SpringBoot專欄_web:模板引擎Thymeleaf使用實戰,圖文結合附帶原始碼下載(第7講)

簡介:
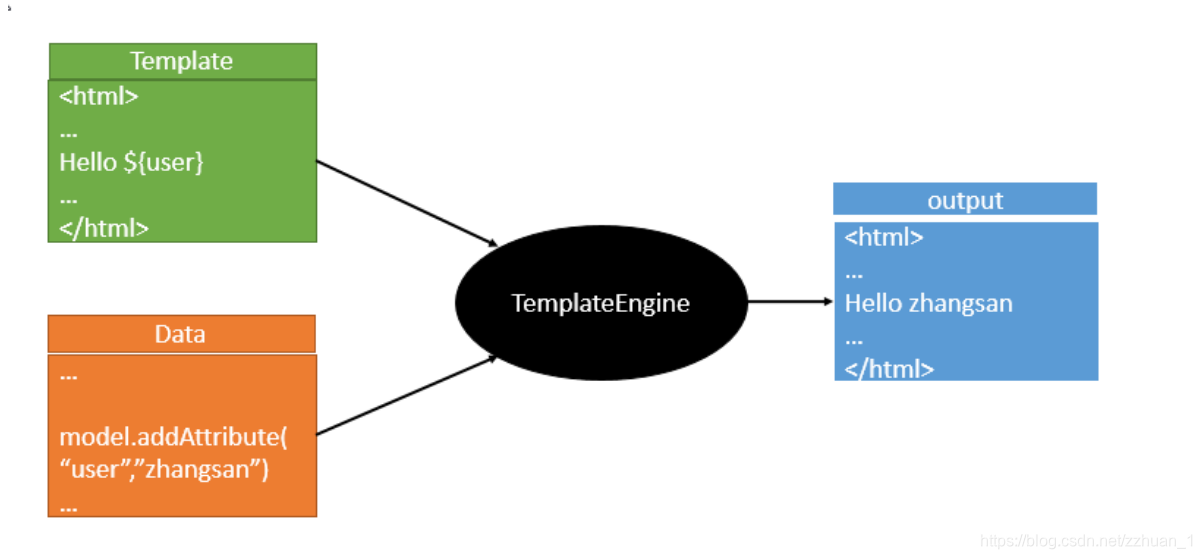
Thymeleaf是一款用於渲染XML/XHTML/HTML5內容的模板引擎。類似JSP,
Velocity,FreeMaker等,它也可以輕易的與Spring MVC等Web框架進行整合
作為Web應用的模板引擎。與其它模板引擎相比,Thymeleaf最大的特點是能夠
直接在瀏覽器中開啟並正確顯示模板頁面,而不需要啟動整個Web應用
Spring Boot推薦使用Thymeleaf。
模板引擎語言有JSP、Velocity、Freemarker、Thymeleaf,由於Thymeleaf語法簡單,功能強大,SpringBoot推薦使用。

Thymeleaf如何使用
HTML頁面放在classpath:/templates/,thymeleaf就能自動渲染;
1、匯入thymeleaf的名稱空間
1、匯入thymeleaf的名稱空間
2、使用thymeleaf語法;

基本語法
• 表示式:
– #{...}:國際化訊息
– ${…}:變數取值
– *{…}:當前物件/變數取值
– @{…}:url表示式
– ~{…}:片段引用
– 內建物件/共用物件:
• 判斷/遍歷:
– th:if
– th:unless
– th:each
– th:switch、th:case
• th:屬性
專案實戰:
現在大多專案實現前後端分離雖然模板語言使用會有所減少,但是做小專案的時候還是很有用的,可以簡單瞭解下語法。
1.初步配置
配置檔案配置快取關閉,不然開發總是重啟
#thymeleaf start
thymeleaf:
mode: HTML
encoding: UTF-8
content-type: text/html
cache: false2.如何定義公用頭和footer
我們以框架專案為例吧,裡面繼承了而很多技術,包括以後案例講解都會從中挑取程式碼,所以感興趣的可以提前瞭解下。
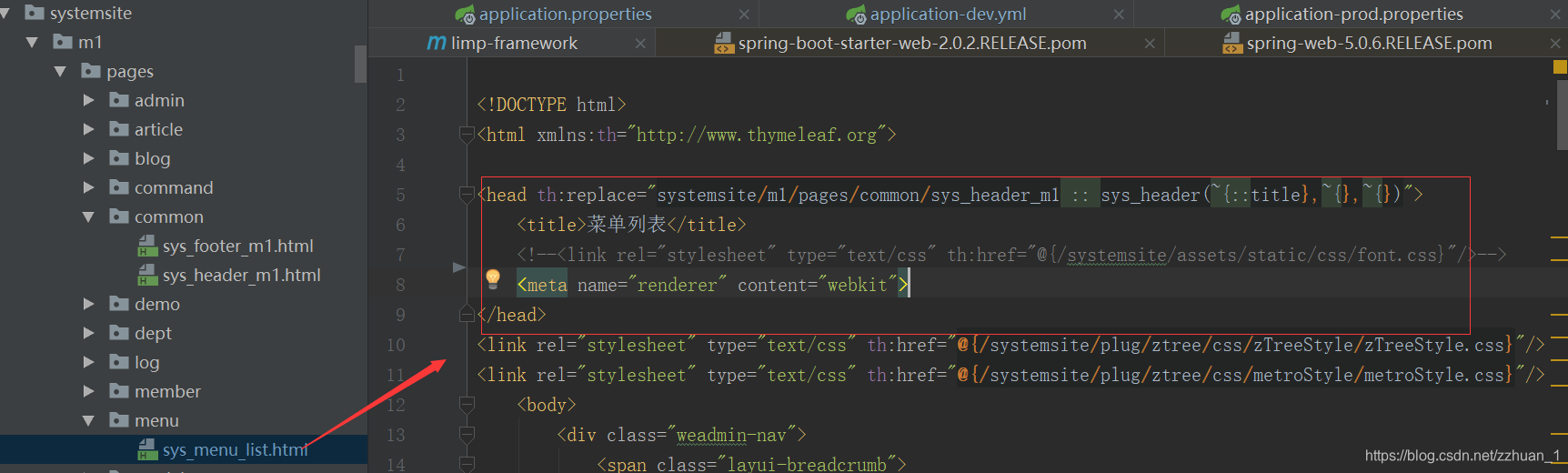
common中定義了頭和尾的共有引入檔案。

sys_header_m1.html
其中要注意th:fragment、th:block和th:replace的用法
<head th:fragment="sys_header(title,links,scripts)">
<title th:replace="${title}">limp-framework title</title>
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head th:fragment="sys_header(title,links,scripts)">
<!--fragment標籤,這個類是JSP的tag:在多個地方出現的元素塊用fragment包起來,在需要的地方,可以用th:include或者th:replace進行帶入-->
<meta charset="utf-8">
<title th:replace="${title}">limp-framework title</title>
<!--全域性通用框架樣式 begin-->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<!--引入Theme style 樣式-->
<link rel="stylesheet" type="text/css" th:href="@{/systemsite/assets/static/css/font.css}"/>
<link rel="stylesheet" type="text/css" th:href="@{/systemsite/assets/static/css/limpframwork.css}"/>
<!--全域性通用框架樣式 end-->
<!--/* Per-page placeholder for additional links */-->
<th:block th:replace="${links}" />
<!--/* Per-page placeholder for additional styles */-->
<th:block th:replace="${scripts}" />
</head>sys_footer_m1.html

其它頁面如何引入?引入head和footer

引入footer
<div th:replace="systemsite/m1/pages/common/sys_footer_m1 :: sys_footer"></div>END
現在專案非同步渲染的比較多,所以簡單瞭解下基本使用即可。(生成html靜態頁面的時候可能會使用到)
