H5端密碼控制元件自動化測試
阿新 • • 發佈:2018-12-23
最近在做H5端UI自動化測試,其中遇到了一個棘手問題就是密碼控制元件,因為密碼控制元件的按鈕每次都是隨機不一樣的,沒法固定去點選輸入密碼。密碼的輸入框是div不是input,所以沒法用send_keys()這個方法。輸入的密碼都是經過加密後傳給後臺的,所以沒法直接傳值。各種途徑都被堵死,寶寶心裡苦啊。想來想去只能模擬人去點選輸入密碼,但是按鍵每次位置不一樣,是個難題,於是想了一個辦法就是識別按鍵上的數字,然後再去點選,接下來說一下實現的思路:
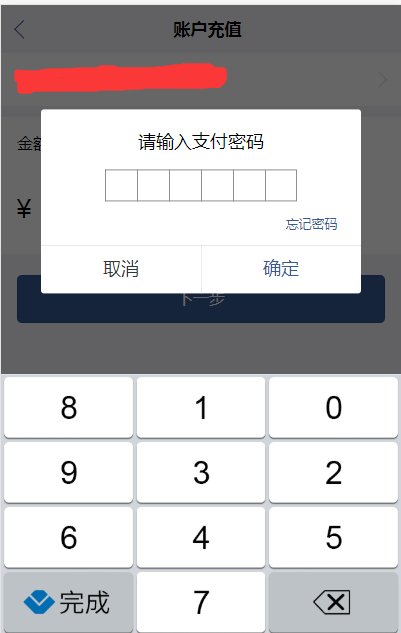
1、看下圖我們輸入密碼的頁面, 所看到的每個數字,都是一個小圖片,都可以作為元素來定位到,如下圖程式碼,按鈕的class_name都是有序可循的,
所看到的每個數字,都是一個小圖片,都可以作為元素來定位到,如下圖程式碼,按鈕的class_name都是有序可循的,
2、每次進入到這個頁面,就會定位到這些元素,然後把這些圖片儲存下來,這塊我用的是
screenshot_as_file()這個方法。並以所在位置的class_name中的數字命名(比如area_3這個位置的圖片,我就命名為3.png,以此類推)
3、然後對圖片上的數字進行識別,這塊用到了pytesseract模組和tesseract-ocr這個工具(識別過程遇到了一個問題,就是若圖片上只有一個數字則識別不出來,我已經寫了另一個隨筆來說明這個問題,請戳https://www.cnblogs.com/zy0209/p/10162917.html)
4、假設我的密碼是6個0,若識別出了圖片中的數字是0,則把圖片的名稱返回(這塊我寫的for迴圈,其實返回的值就是for迴圈的當前取值),作為元素定位的class_name中的那個數字
到這裡,我們的問題就完美解決。蹭蹭蹭,輸入密碼,進行下一步。啦啦啦,好開心~
PS:
1.雖然我做的是H5端的自動化,但是我使用chrome模擬的手機,所以還是選擇的是selenium框架
2.這是我解決這個問題的方法,如果大家有其他的方法,歡迎交流, 共同進步
