除了console.log之外的一些console函式方法。
今天早晨看見了Beyond console.log()這篇文章,以下大多數例子也是來自這篇文章,在之前也是有知道一些除了log之外的方法,但是看完這篇文章感覺又被開啟了一道大門。真的敬佩js這門語言的高深,當第一次出來找工作的時候我以為我算是邁入了它的大門,可是最近我老是在別的地方被它重重的打擊一次又一次,真的羞愧。
console.log():我們都有使用過這個,個人習慣用這個列印的資料的次數比debugger次數還多,確實挺方便的,但是麻煩就在於當找不到所想要的資料時,你得console.log好多次(這時用debugger是明智之舉)。log除了可以打印出普通的基本型別之外,它還可以打印出類似於c語言的佔位符。
顯而易見,%s代表了String型別,類似的還有%o(代表了Object型別)以及%d(整數)或者是%f(小數)。
還有一個最有意思的是,%c佔位符,我第一次看到這個%c的時候懵逼了,js什麼時候有c開始的型別了。原來這個c是html的老朋友了CSS。下面是一個簡單的例子(儘管我覺得是個雞肋的功能,但是至少挺好看的):
![]()
console.dir() :這大家應該也是比較熟悉的一個方法了,在大多數情況下,console.log與console.dir沒有什麼特別大的差別。但是根據方法名dir大家大概能猜到具體的作用:打印出元素節點的時,兩者輸出天差地別。


console.log打印出的時元素的html便籤資訊。而dir則是打印出了元素節點的具體資訊。
console.warn():在console.log的基礎資訊的頭部加上了黃色三角形感嘆符號的提示,並且該行有相對應的背景色。
console.error():在console.log的基礎資訊的頭部加上了紅色×符號的提示,頁面上出現的報的紅色錯誤都是呼叫的這個方法。
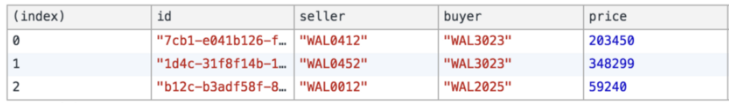
console.table():這是讓我最感到神奇的方法,之前我們列印陣列或者物件,當裡面的元素資訊過多時候,就會呈現出省略號: [{…}, {…}, {…}]。我們得一層層的開啟去找裡面為數不多的有用欄位,就顯得很麻煩。現在你可以直接用這個table方法,console.table(data)。

這是不是比log方法打印出的資料已經簡單的多了,還沒完,它還可以接受第二個引數,輸入你想要看的欄位陣列。
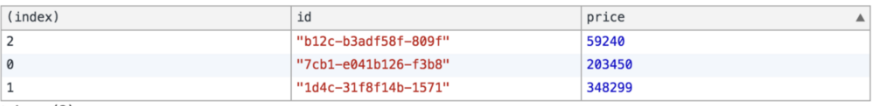
console.table(data, ["id", "price"]);如下呈現效果,還可以根據右上角的三角形符號進行排序得到你想要的效果,因此index是從2開始的:

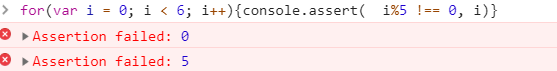
console.assert():接收兩個引數,第一個引數是判斷是否assert的條件,第二個是輸出的內容。值得注意的是,篩選出來的的必須是不符合條件的,否則不會列印。

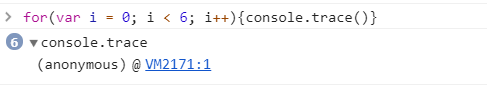
console. trace():這個方法會輸出你這語句所在js檔案的具體位置。

結束語: 學習就像戰鬥,黎明終將會在該到來的時候降臨,努力向前,踏過黑暗。
