【回撥函式】callback的使用方法 callback && callback();。。。。。。。。。。。callback
阿新 • • 發佈:2018-12-22
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>回撥函式callback的使用方法</title> </head> <body> <button >點選</button> <script type="text/javascript"> var name = 'shimily'; var age = 20; function add (callback) { console.log('hello'); callback && callback(); //有回撥就執行,沒有回撥就不執行 console.log(age,'========='); } function test(){ console.log(name); } /*呼叫方法*/ add(); //如果不傳方法,則代表不需要執行回撥 add(test); //test是個方法,此處可以打印出test的值 </script> </body> </html>
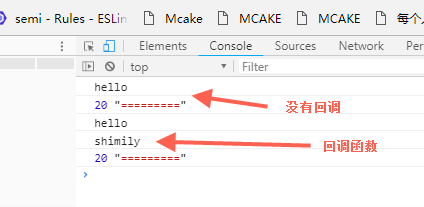
列印結果如下: