原生js驗證簡潔註冊登入頁面
一個以js驗證表單的簡潔的註冊登入頁面,不多說直接上圖
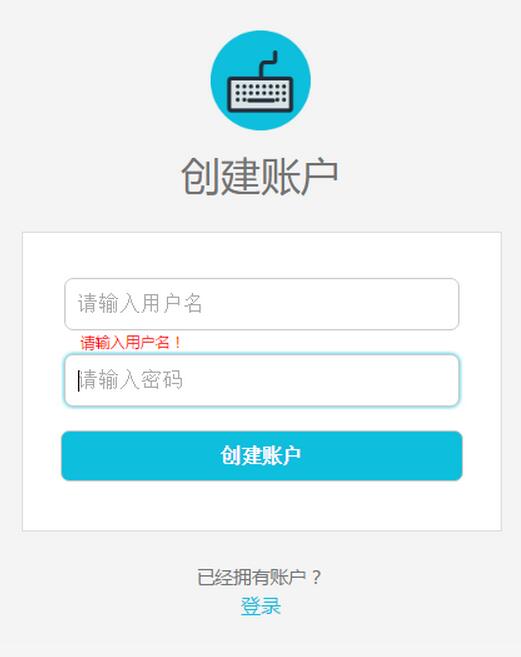
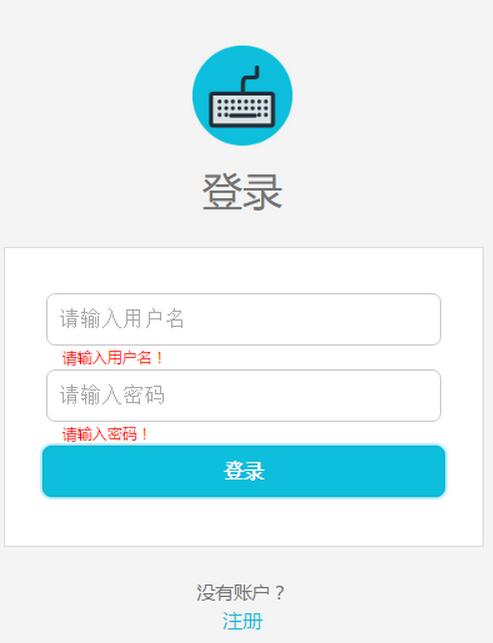
效果
主要檔案

完整程式碼
1 sign_up.html 登錄檔單
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
="UTF-8">
src="img/form_logo.png" alt="logo">
="text" name="user" placeholder="請輸入使用者名稱" onblur="oBlur_1()" onfocus="oFocus_1()">
|
2 log_in.html 登入表單
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
|
3 common_form.css 表單css樣式
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
|
4 common_form_test.js 註冊登入指令碼
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
|
5 form_logo.png Logo照片
到這裡,一個簡單的註冊登入頁面就完成了,後面會持續更新,使之更強大。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支援指令碼之家。