比Redux更容易上手的狀態管理庫
阿新 • • 發佈:2018-12-22
前言
當專案越發複雜時,我們發現僅僅是提升狀態已經無法適應如此複雜的狀態管理了,程式狀態變得比較難同步,操作,到處是回撥,釋出,訂閱,這意味著我們需要更好的狀態管理方式,於是就引入了狀態管理庫,如Redux,Mobx,Jumpsuit,Alt.js等。
Mobx是什麼
對於我來說Mobx幾乎和Vue一樣,通過監聽資料的屬性變化,可以通過直接在資料上更改就能觸發UI的渲染,從而做到MVVM、響應式、上手快,Api簡單等等。
- 安裝 npm install mobx --save
- 原則

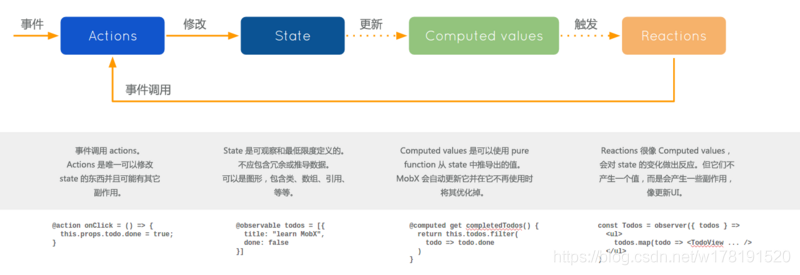
mobx支援單向資料流也就是動作改變狀態,而狀態的改變會更新所有受影響的檢視。如下圖

一個簡單的react+mobx的計算例項
npm install mobx-react --save // 下載mobx import { observable, action } c // 應用mobx const counter = { state: observable({ count: 0 }), add: action(function() { this.state.count ++ }) } export default counter // 這時候 counter的結構是這樣的 { state: { count: 0 } add: function } // 現在我們將mobx和react聯絡起來; import { observer } from 'mobx-react' import counter from './counter' const CouterView = () => { return ( <div> <span>{ counter.state.count }</span> //這裡的count時計數器裡的資料 <button onClick={() => counter.add()} > + </button> // 點選按鈕會把數字加1 </div> ) } export default observer(CouterView); // 這樣就實現了一個簡單的mobx的資料管理庫
小結
在mobx中沒有reducer這一層,所以不需要為了action和reducer之間的通訊而使程式碼高度抽象。
mobx裡state的更新是很直觀的,通過賦值行為即可,而不需要dispatch或者setState這樣的方法。
寫的不詳細,如有需要者,請前往官方文件
