web應用打包成桌面可執行程式
本教程旨在幫助開發人員把web應用程式打包成一個可執行的桌面應用程式,並生成一個安裝包setup.exe,直接安裝到本地電腦,方便使用者使用。
1、背景
開發web專案時,大多數選擇主流的chrome等瀏覽器作為開發除錯工具,但終端使用者可能要求相容IE等不常用的瀏覽器,此時如果重新開發需要耗費很大的人力、物力。針對此種情況,可以考慮把web應用程式打包成一個桌面應用程式,既方便使用者使用,又不用考慮瀏覽器的相容問題。
2、名詞解釋
本文中所用到的名詞術語和名詞縮寫的解釋如表1-1所示。
表1-1 名詞解釋
|
術語/縮寫 |
定義 |
|
nw |
node-webkit |
3、nw打包web應用
把web應用程式打包成桌面應用程式並最終生成一個安裝包exe基本流程為:【使用node-webkit把web應用打包成桌面可執行應用exe】—>【使用reshacker修改exe的版本資訊、logo等內容】—>【使用inno把可執行的桌面應用exe程式打包成安裝包exe】。
開發人員可以到nw官網下載nw程式,考慮到最終打包的桌面應用程式可能執行在32位機器或者64位機器上,下載nw的32位和64位程式,分別打包32位桌面應用程式和64位桌面應用程式。
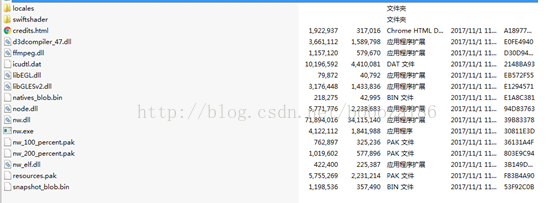
下載後解壓,其目錄結構如下圖所示。

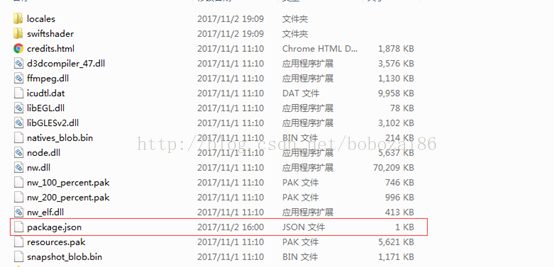
nw是作者編譯好的nw.exe來啟動的,nw根據程式描述檔案package.json來啟動主頁面載入到webkit核心中,預設的解壓後沒有package.json檔案。因此,我們需要建立配置檔案package.json來設定我們web應用程式,如下圖所示。

其基本內容如下:
其中幾個比較重要的屬性:{ "main": "http://www.abc.com", "name": "測試", "description": "測試", "version": "1.0", "keywords": [ "abc", "abc" ], "window": { "title": "測試", "icon": "abc.png", "toolbar": true, "frame": true, "width": 1300, "height": 768, "position": "center", "min_width": 1200, "min_height": 600 }, "webkit": { "plugin": true }, "chromium-args":"--incognito" }
main: web應用程式的主頁面,這裡我們配置的是web應用部署伺服器的地址,當部署伺服器改變時,可以修改此地址。
name: 應用程式的名稱
window: 主要描述桌面應用程式的視窗資訊,title屬性描述視窗的名稱,nw.exe啟動後,右鍵工作列中的桌面應用程式可以看到修改後的名稱。icon修改桌面應用程式的圖示,修改後可以在工作列中看到修改後的圖示。
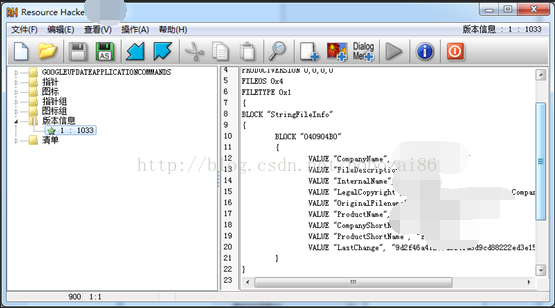
4、使用reshacker修改nw.exe資訊
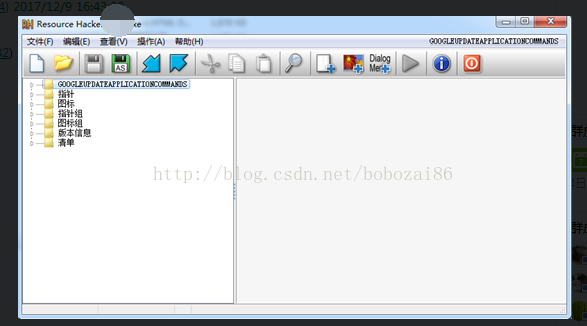
雖然nw.exe根據配置檔案package.json以桌面應用形式來執行web程式,但是程式在工作管理員中的程序名、程序icon、版本資訊等都還是nw.exe資訊。可以使用reshacker把nw.exe相應的資訊修改為web應用程式的資訊,例如程序名、程序icon等等,使得生成的桌面應用程式更加專業,其具體操作流程如下。1、使用reshacker開啟nw.exe

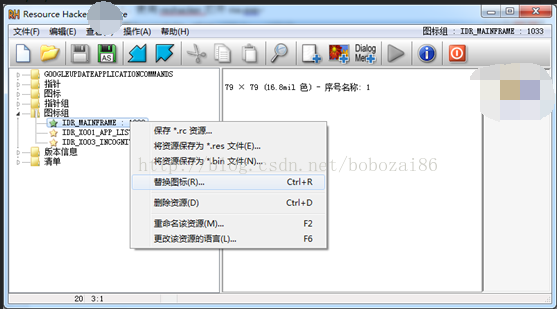
2、在圖示組中替換exe執行時程序的icon

3、在版本資訊中修改exe的版本資訊

4、修改完畢點選【另存為】,命名exe應用程式為系統名,例如:test.exe,刪除nw.exe。再次執行時工作管理員中的資訊、exe屬性資訊等就都改變了。
3、使用inno打包成安裝包exe
完成上面的操作之後,雖然可以以桌面應用程式的方式執行web程式,但是對於使用者來說體驗還是不好,必須拷貝整個解壓後的nw資料夾,然後點選執行新生產的test.exe才能使用。為了方便使用者使用,使用inno把修改配置後的test.exe打包成一個安裝程式setup.exe,使用者直接下載安裝包安裝到本地電腦上使用。4、注意事項
使用inno打包生成安裝後安裝到本地執行,由於登陸頁面的密碼輸入框型別為password,每次登陸之後,webkit核心預設的都會記住使用者名稱、密碼。再次開啟執行時會自動填充登陸歷史記錄的使用者名稱及密碼,顯然這導致使用者密碼不安全。
解決辦法:
修改密碼輸入框type為text,通過js程式設計實現對密碼輸入密文顯示。
