【WebStorm常用指南】【包含設定+快捷鍵+外掛】
阿新 • • 發佈:2018-12-22
目錄
關於WebStorm
WebStorm 是jetbrains公司旗下一款JavaScript 開發工具。目前已經被廣大中國JS開發者譽為“Web前端開發神器”、“最強大的HTML5編輯器”、“最智慧的JavaScript IDE”等。
我下載的是2018.2.1的。不建議用中文版本或暴力破解版本的。
自定義各類操作
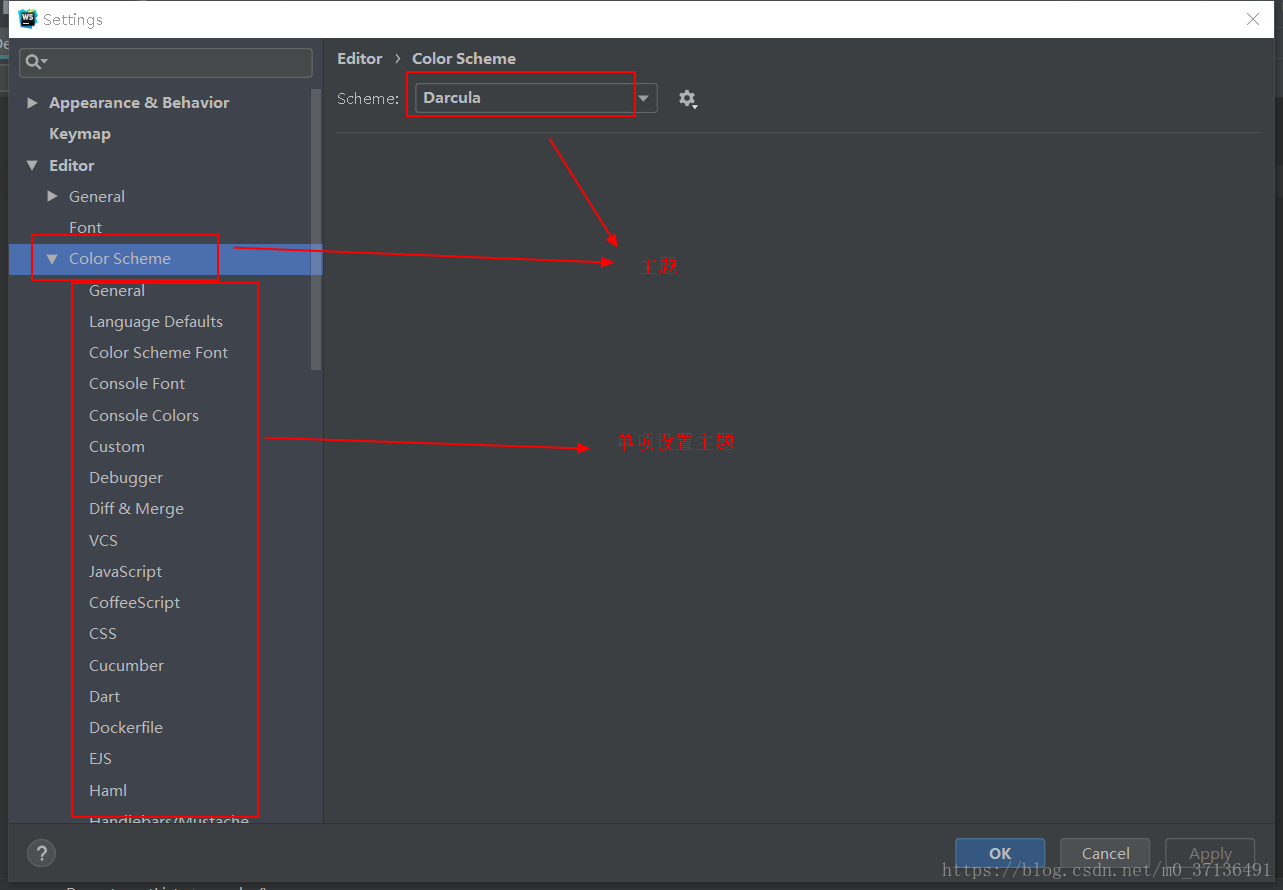
主題
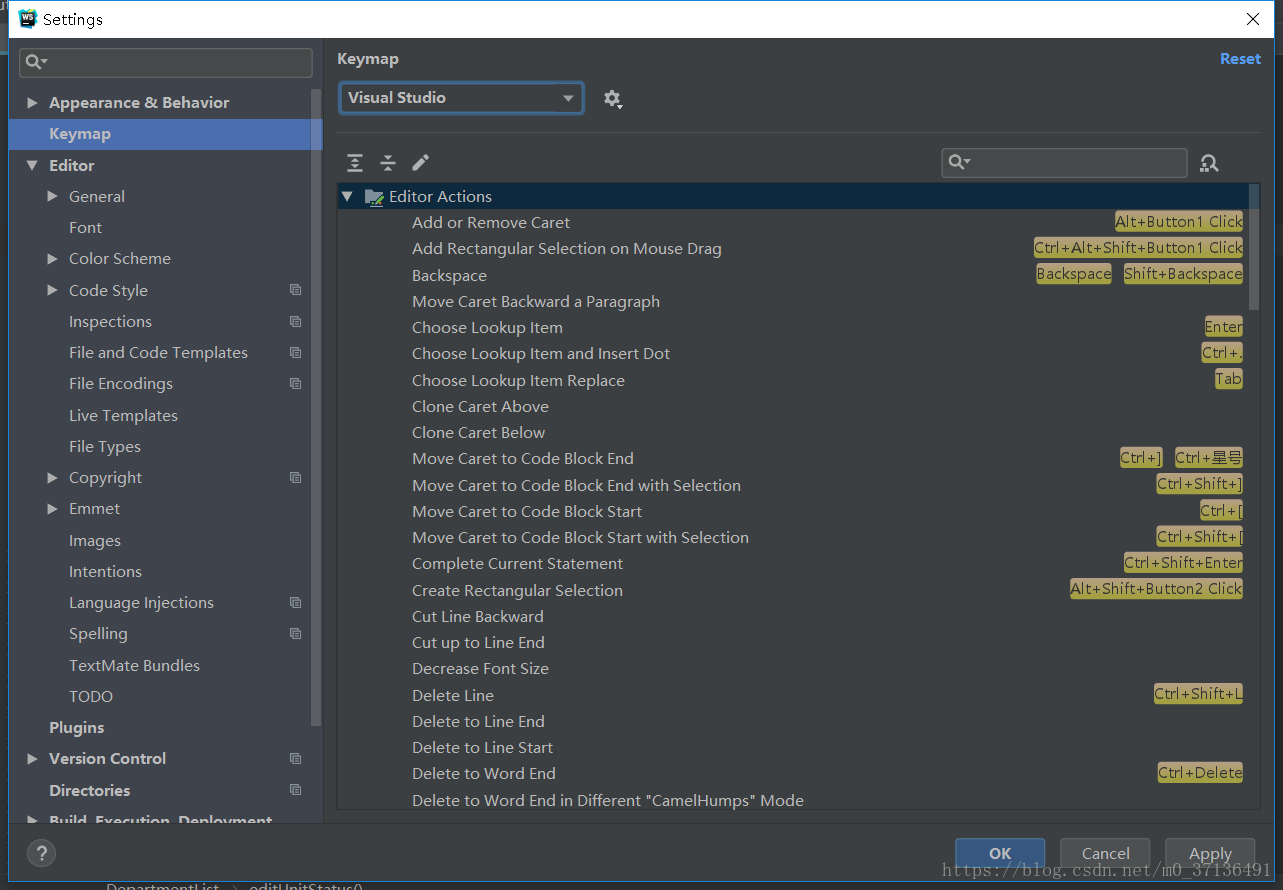
快捷鍵
我使用了vsCode的快捷鍵,部分自定義
建議其他配置
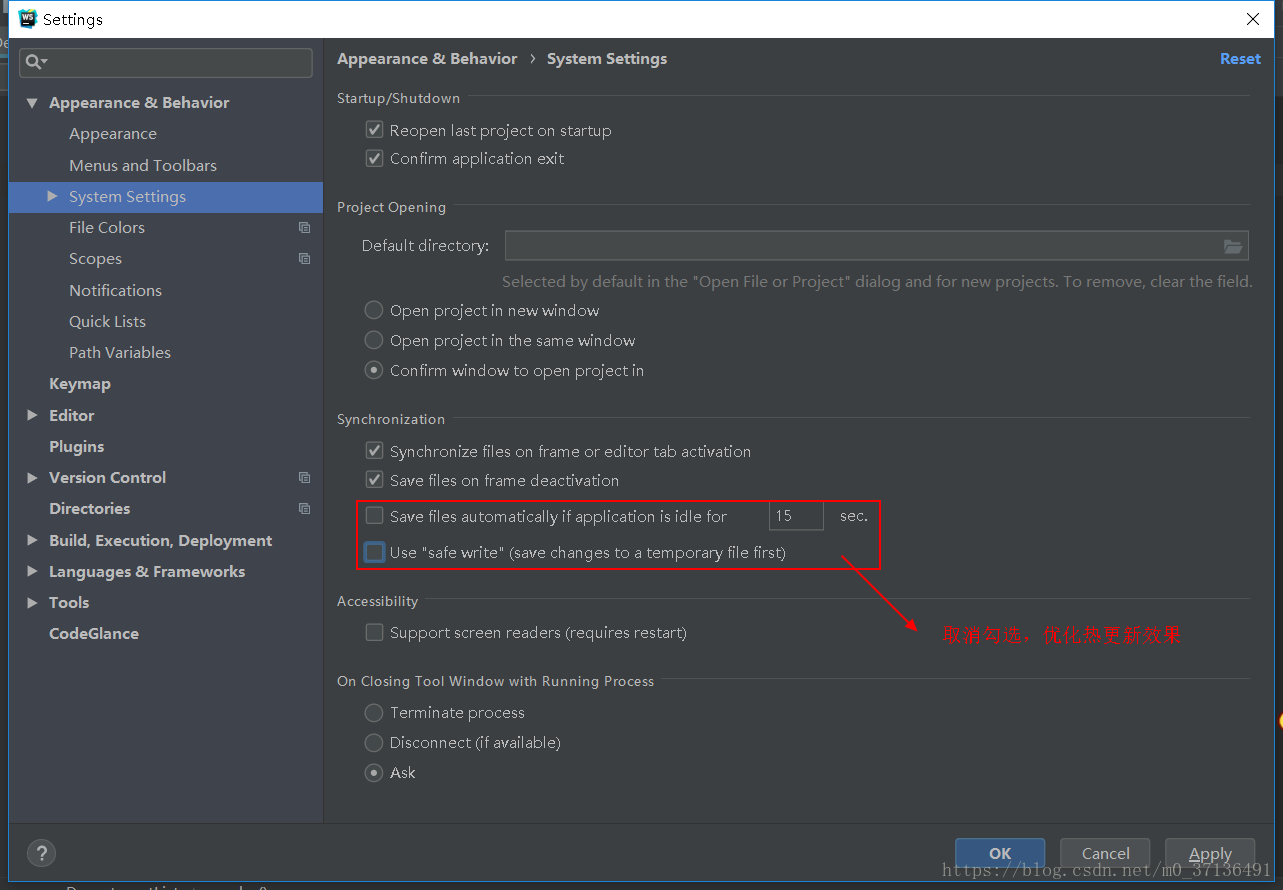
取消safe write
熱更新:就是動態下發程式碼,它可以使開發者在不釋出新版本的情況下,修復 BUG 和釋出功能,避免長時間的稽核等待以及多次被拒造成的成本。
安全寫

理解:這兩項取消勾選,否則影響熱更新,不能及時將修改的內容反應在瀏覽器上。
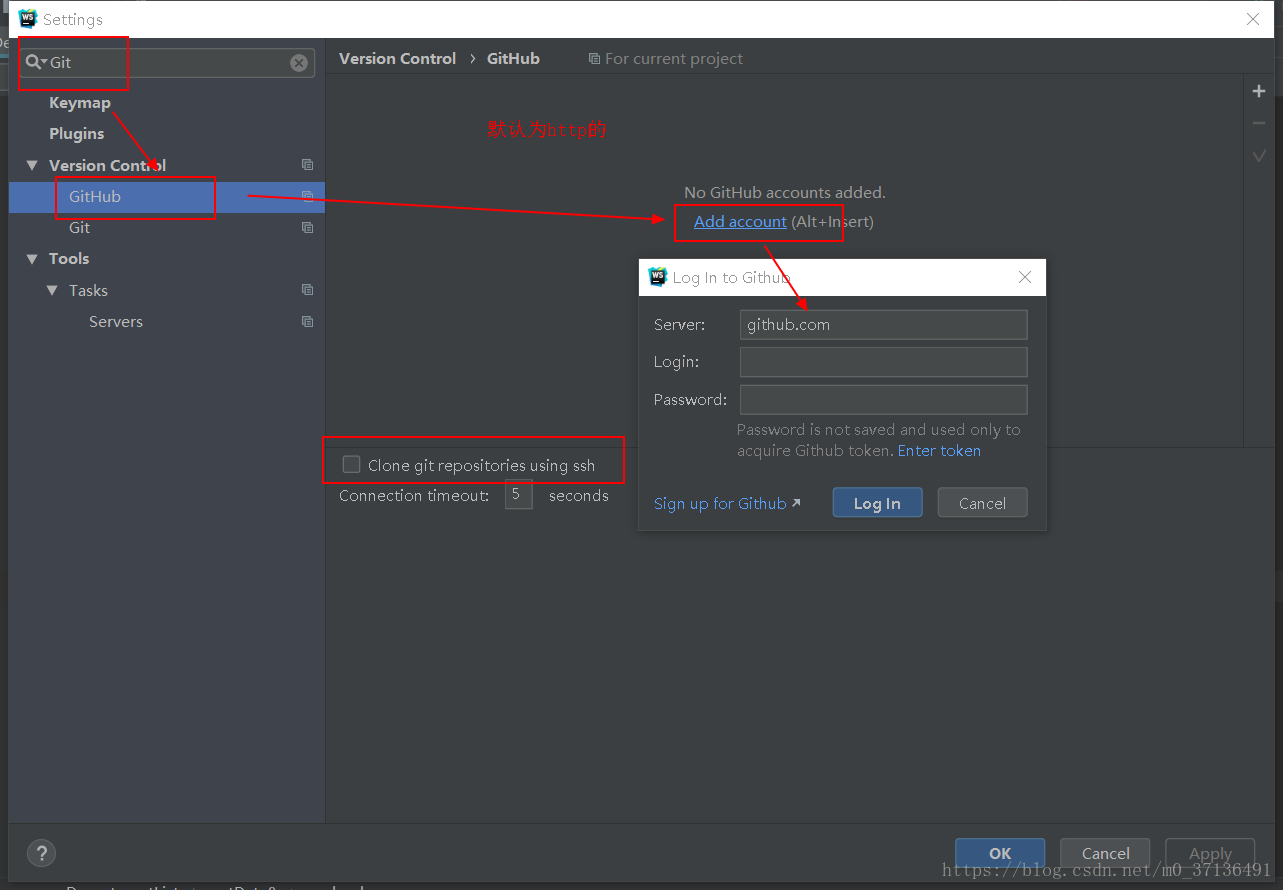
整合Git
git命令檢視化,解決衝突檢視版本變化方便
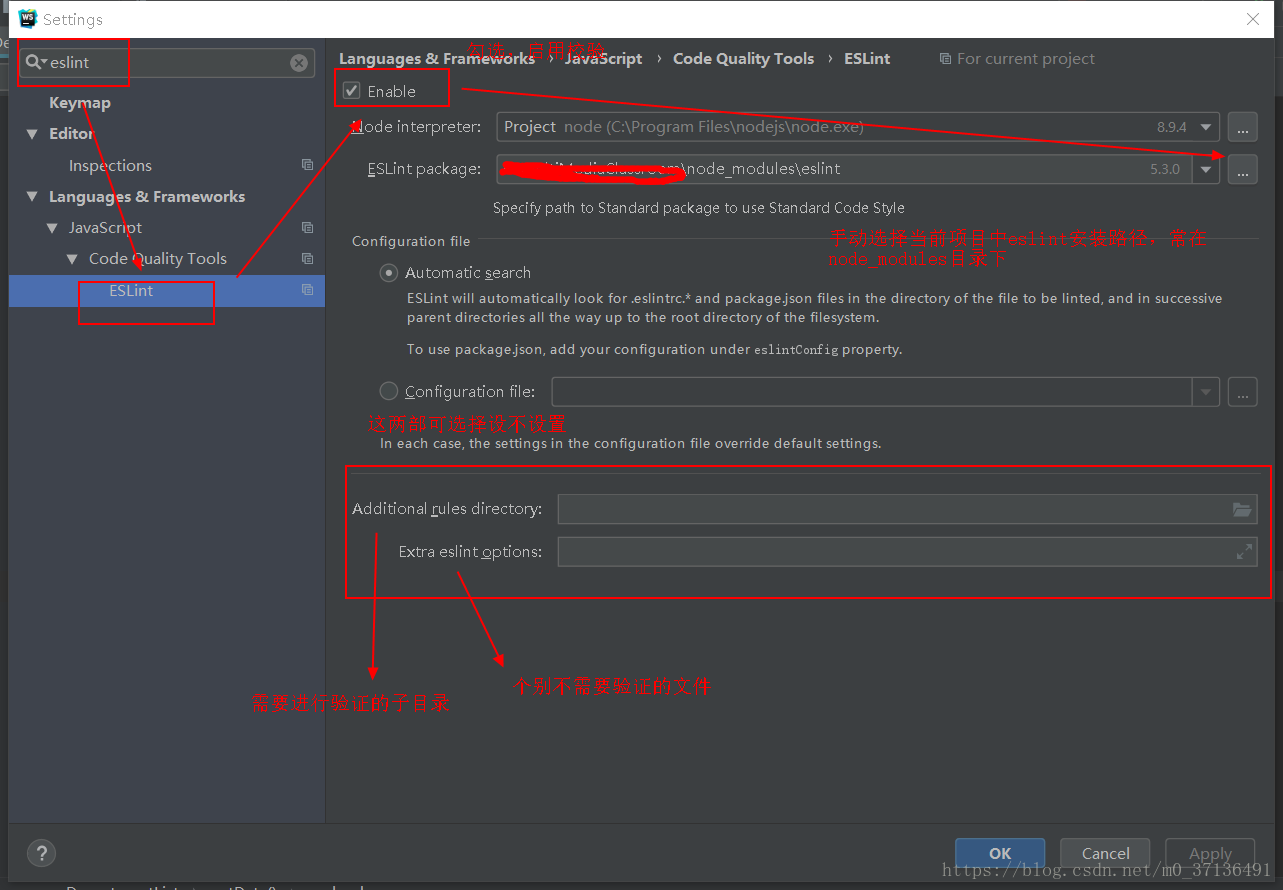
整合 Eslint
整合 Eslint 的前提是你的專案裡使用了 Eslint。

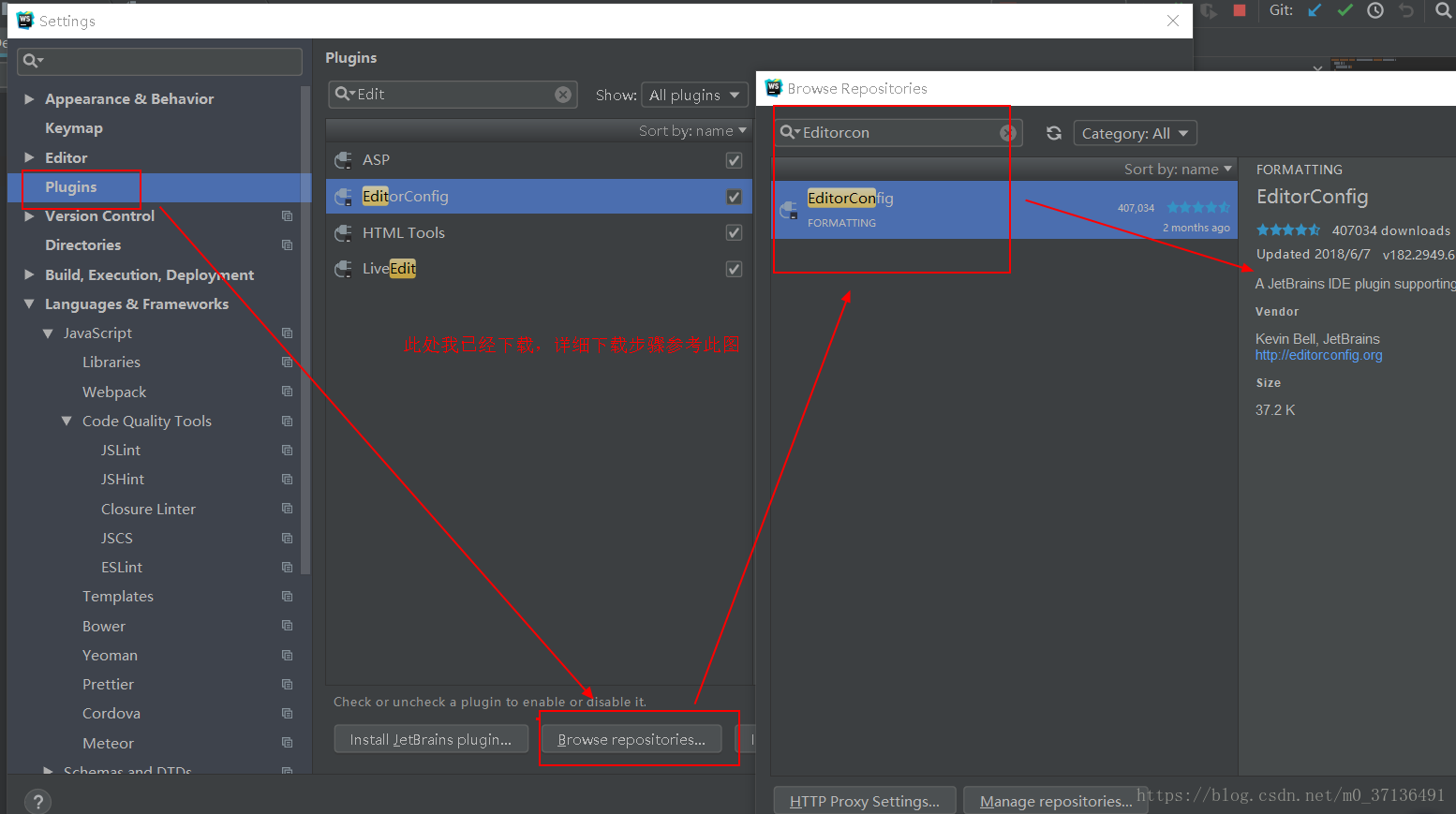
安裝 Editorconfig 外掛
若你的專案中要使用 .editorconfig 配置檔案控制程式碼風格,那麼 Editorconfig 外掛必不可少。
CodeGlance
程式碼小地圖,用過sublime,vsCode應該看到過小地圖
TabSwitch
標籤欄,視窗快速切換
ctrl+tab
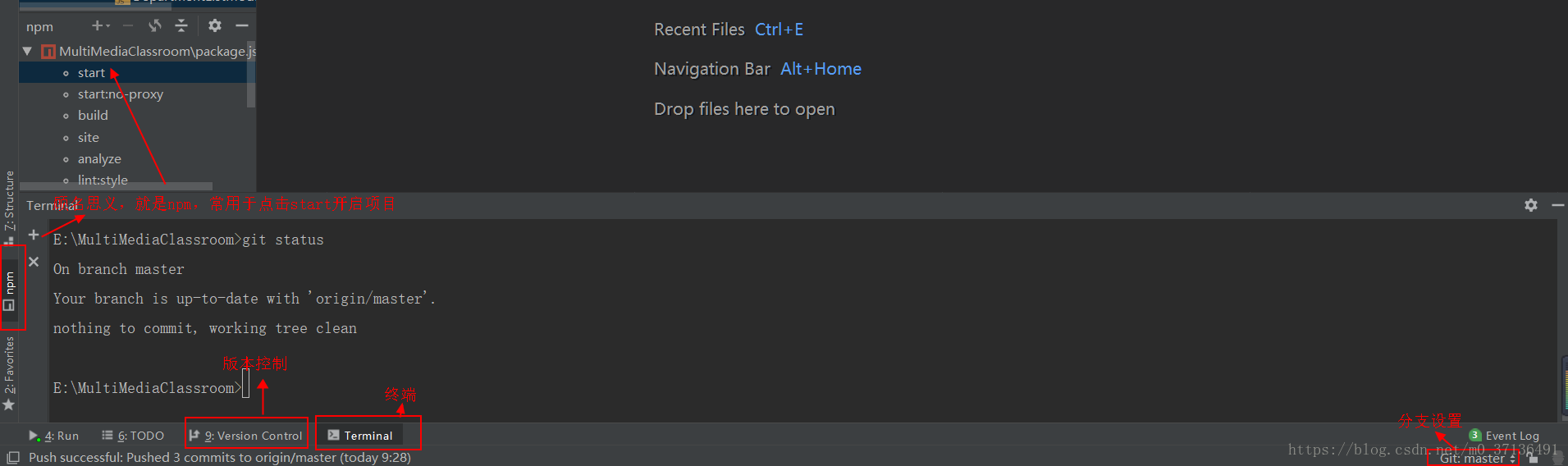
視窗
- Project 記錄專案的層級結構;
- Structure 記錄當前檔案內部的層級結構,方便快速定位到某個方法;
- Npm 使用 npm 構建的工程,Npm 視窗會記錄 package.json 裡的指令碼資訊,一般用於快速啟動專案;
- Terminal 終端;