');//單獨建立css樣式
{
xtype: 'gridbase',
region: 'north',
title: '不含增值稅(單位:萬元)',
titleAlign: "center",
dockedItems: [
{
xtype: 'toolbar'