easyui-datagrid行資料增刪改操作
阿新 • • 發佈:2018-12-22
最近學習easyui的datagrid資料表格,對資料表格的增刪改做一個筆記
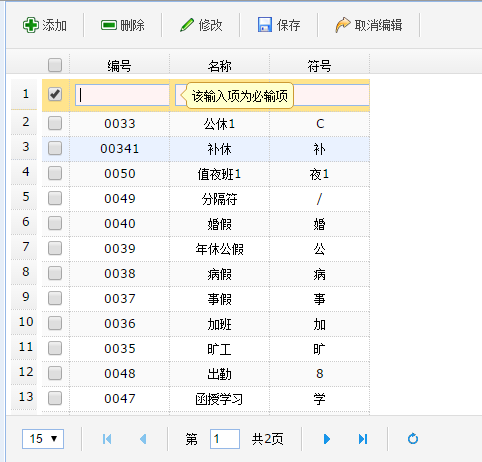
檢視如下

要求:可進行多行的編輯修改,當點選儲存時一起儲存,可進行批量刪除,新增時當有選擇的行時,在該行下邊新增,當沒有選擇時,在首行新增,取消編輯時,所有沒儲存的資料回滾至修改前資料,
jsp端程式碼:
var arr='';
var jsonarr='';
var jsonstr='';
function adddata(types){
var datagrid;//定義全域性變數
var editRow=undefined;//定義全域性變數:當前編輯的行
datagrid = $('#dataDict' 至於在後臺如何獲取json字串,請參考http://blog.csdn.net/qq_34131878/article/details/52994952
其實當自己真正做過一次後,發現數據表格的行編輯其實挺簡單的,可憐的我在這上邊耗費了無數心血啊!!!!,在這裡作為初學者把自己關於datagrid的一些心得分享給大家,如果有不對的地方,請多多指教,希望對大家有一些幫助!
