《Go語言入門》第一個Go語言Web程式——簡單的Web伺服器
概述
Go語言Web開發入門必修課:第一個Go語言Web程式——簡單的Web伺服器。
與其它Web後端語言不同,Go語言需要自己編寫Web伺服器。
有關本地環境的搭建與基礎學習,請參考:
Web伺服器程式碼
Google在http://chart.apis.google.com 上提供了一個將表單資料自動轉換為圖表的服務。不過,該服務很難互動, 因為你需要將資料作為查詢放到URL中。此程式為一種資料格式提供了更好的的介面: 給定一小段文字,它將呼叫圖表伺服器來生成二維碼(QR碼),這是一種編碼文字的點格矩陣。 該影象可被你的手機攝像頭捕獲,並解釋為一個字串,比如URL, 這樣就免去了你在狹小的手機鍵盤上鍵入URL的麻煩。
以下為完整的程式,隨後有一段解釋。
package main import ( "flag" "html/template" "log" "net/http" ) var addr = flag.String("addr", ":1718", "http service address") // Q=17, R=18 var templ = template.Must(template.New("qr").Parse(templateStr)) func main() { flag.Parse() http.Handle("/", http.HandlerFunc(QR)) err := http.ListenAndServe(*addr, nil) if err != nil { log.Fatal("ListenAndServe:", err) } } func QR(w http.ResponseWriter, req *http.Request) { templ.Execute(w, req.FormValue("s")) } const templateStr = ` <html> <head> <title>QR Link Generator</title> </head> <body> {{if .}} <img src="http://chart.apis.google.com/chart?chs=300x300&cht=qr&choe=UTF-8&chl={{.}}" /> <br> {{.}} <br> <br> {{end}} <form action="/" name=f method="GET"><input maxLength=1024 size=70 name=s value="" title="Text to QR Encode"><input type=submit value="Show QR" name=qr> </form> </body> </html> `
main 之前的程式碼應該比較容易理解。我們通過一個標誌為伺服器設定了預設埠。 模板變數 templ 正式有趣的地方。它構建的HTML模版將會被伺服器執行並顯示在頁面中。 稍後我們將詳細討論。
main 函式解析了引數標誌並使用我們討論過的機制將 QR 函式繫結到伺服器的根路徑。然後呼叫 http.ListenAndServe 啟動伺服器;它將在伺服器執行時處於阻塞狀態。
QR 僅接受包含表單資料的請求,併為表單值 s 中的資料執行模板。
模板包 html/template 非常強大;該程式只是淺嘗輒止。 本質上,它通過在執行時將資料項中提取的元素(在這裡是表單值)傳給 templ.Execute 執行因而重寫了HTML文字。 在模板文字(templateStr
{{if .}} 到 {{end}} 的程式碼段僅在當前資料項(這裡是點 .)的值非空時才會執行。 也就是說,當字串為空時,此部分模板段會被忽略。其中兩段 {{.}} 表示要將資料顯示在模板中 (即將查詢字串顯示在Web頁面上)。HTML模板包將自動對文字進行轉義, 因此文字的顯示是安全的。
餘下的模板字串只是頁面載入時將要顯示的HTML。如果這段解釋你無法理解,請參考 文件 獲得更多有關模板包的解釋。
你終於如願以償了:以幾行程式碼實現的,包含一些資料驅動的HTML文字的Web伺服器。 Go語言強大到能讓很多事情以短小精悍的方式解決。
編譯執行訪問
在Go的安裝目錄下的Src目錄下建立一個目錄,我的Go安裝在D盤,
所以我在D:\Go\src\目錄下建立了一個“web1”資料夾,新建了一個“web1.go”檔案,將上面的程式碼複製貼上到檔案中,儲存。
編譯
你可以通過在命令列視窗執行命令:go install web1
來完成編譯,編譯完成後會在 D:\Go\bin 目錄下生成web1的exe。
執行
通過上面的方法編譯後,雙擊執行即可。
也可以在命令列下切換到檔案所在的目錄,例如:D:\Go\src\web1
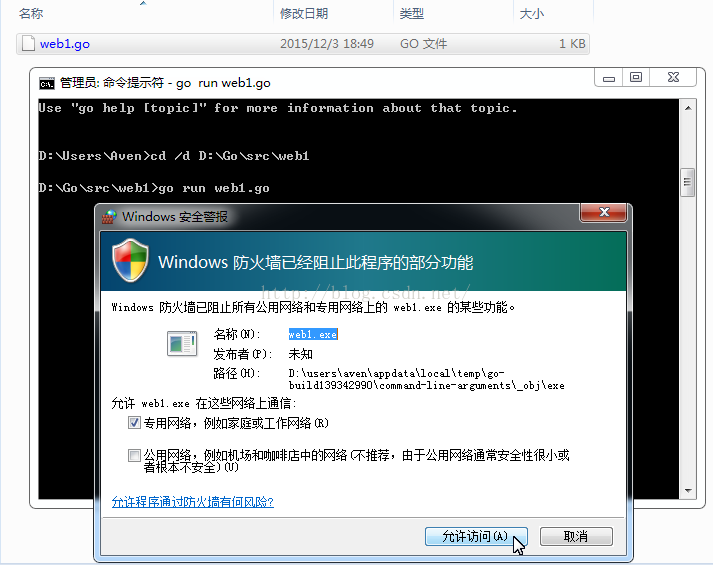
然後執行:go run web1.go
結果如下圖:
點選允許訪問。
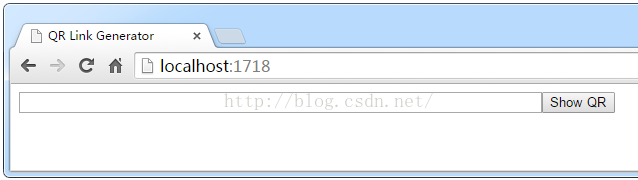
訪問
在文字框中輸入一個URL,如(http://blog.csdn.net/testcs_dn),點選Show QR,會生成一張二維碼的圖片
掃一掃這張二維碼看看吧
小結
與其它Web後端語言不同,Go語言需要自己編寫Web伺服器。
這裡只是編譯執行一個簡單的例子,看看效果找找感覺。