詳解CSS中:nth-child的用法
阿新 • • 發佈:2018-12-22
下面我將用幾個典型的例項來給大家講解:nth-child的實際用途:
Tips:還用低版本的IE瀏覽器的哥們請繞過!
:nth-child(2)選取第幾個標籤,“2可以是你想要的數字”
.demo01 li:nth-child(2){background:#090}
:nth-child(n+4)選取大於等於4標籤,“n”表示從整數,下同
.demo01 li:nth-child(n+4){background:#090}
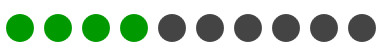
:nth-child(-n+4)選取小於等於4標籤
.demo01 li:nth-child(-n+4){background:#090}
:nth-child(2n)選取偶數標籤,2n也可以是even
.demo01 li:nth-child(2n){background:#090}
:nth-child(2n-1)選取奇數標籤,2n-1可以是odd
.demo01 li:nth-child(2n-1){background:#090}
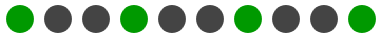
:nth-child(3n+1)自定義選取標籤,3n+1表示“隔二取一”
.demo01 li:nth-child(3n+1){background:#090}
:last-child選取最後一個標籤
.demo01 li:last-child{background:#090}
:nth-last-child(3)選取倒數第幾個標籤,3表示選取第3個
.demo01 li:nth-last-child(3){background:#090}
