配置json-server
阿新 • • 發佈:2018-12-22
1.全域性安裝json-server【可能需要管理員許可權】
npm i -g json-server
2.建立資料夾jsonerver,初始化package.json檔案
npm init
3.區域性安裝json-server
npm i json-server --save
4.修改package.json檔案,配置啟動方式
"scripts":{
"json:server":"json-server --watch db.json"
}
5.建立db.json檔案
{
"users":[
{
"name":"zs",
"phone":"123",
"email":"
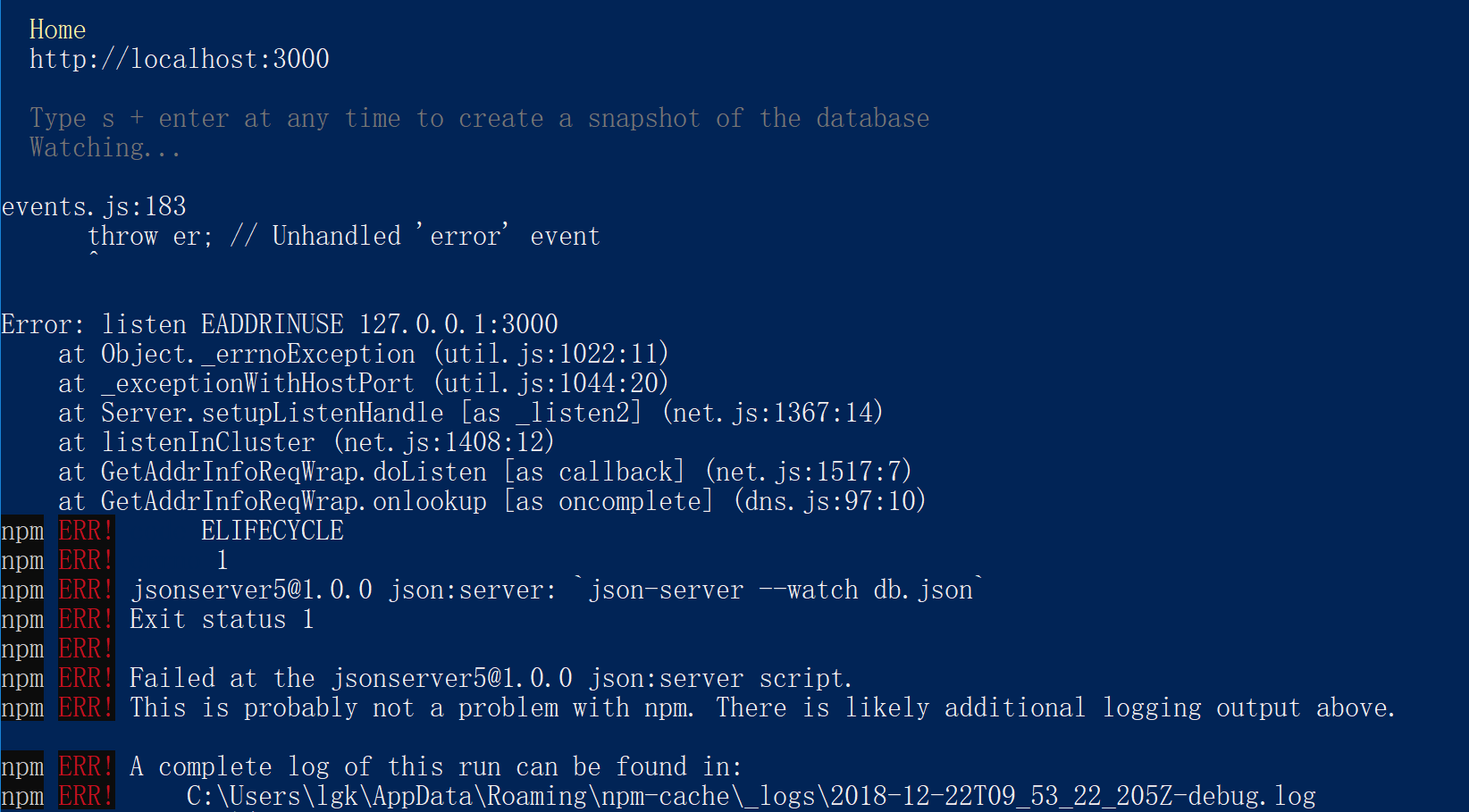
6.執行
npm run json:server
localhost:3000/xxx
只能執行一個3000的埠,如果含有另一個3000埠,會執行不成功