製作一張簡單的網頁(HTML+CSS+JS) 【2】
阿新 • • 發佈:2018-12-22
在上一篇文章中,我總結了一下HTML,這一篇我把CSS簡單做一下歸納,使網頁變得富有美感。
一.CSS樣式的基本知識
1.關於註釋:/*註釋內容*/<style type=text/css>
span{
color:blue;
}
</style>在style部分這樣寫:<span class="happy">你好</span>
.happy{color:pink;}/*你好的顏色變成了粉色*/與類選擇器一樣,只不過class變成ID。 注意點:類選擇器可以使用很多次,很多個地方class等於一樣都沒問題,但是ID選擇器只能用一次。 4.子選擇器和包含(後代)選擇器 直接舉例:
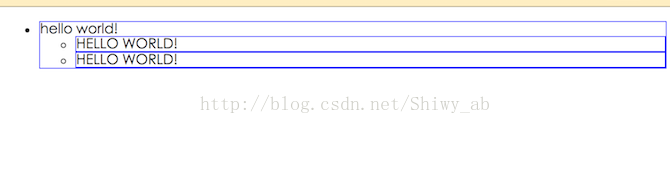
顯示效果:<html> <style> .hello>li{ border:1px solid blue; } </style> </head> <body> <ul class="hello"> <li>hello world! <ul> <li>HELLO WORLD!</li> <li>HELLO WORLD!</li> </ul> </li> </ul> </body> </html>

上面是子選擇器,接下來我把style部分改成一下內容,其他不變:
.hello li{
border:1px solid blue;
}
總結:>作用於元素的第一代後代,空格作用於元素的所有後代。 5.通用選擇器:*{裡面填格式} 它作用於html中的所有標籤元素。 6.偽類選擇器:標籤:hover{裡面填格式} 它是指滑鼠滑過這段字的時候會出現的效果。
二.CSS格式化排版
我把下面分為字型排版和段落排版,簡單綜合一下。 1.字型排版 (1)字型:font-family (2)字號:font-size(用畫素表示) (3)顏色:color (4)粗體:font-weight:bold (5)斜體:font-style:italic (6)下劃線:text-decoration:underline (7)刪除線:text-decoration:line-through 2.段落排版 (1)首行縮排兩個字元:text-indent:2em (2)行高:line-height (3)字間隔:letter-spacing(如果是英文,則表示字母與字母之間的間隔) word-spacing(單詞時間的間隔) (4)居中:text-align:center; 右對齊:text-align:right; 左對齊:text-align:left;三.盒子模型的介紹
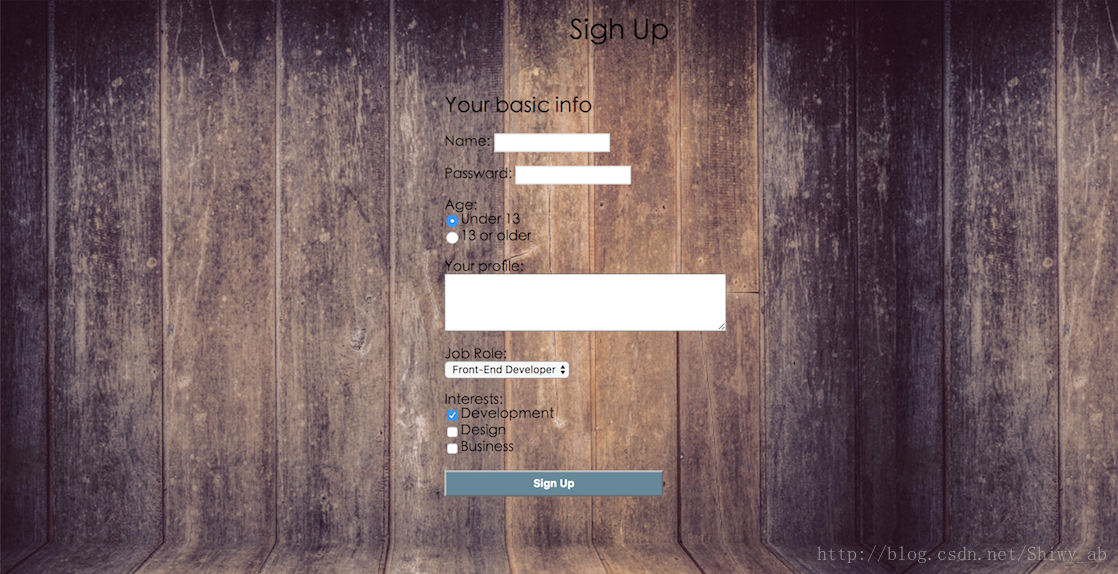
四.例項介紹
在第三大點中介紹了盒子模型,接下來這個例子也會用到盒子模型,以及上面提到的一些樣式的運用,在我上一篇部落格介紹到的例子基礎之上進行下一步的美化,其基本功能沒有改變。但是我們可以看到,通過盒子模型我們把這個表單居中了,通過對字型、顏色、背景的改變使網頁更加的富有美感。 程式碼如下:<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
div {
font-weight:bold;
font-family: Microsoft Yahei;
width: 400px;
padding-left: 50px;
margin-left: 450px;
}
h1 {
text-align: center;
}
#sub {
background-color: #689;
width: 250px;
height: 30px;
color:white;
font-weight: bold;
}
body {
background-image: url("http://pic.qiantucdn.com/58pic/20/13/88/25r58PICqQa_1024.jpg");
}
</style>
</head>
<body>
<div id="sign">
<h1>Sigh Up</h1></br>
<h2>Your basic info</h2>
<form>
<strong>Name:</strong>
<input type="text" name="myname" id="name"/></br>
</br>
<strong>Passward:</strong>
<input type="password" name="mypassward" id="passward"/></br>
</br>
<strong>Age:</strong></br>
<input type="radio" name="age" value="1" checked="checked"/>Under 13</br>
<input type="radio" name="age" value="2" />13 or older</br>
</br>
<strong>Your profile:</strong></br>
<textarea cols="50" rows="4" name="profile" id="profile"></textarea></br>
</br>
<strong>Job Role:</strong></br>
<select>
<option value="Front-End Developer" selected="selected" name="job">Front-End Developer</option>
<option value="Back-End Developer" name="job">Back-End Developer</option>
</select></br>
</br>
<strong>Interests:</strong></br>
<input type="checkbox" name="development" value="1" checked="checked">Development</br>
<input type="checkbox" name="design" value="2" >Design</br>
<input type="checkbox" name="business" value="3" >Business</br>
</br>
<input type="submit" name="Sign Up" value="Sign Up" id="sub" onclick="abc()">
</input>
</form>
</div>
</body>
</html>